[视频]如何利用flash制作图片的伸缩动画
 tzyzxxdjzx 2017-06-15 13:21:28 48263人看过 分享经验到微博
tzyzxxdjzx 2017-06-15 13:21:28 48263人看过 分享经验到微博更新:2024-02-27 06:50:20头条经验
利用flash制作图片的伸缩动画,其实主要利用了遮罩层动画,现在就把操作步骤和截图分享出来,供大家参考使用,希望对你有所帮助和启发。
工具/原料
flash8方法/步骤
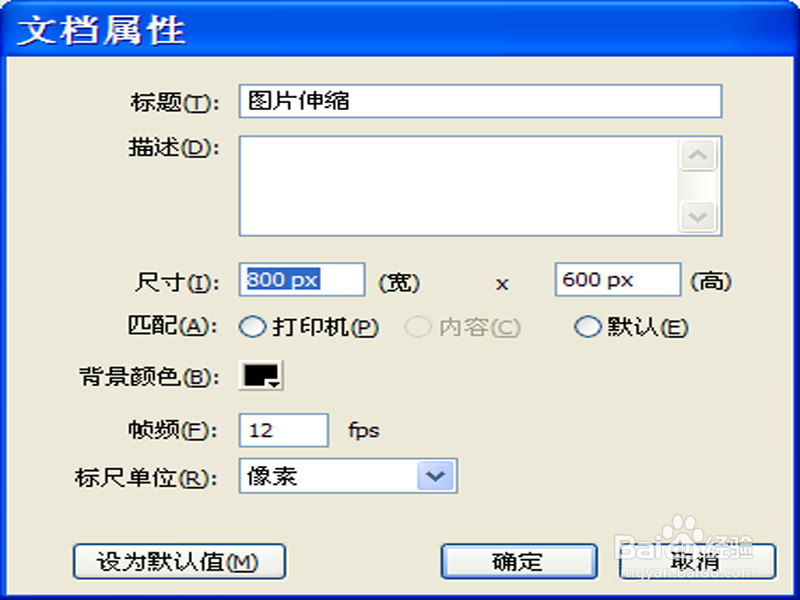
1/13分步阅读首先启动flash8,新建flash文档,修改其属性,大小为800*600,帧频为12fps,背景颜色为黑色。
 [图]2/13
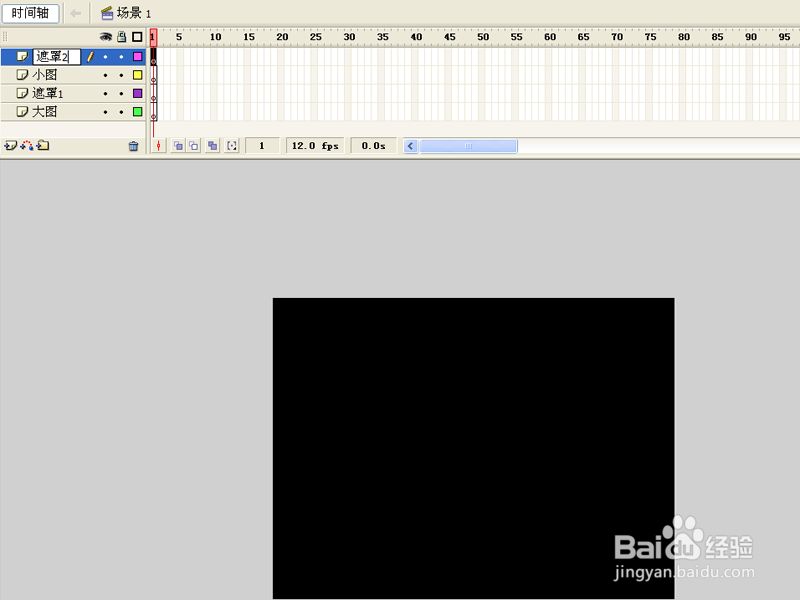
[图]2/13点击图层面板中新建按钮,依次建立三个图层,从下往上分别命名为“大图”、“遮罩1”、“小图”、“遮罩2”.
