[视频]bootstrap自适应模板左右块调整
关于李权哲bootstrap自适应模板左右块调整,期待您的经验分享,我不知道说什么才好,除了谢谢
!
更新:2024-02-24 19:24:15原创经验
来自新浪网https://www.sina.com.cn/的优秀用户良行互联网,于2017-07-14在生活百科知识平台总结分享了一篇关于“bootstrap自适应模板左右块调整中国人民大学”的经验,非常感谢良行互联网的辛苦付出,他总结的解决技巧方法及常用办法如下:
 [图]2/6
[图]2/6 [图]3/6
[图]3/6 [图]4/6
[图]4/6 [图]5/6
[图]5/6 [图]6/6
[图]6/6 [图]BOOTSTRAP自适应模板左右块调整
[图]BOOTSTRAP自适应模板左右块调整
bootstrap自适应模板左右块调整
工具/原料
bootstrap方法/步骤:
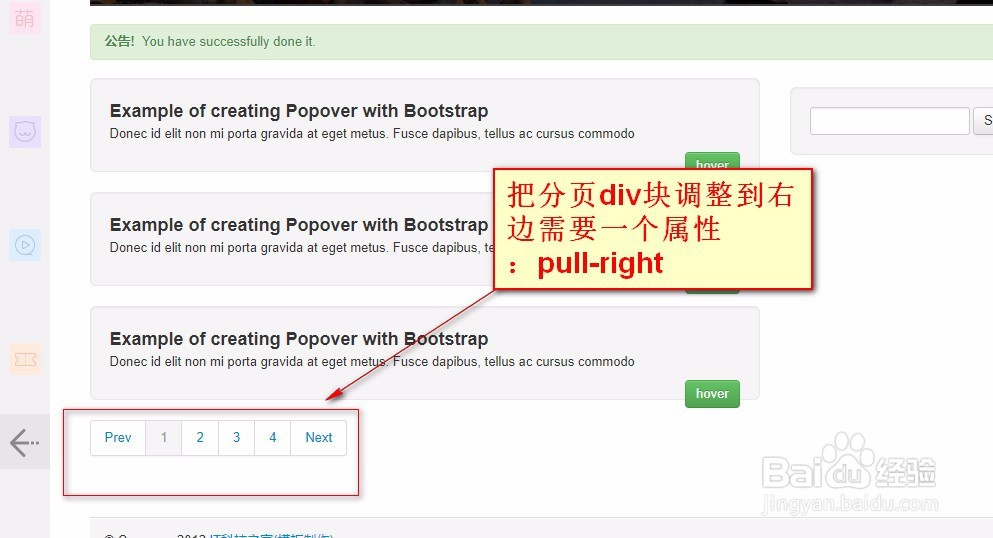
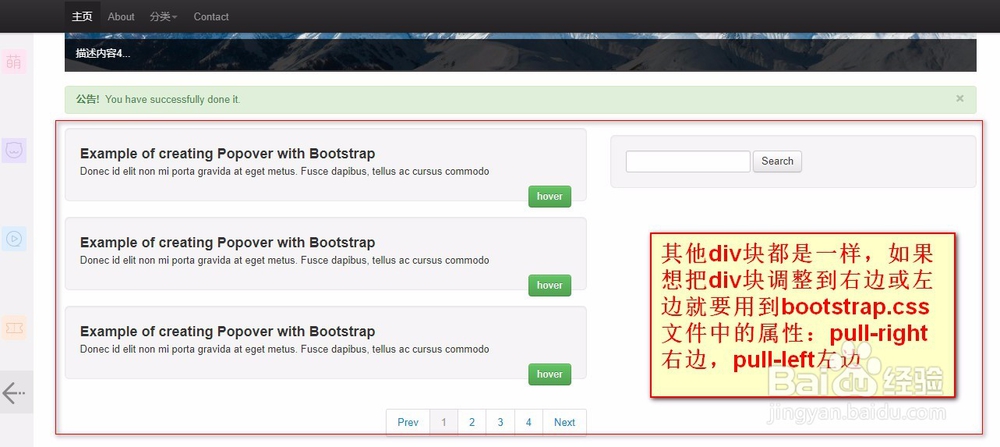
1/6分步阅读1.测试,div块的调整。调整到右边。
 [图]2/6
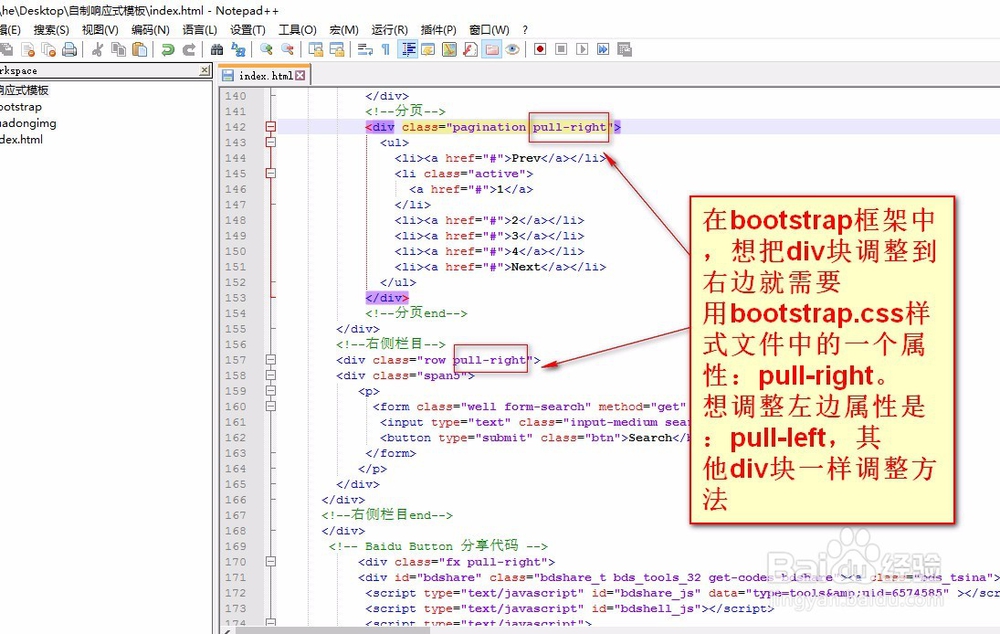
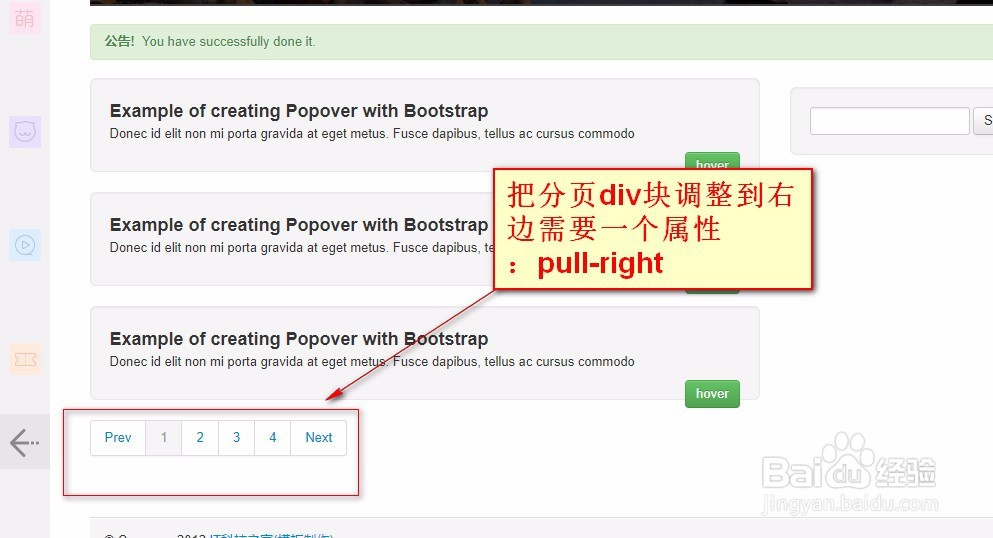
[图]2/62.代码编写,需要用到bootstrap.css文件中的,pull-right属性。
 [图]3/6
