[视频]如何利用flash制作滚动的字幕动画
关于朱家角古镇如何利用flash制作滚动的字幕动画,期待您的经验分享,真心佩服你,谢谢
!
 tzyzxxdjzx 2017-07-01 00:22:31 49135人看过 分享经验到微博
tzyzxxdjzx 2017-07-01 00:22:31 49135人看过 分享经验到微博更新:2024-03-26 23:09:57优质经验
来自千千音乐https://www.taihe.com/的优秀用户tzyzxxdjzx,于2017-07-01在生活百科知识平台总结分享了一篇关于“如何利用flash制作滚动的字幕动画宝马x5”的经验,非常感谢tzyzxxdjzx的辛苦付出,他总结的解决技巧方法及常用办法如下:
 [图]2/10
[图]2/10 [图]3/10
[图]3/10 [图]4/10
[图]4/10 [图]5/10
[图]5/10 [图]6/10
[图]6/10 [图]7/10
[图]7/10 [图]8/10
[图]8/10 [图]9/10
[图]9/10 [图]10/10
[图]10/10 [图]FLASH遮罩层传统补间补间动画动态GIF
[图]FLASH遮罩层传统补间补间动画动态GIF
利用flash制作滚动字幕动画,主要利用了遮罩层功能和传统补间动画功能,现在就把制作步骤和截图分享出来,供大家参考使用,希望对你有所帮助和启发。
工具/原料
flash8方法/步骤
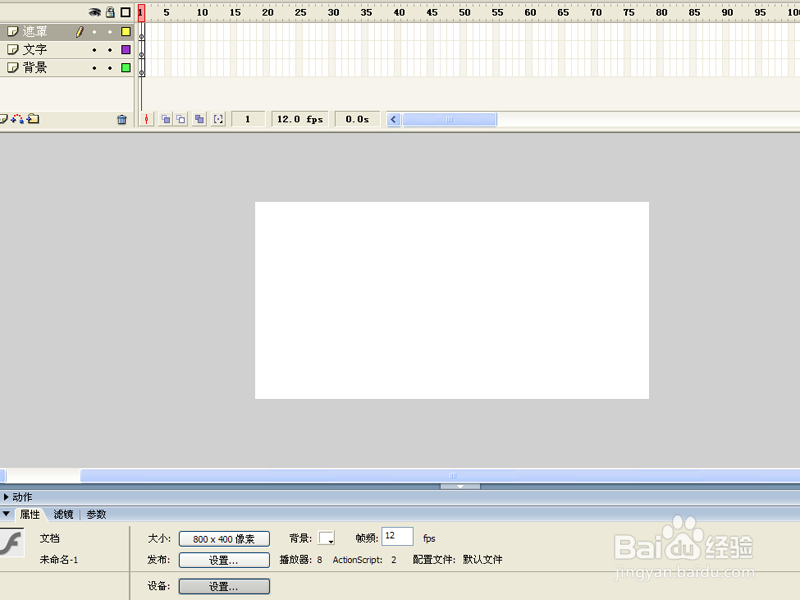
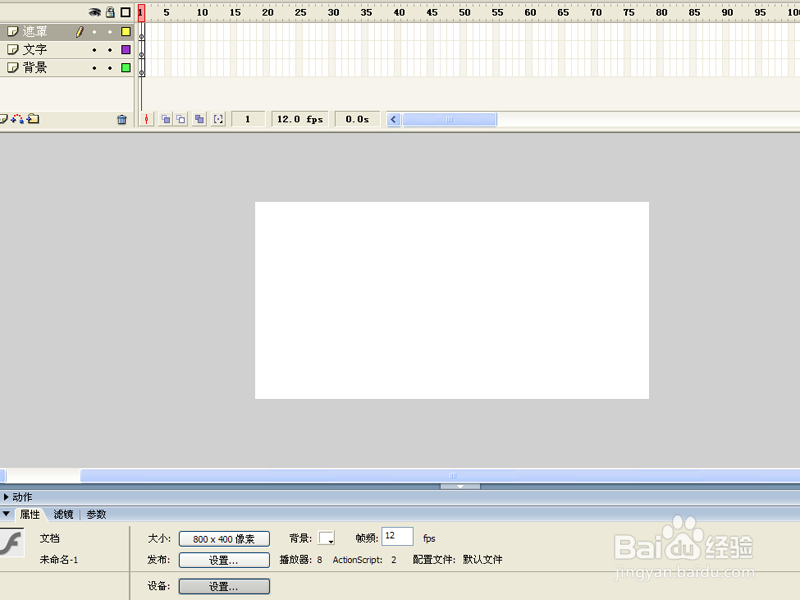
1/10分步阅读首先启动flash8,执行文件-新建命令,新建一个大小为800*400,帧频为12fps,背景颜色为白色的文档。
 [图]2/10
[图]2/10点击图层面板中的插入图层按钮,新建两个图层,将三个图层分别命令为“背景”、“文字”、“遮罩”。
 [图]3/10
[图]3/10接着选择背景图层,执行文件-导入-导入到舞台命令,导入一张事先准备好的背景图片,设置大小为800*400,全居中。
 [图]4/10
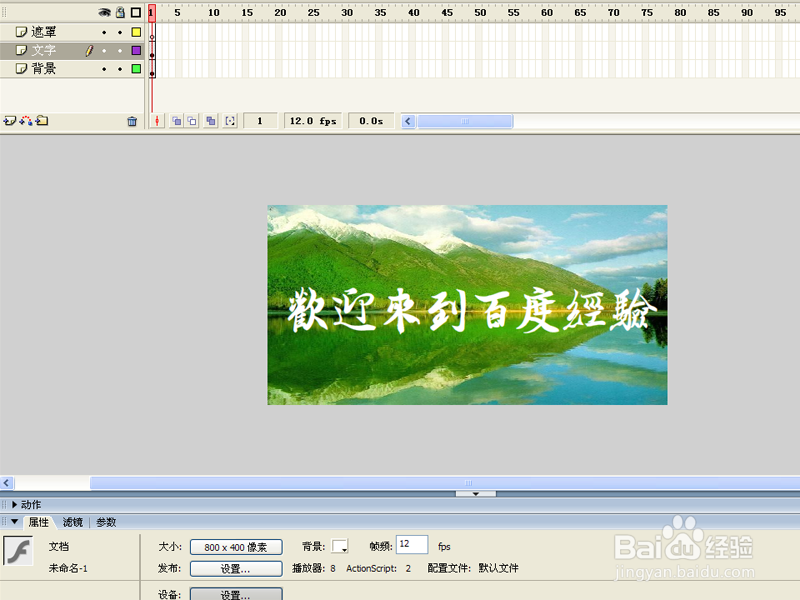
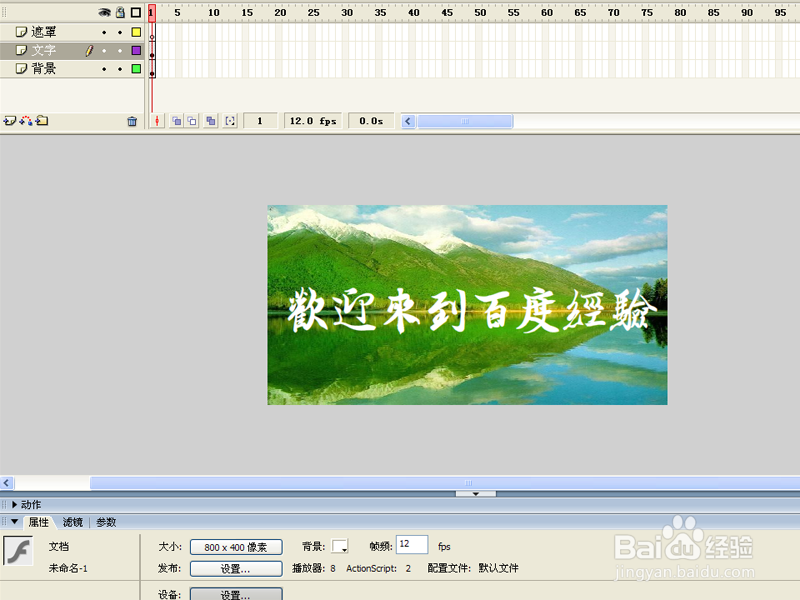