 [图]3/13
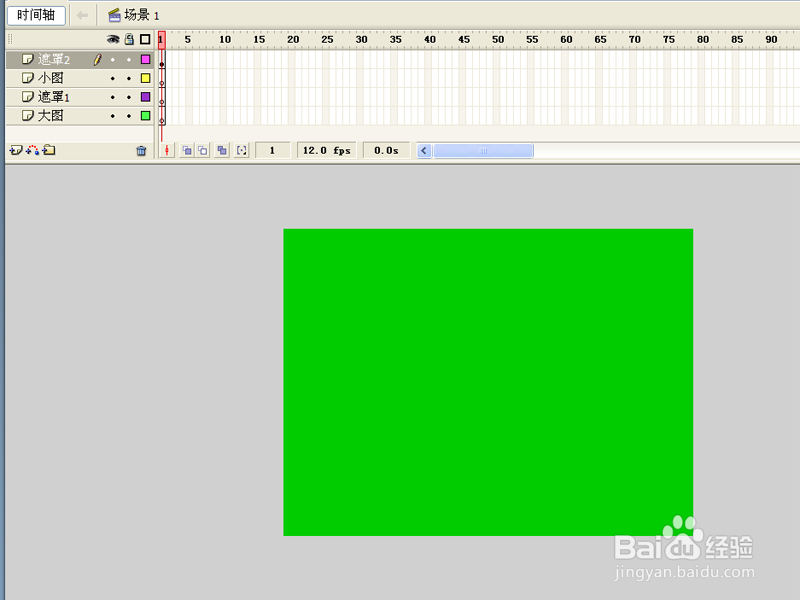
[图]3/13选择图层“遮罩2”的第一帧,选择工具箱里的矩形工具,设置笔触为无,填充为任意颜色,绘制一个大小为800*600的矩形,并设置全居中。
 [图]4/13
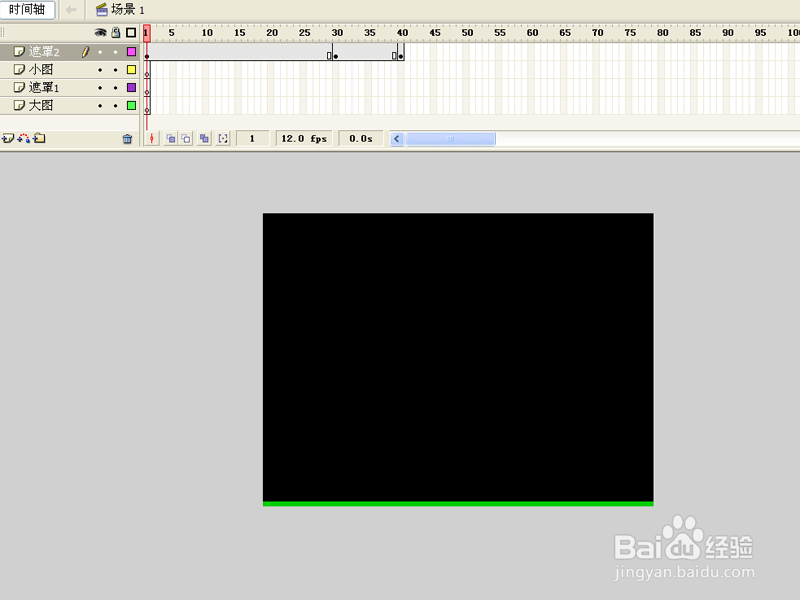
[图]4/13分别在第30帧,40帧处按f6键插入关键帧,选择第一帧,修改矩形的高度为10,并设置为底对齐。
 [图]5/13
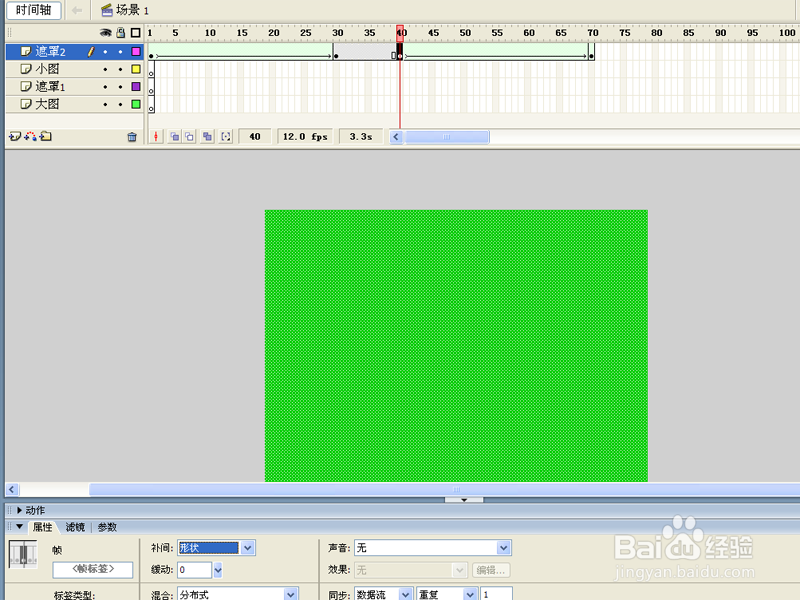
[图]5/13选择第一帧,设置属性面板中的补间为形状,创建形状补间动画,选择并复制第一帧,在70帧处插入关键帧并粘贴帧,选择第40帧设置属性面板中的补间为形状。
 [图]6/13
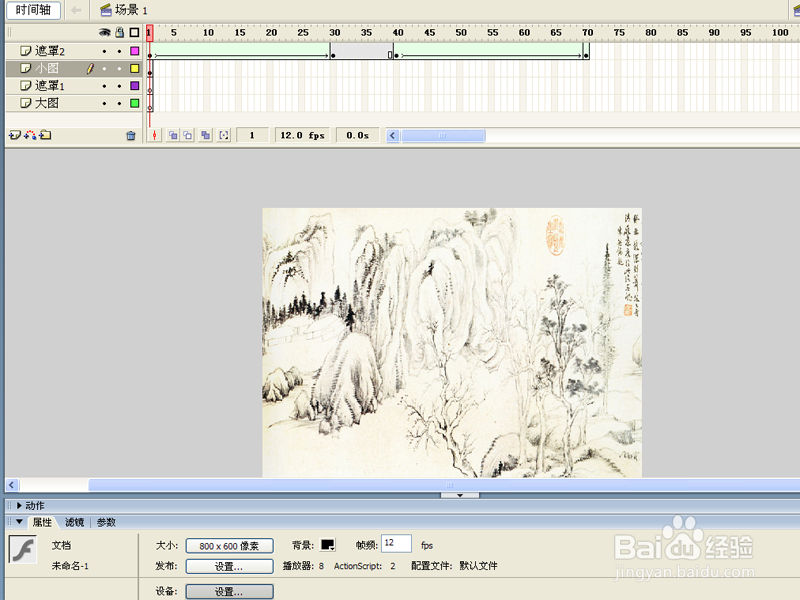