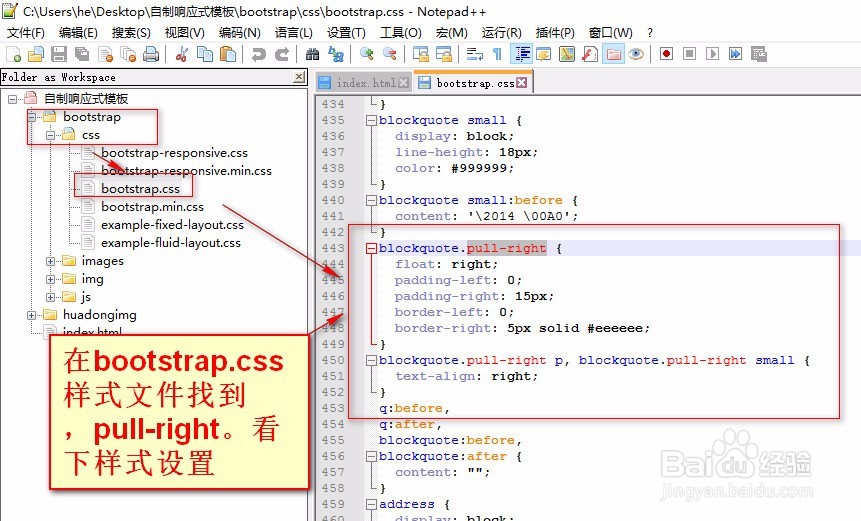
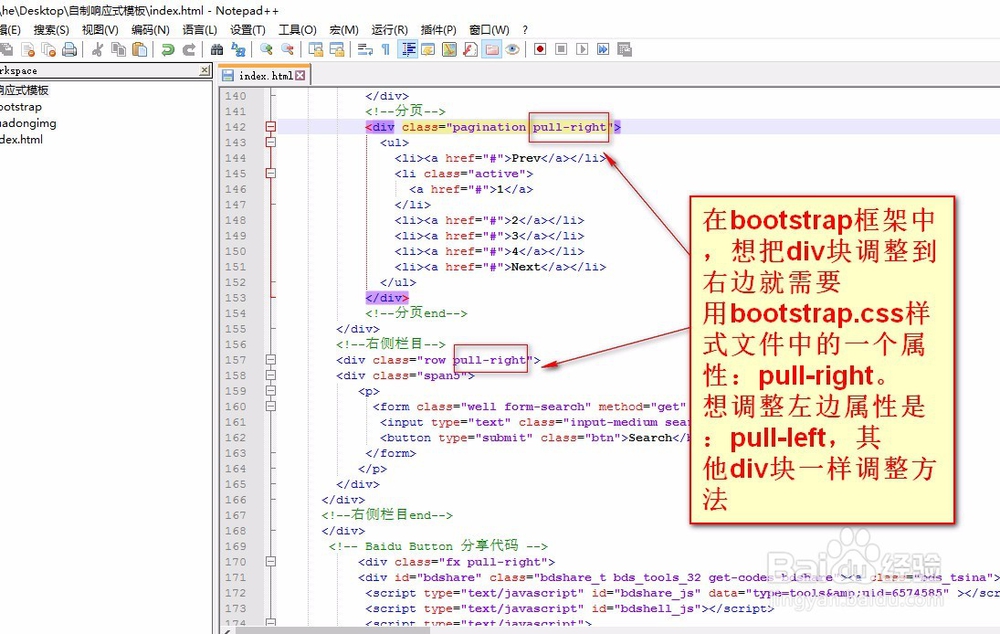
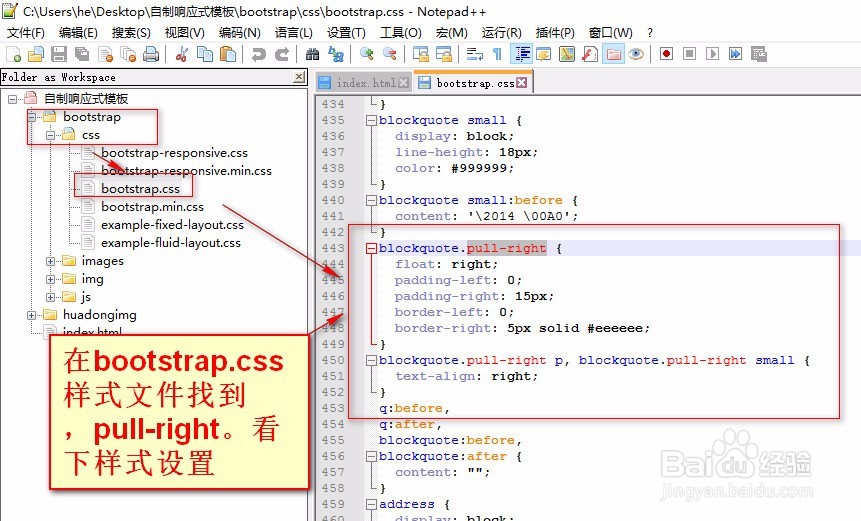
[图]3/63.在bootstrap.css文件中找到pull-right属性,分析样式代码。
 [图]4/6
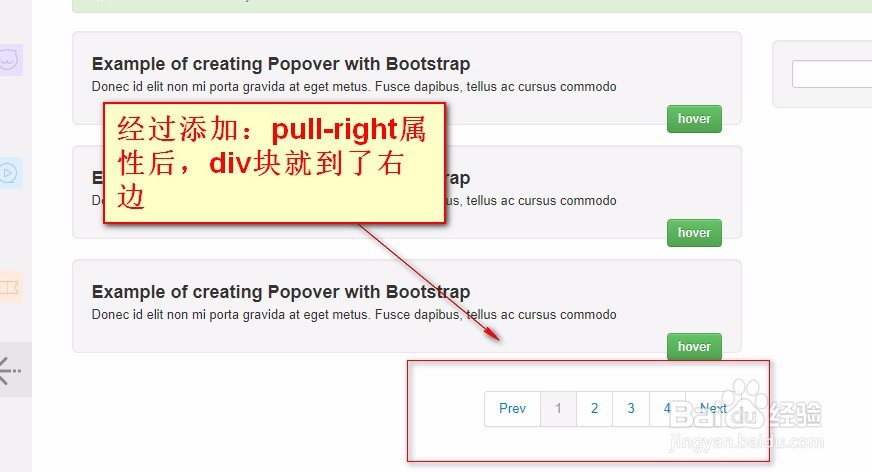
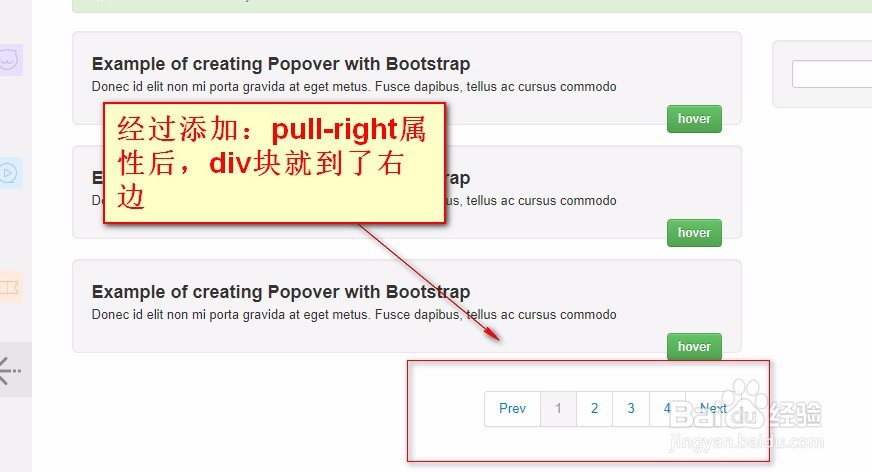
[图]4/64.测试,经过添加属性:pull-right属性,div块就到了右边。
 [图]5/6
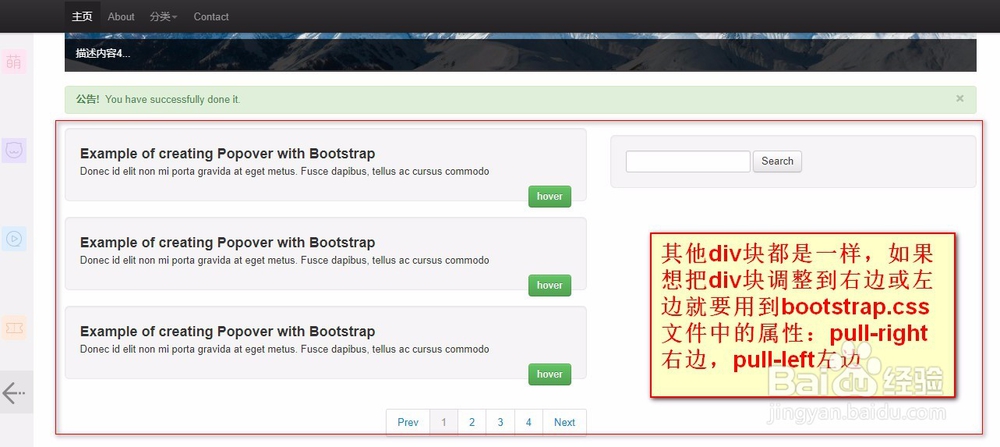