[图]4/10选择文字图层,选择工具箱里的文本工具,在舞台上输入文字内容“欢迎来到百度经验”,设置文字颜色为白色,文字大小为100,字体为王羲之书法字体。
 [图]5/10
[图]5/10选择遮罩图层,选择工具箱里的矩形工具,笔触颜色为无,填充颜色随意,在舞台上拖拽一个矩形,并在400帧处插入帧。
 [图]6/10
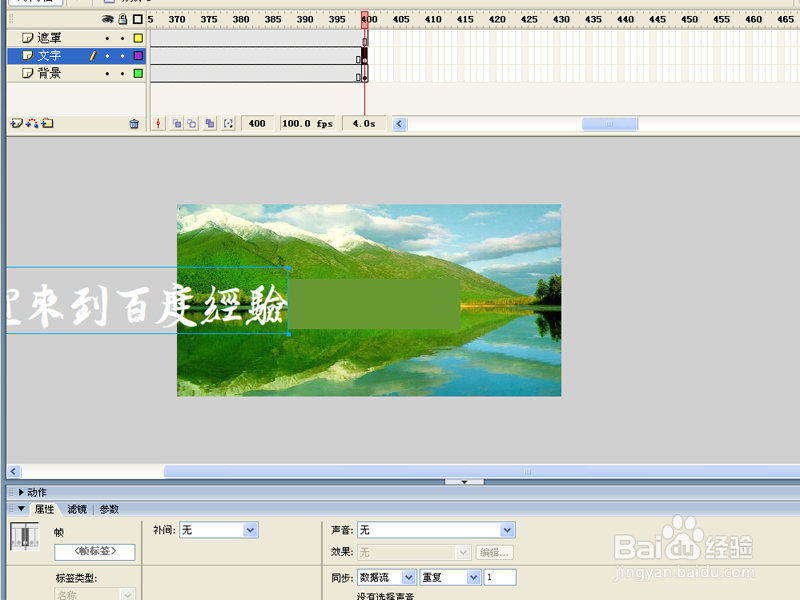
[图]6/10延长“背景”图层到400帧处,选择遮罩层,选择工具箱里的任意变形工具,调整矩形的大小和位置,使其覆盖中间四个文字内容。
 [图]7/10
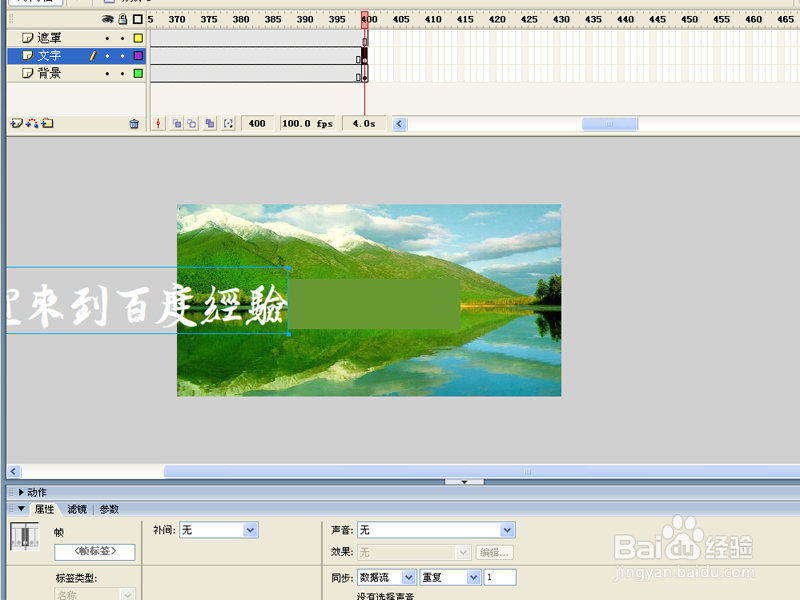
[图]7/10选择文字图层的第一帧,将文字移动到最左边域矩形的右边对齐,在400帧处插入关键帧,并将文字移动到和矩形的左边对齐。
 [图]8/10
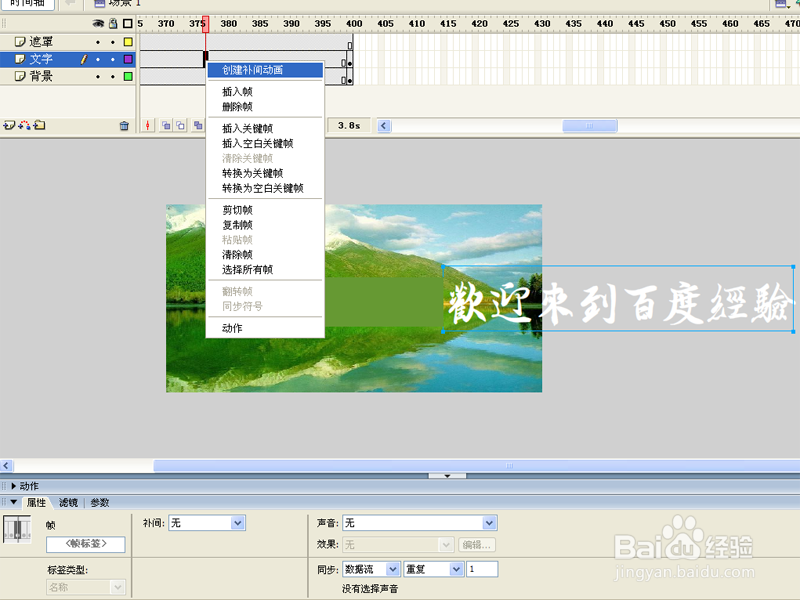
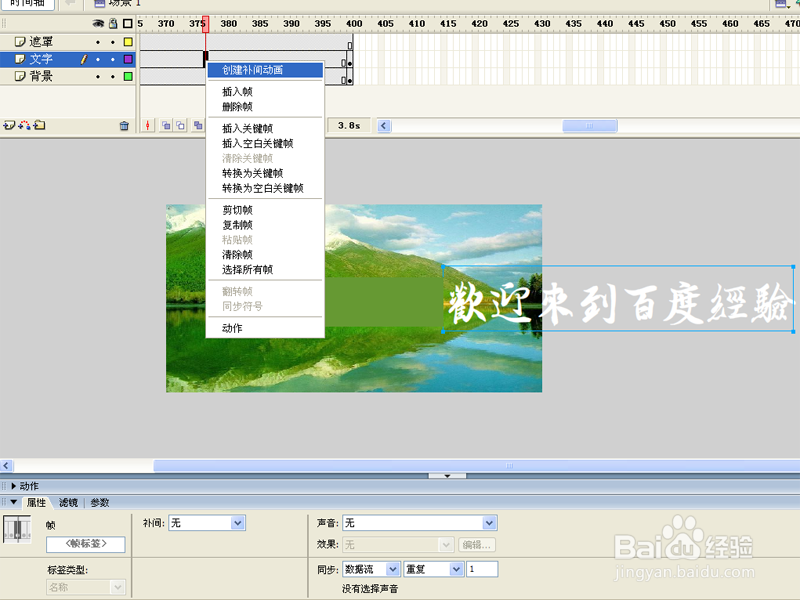
[图]8/10选择文字图层1-400帧之间任意一帧,右键单击从下拉菜单中选择创建传统补间动画选项。