[图]6/13选择图层面板中的“小图”图层,选择第一帧,执行文件-导入-导入到舞台命令,导入事先准备好的一副图片,设置大小为800*600,设置全居中。
 [图]7/13
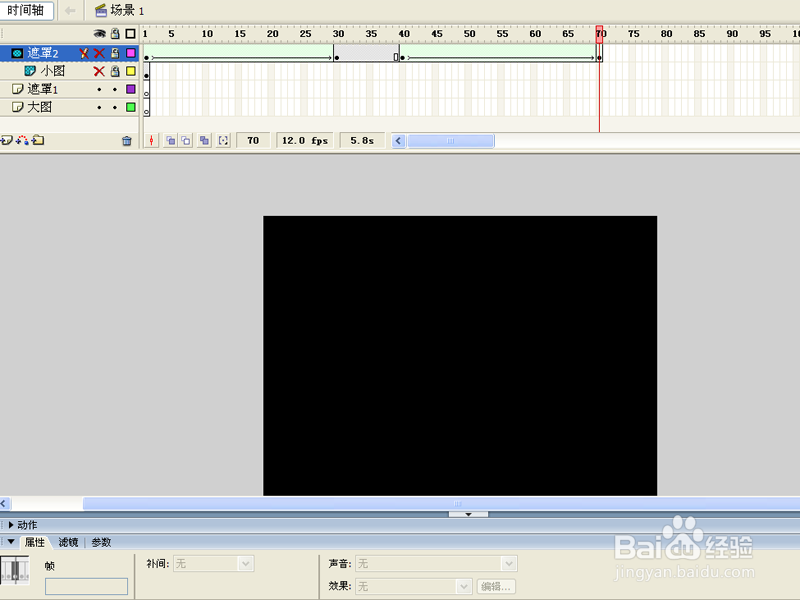
[图]7/13右键单击“遮罩2”,从下拉菜单中选择遮罩层,设置该图层为遮罩,关闭上面两个图层的小眼睛。
 [图]8/13
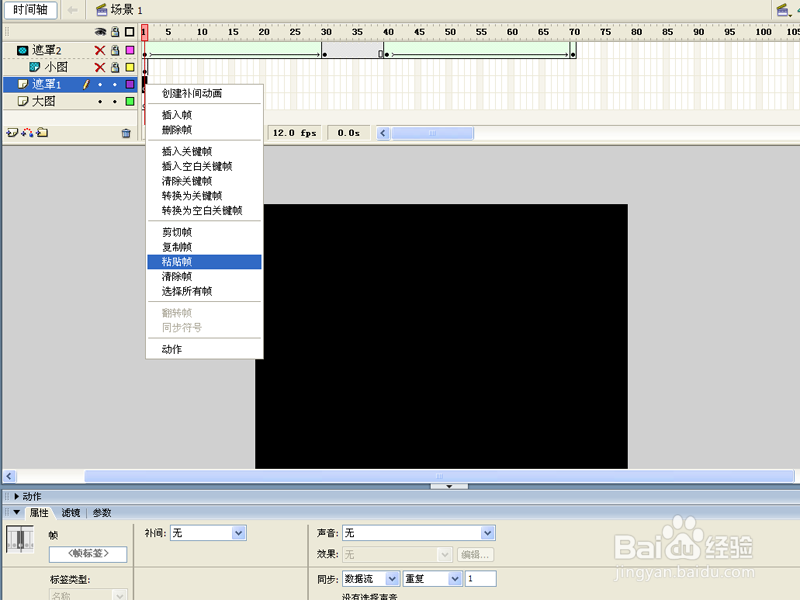
[图]8/13选择图层“遮罩2”,在30帧处右键单击选择复制帧选项,粘贴到“遮罩1”图层的第一帧处,上锁,关闭该图层的小眼睛。
 [图]9/13
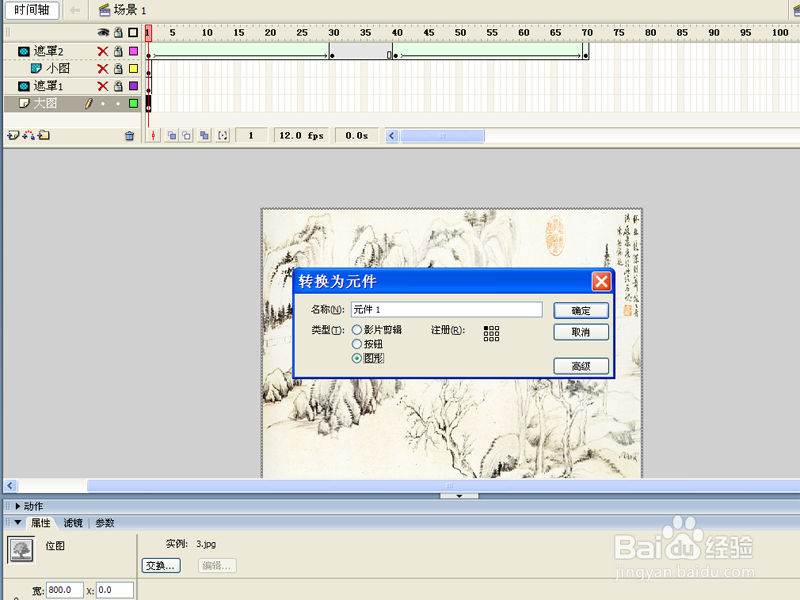
[图]9/13复制“小图”图层的第一帧,粘贴到“大图”图层的第一帧处,右键单击图片,选择转换为元件选项,设置类型为图形,点击确定按钮。
 [图]10/13