[图]5/65.其他div块都是一样。如果想调整到左边或右边,左边是:pull-left, 右边是:pull-right.
 [图]6/6
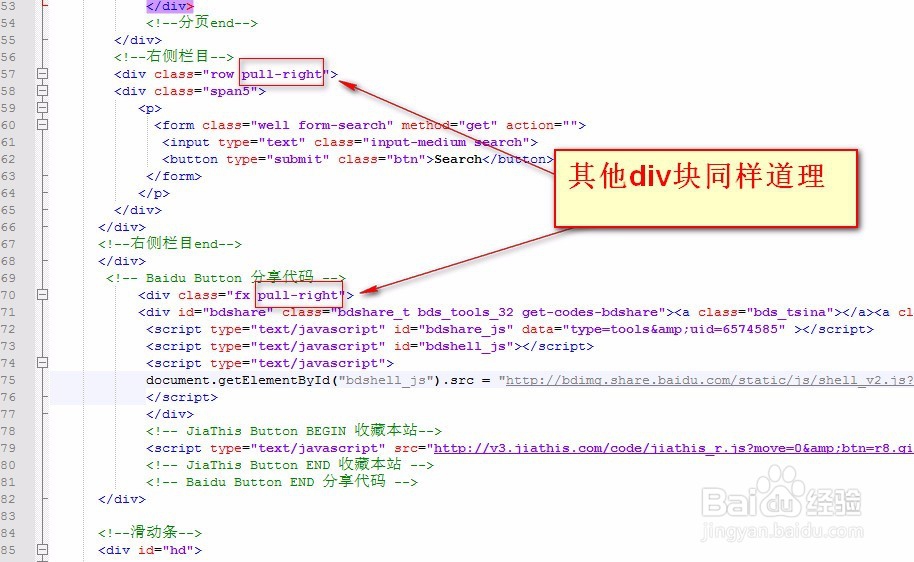
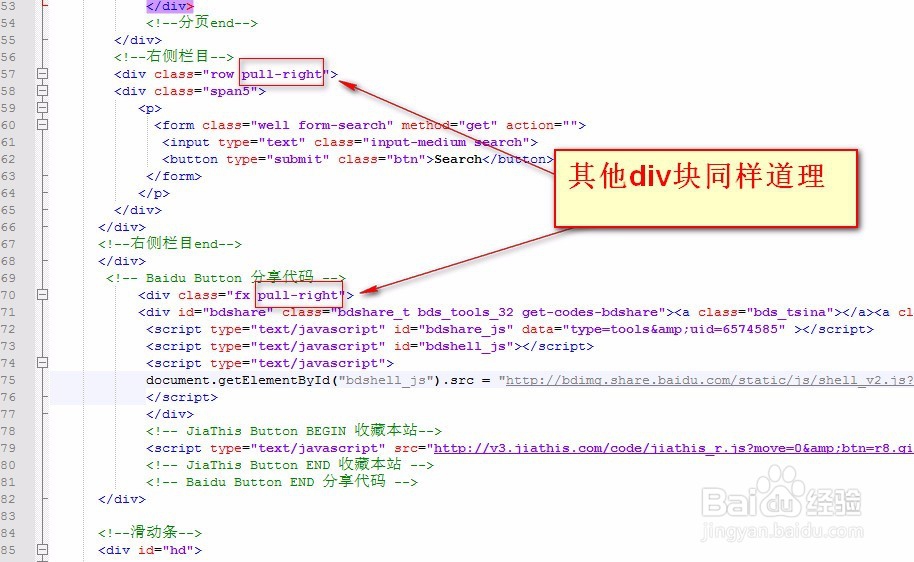
[图]6/66.其他块同样道理。
 [图]BOOTSTRAP自适应模板左右块调整
[图]BOOTSTRAP自适应模板左右块调整编辑于2017-07-14,内容仅供参考并受版权保护
经验备注
我发现了这篇经验很有用:你也认同《bootstrap自适应模板左右块调整》的经验分享有价值,就请和朋友们一起分享吧。