 [图]9/10
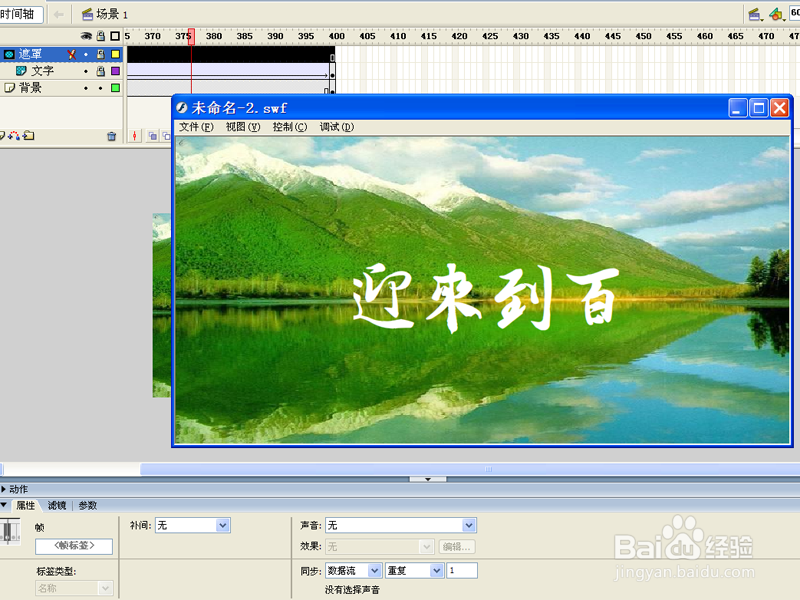
[图]9/10右键单击“遮罩”图层,从下拉菜单中选择遮罩层选项,将“遮罩”图层设置为遮罩层,执行ctrl+enter组合键进行测试动画。
 [图]10/10
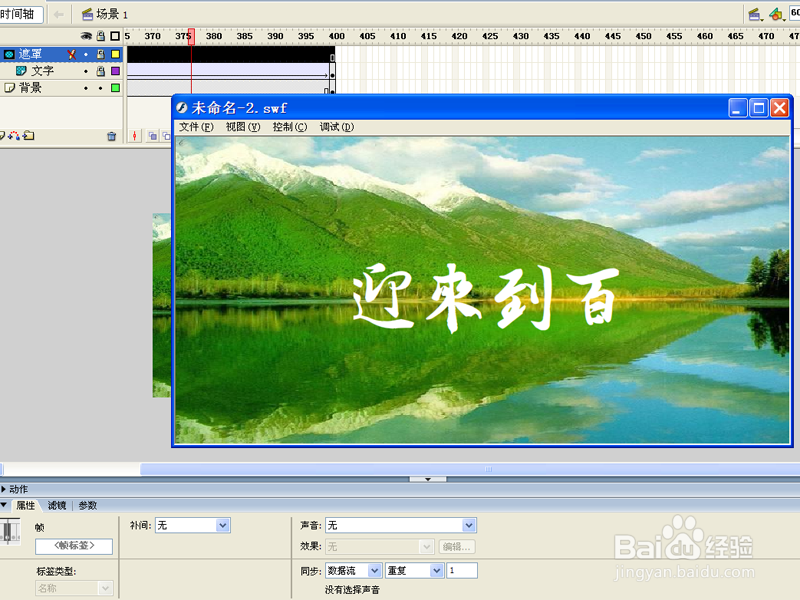
[图]10/10执行文件-导出-导出动画命令,在弹出对话框中输入名称,保存类型为动画gif,弹出保存gif动画对话框,选择默认参数即可。
 [图]FLASH遮罩层传统补间补间动画动态GIF
[图]FLASH遮罩层传统补间补间动画动态GIF编辑于2017-07-01,内容仅供参考并受版权保护
经验备注
我发现了这篇经验很有用:你也认同《如何利用flash制作滚动的字幕动画》的经验分享有价值,就请和朋友们一起分享吧。另外,如何利用flash制作滚动的字幕动画的经验内容仅供参考,如果您需解决具体问题(尤其法律、医学等领域),建议您详细咨询相关领域专业人士。经验知识实用生活指南-解决你所有的生活难题!未经许可,谢绝转载。本文网址:https://www.5058.cn/article/7082dc1c0fd451e40a89bdf6.html
母婴/教育经验推荐
- Q支付宝微信二维码明年3月份不能用了
- Q告知毕业论文任务书怎么写(模板)
- Q这种怀孕半个月的症状
- Q该不该新生儿打嗝怎么办?
- Q该不该怎样练好钢笔字?
- Q谁知道图解胎儿成长过程
- Q突然读书笔记怎么写
- Q有哪些钢琴五线谱入门
- Q好不好中位数怎么求
- Q谁有怎么写策划书
- Q有多少论文开题报告的书写内容以及格式
- Q应该怎么提高学习效率
- Q谁有毕业论文任务书怎么写(模板)
- Q精选怎样选择优质的外教培训
- Q好不好怎样用修改符号修改病句
- Q最近怀孕产检全过程(280天孕检时间表)
- Q怎么办提高生男孩几率的方法?
- Q那样长期玩手机的危害
- Q请告诉下宝宝消化不良拉肚子怎么办
- Q哪些如何快速背诵课文
- Q腾讯vip在哪里取消自动续费功能
- Q[视频]了解怎样把文件里的表格单独导出
- Q华为阅读APP怎开启置护眼模式?
- Q[视频]假如word字符间距怎么设置
已有 83582 位经验达人注册
已帮助 207218 人解决了问题