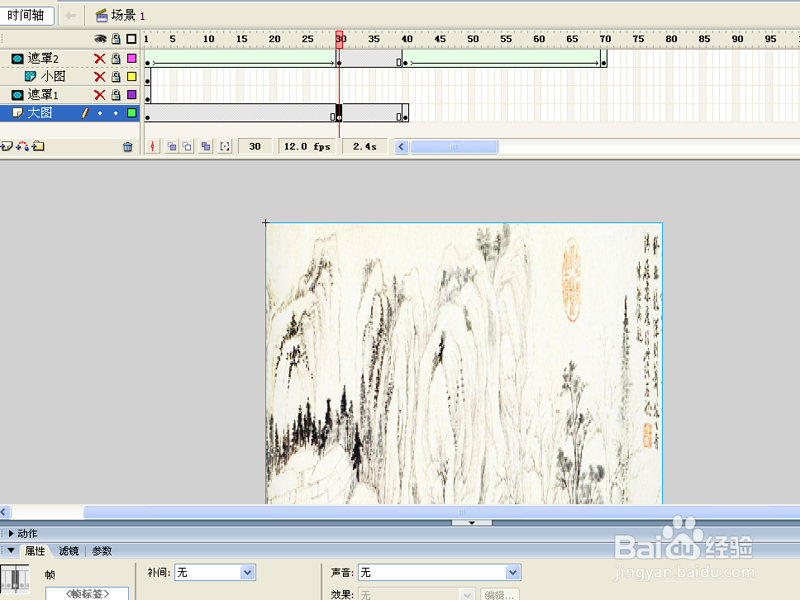
[图]10/13在属性面板中修改元件1的高度1200,并设置为底对齐,在30,40帧处按f6插入关键帧,并在30帧处设置为上对齐。
 [图]11/13
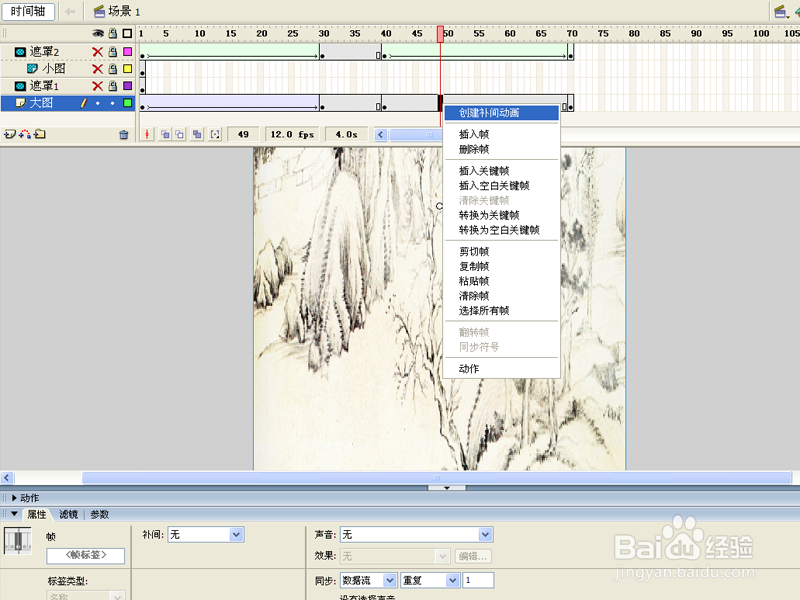
[图]11/13在70帧处插入关键帧,复制第一帧粘贴到第70帧处,分别在1-30帧和40-70帧处右键单击,从下拉菜单中选择创建传统补间动画选项。
 [图]12/13
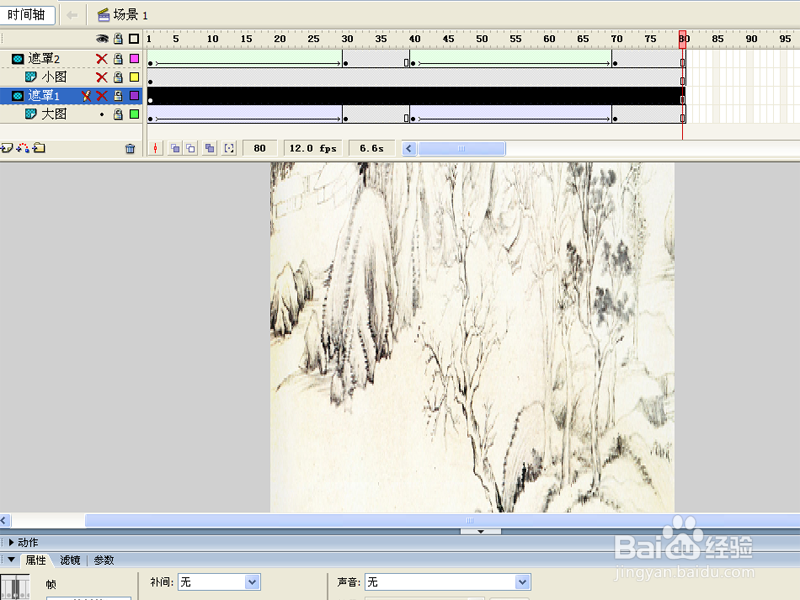
[图]12/13在四个图层的第80帧处插入帧,删除“遮罩2”70-80之间的补间,右键单击“遮罩1”图层,从下拉菜单中选择遮罩层。
 [图]13/13
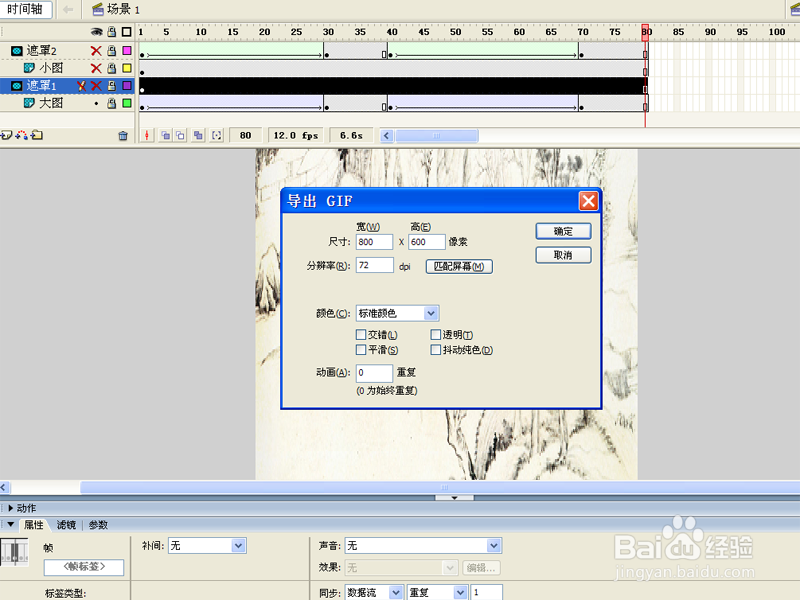