另外,bootstrap自适应模板左右块调整的经验内容仅供参考,如果您需解决具体问题(尤其法律、医学等领域),建议您详细咨询相关领域专业人士。经验知识实用生活指南-解决你所有的生活难题!未经许可,谢绝转载。本文网址:https://www.5058.cn/article/8cdccae922f803315413cd05.html
情感/交际经验推荐
- Q[视频]这种怎么取消开机自动启动软件
- Q用什么如何写情侣甜蜜恩爱语写
- Q了解情侣之间如何相处才能长久
- Q了解如何让一个内向的人变外向 变得越来越...
- Q哪里怎样布置两人生日浪漫房间
- Q帮忙女人一旦对男人动了真情会有什么样的表...
- Q如何女人微信回复一个“嗯”字是什么意思?
- Q专栏怎么追自己喜欢的人
- Q知道如何免费开网店详细步骤 新手篇
- Q专栏如何提高你的沟通技巧
- Q那么男人怎样做,女人才能越来越喜欢你?
- Q这些单删微信好友再加回来他有消息提示吗
- Q关于怎样让自己变得有气质
- Q如何选择单删微信好友再加回来他有消息提示吗
- Q都说闺蜜生日送什么礼物合适?
- Q有多少女朋友(女生)生理期肚子疼怎么办?
- Q这是怎么知道男人喜欢你?
- Q用什么读心术?教你如何看透一个人
- Q求学习教你怎么还人情
- Q独家如何委婉拒绝别人的邀约
- Q尼尔机械纪元流浪夫妻任务攻略
- Q[视频]微博账号怎么注销
- Q[视频]苹果电脑退出apple id
- Q[视频]可以图片表格怎么转换为电子表格
已有 44815 位经验达人注册
已帮助 139105 人解决了问题


