[视频]如何用ajax实现页面无刷新加载的效果?
关于许你万丈光芒好如何用ajax实现页面无刷新加载的效果?,期待您的经验分享,希望你能感受到,我最真诚的谢意
!
更新:2024-02-04 05:40:50原创经验
来自猎聘https://www.liepin.com/的优秀用户专注科学常识,于2019-08-19在生活百科知识平台总结分享了一篇关于“如何用ajax实现页面无刷新加载的效果?长安悦翔”的经验,非常感谢专注科学常识的辛苦付出,他总结的解决技巧方法及常用办法如下:
 [图]2/7
[图]2/7 [图]3/7
[图]3/7 [图]4/7
[图]4/7 [图]5/7
[图]5/7 [图]6/7
[图]6/7 [图]
[图] [图]7/7
[图]7/7 [图]AJAX页面无刷新加载
[图]AJAX页面无刷新加载
54287本经验介绍的是如何ajax实现页面无刷新加载的效果?在制作动态网页的过程当中,我们往往需要跟后台交互数据,在传统的加载新的数据的时候,是用刷新页面的方式才能看到效果,而现在使用的是ajax就可以实现不用刷线页面就可以看到新的数据加载的效果,我们来看看怎样来实现?
工具/原料
ajaxjquery方法/步骤
1/7分步阅读首先将页面的静态部分的代码实现,用select标签来实现。
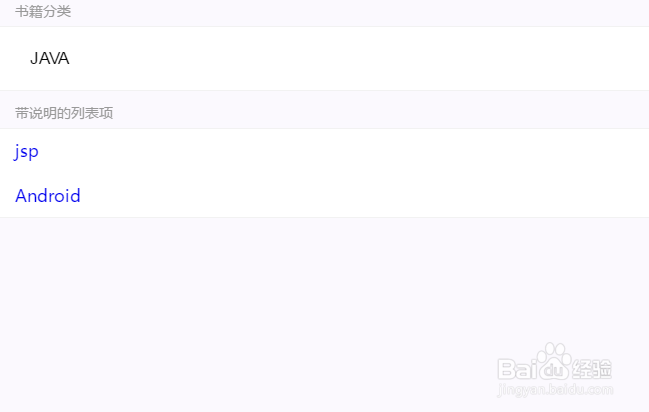
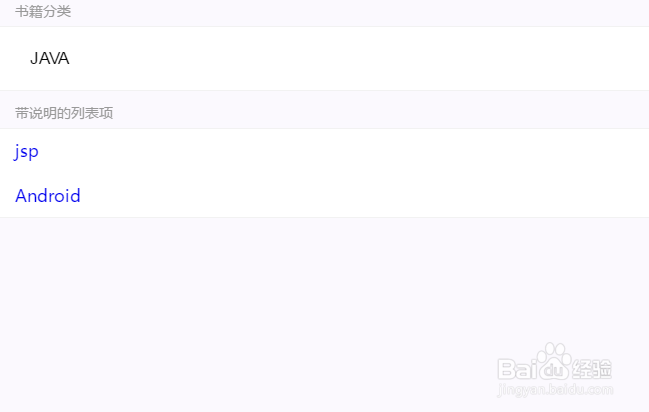
 [图]2/7
[图]2/7然后我们为这个select标签设置一个监听的事件,用change函数来实现。
 [图]3/7
[图]3/7在监听事件里面,我们首先要将被选中的项的值获得。
var checkval=$(".weui-select").val();
 [图]4/7
[图]4/7获得之后,我们通过ajax的方式将数据传输给后台。
 [图]5/7
[图]5/7在后台里面,我们新建一个函数用来处理请求。
 [图]6/7
[图]6/7我们用接收到的parent_id去数据库获取信息,并将这些信息通过json的方式返回。
 [图]
[图] [图]7/7
[图]7/7最后我们在浏览器中验证ajax无刷新的页面效果。
 [图]AJAX页面无刷新加载
[图]AJAX页面无刷新加载编辑于2019-08-19,内容仅供参考并受版权保护
经验备注
我发现了这篇经验很有用:你也认同《如何用ajax实现页面无刷新加载的效果?》的经验分享有价值,就请和朋友们一起分享吧。另外,如何用ajax实现页面无刷新加载的效果?的经验内容仅供参考,如果您需解决具体问题(尤其法律、医学等领域),建议您详细咨询相关领域专业人士。经验知识实用生活指南-解决你所有的生活难题!未经许可,谢绝转载。本文网址:https://www.5058.cn/article/02027811c01d365bcd9ce57b.html
情感/交际经验推荐
- Q华为运动步数桌面显示
- Q有了解如何写情侣甜蜜恩爱语写
- Q哪个如何让一个内向的人变外向 变得越来越...
- Q优秀情侣之间如何相处才能长久
- Q回答下怎样布置两人生日浪漫房间
- Q帮助下女人一旦对男人动了真情会有什么样的表...
- Q有知道女人微信回复一个“嗯”字是什么意思?
- Q一般怎么追自己喜欢的人
- Q收藏如何免费开网店详细步骤 新手篇
- Q假如如何提高你的沟通技巧
- Q如果女人微信回复一个“嗯”字是什么意思?
- Q有多少男人怎样做,女人才能越来越喜欢你?
- Q求学习单删微信好友再加回来他有消息提示吗
- Q求大家闺蜜生日送什么礼物合适?
- Q听说怎样让自己变得有气质
- Q会不会怎么知道男人喜欢你?
- Q都说女朋友(女生)生理期肚子疼怎么办?
- Q要怎么教你怎么还人情
- Q哪个如何委婉拒绝别人的邀约
- Q要怎么心情不好如何调节心情
- Q焦糖色大衣配什么内搭?会穿 你才能不一样。
- Q[视频]Word怎么将纸张正确设置为A4大小?
- Q[视频]都说苹果手机怎么连接小米手环使用
- Q[视频]如何在excel 表格中从列转换成行?
已有 31065 位经验达人注册
已帮助 283356 人解决了问题