[图]13/13执行ctrl+enter组合键进行测试动画,执行文件-导出-导出影片命令,输入名称,导出为gif动画格式,保存在一个合适的位置即可。
 [图]FLASH遮罩层动画动画动画GIFGIF
[图]FLASH遮罩层动画动画动画GIFGIF编辑于2017-06-15,内容仅供参考并受版权保护
经验备注
我发现了这篇经验很有用:你也认同《如何利用flash制作图片的伸缩动画》的经验分享有价值,就请和朋友们一起分享吧。另外,如何利用flash制作图片的伸缩动画的经验内容仅供参考,如果您需解决具体问题(尤其法律、医学等领域),建议您详细咨询相关领域专业人士。经验知识实用生活指南-解决你所有的生活难题!未经许可,谢绝转载。本文网址:https://www.5058.cn/article/46650658c7a262f549e5f8ec.html
生活/家居经验推荐
- Q[视频]哪有PPT幻灯片版式怎么设置
- Q那儿怎样快速抢到九价疫苗?
- Q有知道微信如何能看到对方现在的位置?
- Q有办法宝妈如何做到工作与接孩子两不误?
- Q求问和女生聊天技巧,看了马上告别光棍。
- Q会不会第一次坐飞机注意事项?
- Q介绍如何驯养柴犬
- Q独家知道车牌号怎么查询车主电话
- Q帮忙怎么去电除水壶里的水垢
- Q多久如何快速去干枣核?
- Q热点打了狂犬疫苗后的注意事项
- Q好不好关于如何练字,分享给想练好书法的人
- Q哪种政府怎样知道你是否加入其他国籍?
- Q问大家豆芽的生长过程观察日记(7天左右带图解...
- Q这样如何绑定老公微信
- Q帮忙怎样在网上预约办理离婚
- Q你知道小乌龟吃什么?小乌龟怎么养经验详解
- Q独家如何正确的在鱼缸中种植水草
- Q如果中国知网首页怎么免费下载论文
- Q手机如何设置恢复出厂设置?
- Q如何在西瓜视频发弹幕
- Qwin10更新出现0x80070057错误怎么解决
- Q[视频]哪种阴阳师禅心云外镜怎么获得
已有 50505 位经验达人注册
已帮助 255176 人解决了问题

