HTML5页面基本含义详解
关于知否知否应是绿肥红瘦HTML5页面基本含义详解,期待您的经验分享,你就是当代的活雷锋,太感谢了
!
更新:2023-12-18 05:06:54杰出经验
来自太平洋电脑网https://www.pconline.com.cn/的优秀用户溪山乐,于2021-11-19在生活百科知识平台总结分享了一篇关于“HTML5页面基本含义详解坦克世界”的经验,非常感谢溪山乐的辛苦付出,他总结的解决技巧方法及常用办法如下:
 [图]2/6
[图]2/6 [图]3/6
[图]3/6 [图]4/6
[图]4/6 [图]5/6
[图]5/6 [图]6/6
[图]6/6 [图]
[图]
本篇为大家带来HTML5页面基本含义详解,感兴趣的小伙伴们一起来看看吧!
- 品牌型号:火影金刚T1
- 系统版本:Windows10
- 软件版本:notepad++7.8.8.0
方法/步骤
1/6分步阅读第一,一个HTML5文件最开始是HTML5的声明,位于文件开头部分,写法是:<!DOCTYPE html>
 [图]2/6
[图]2/6第二,在声明之后,应该写HTML页面区域声明,所有的页面内容都应当写在区域内,写法是:
<html>
</html>
 [图]3/6
[图]3/6第三,在页面区域内,包含页面主体,所有显示显示的内容都在主体里,写法是:
<body>
</body>
 [图]4/6
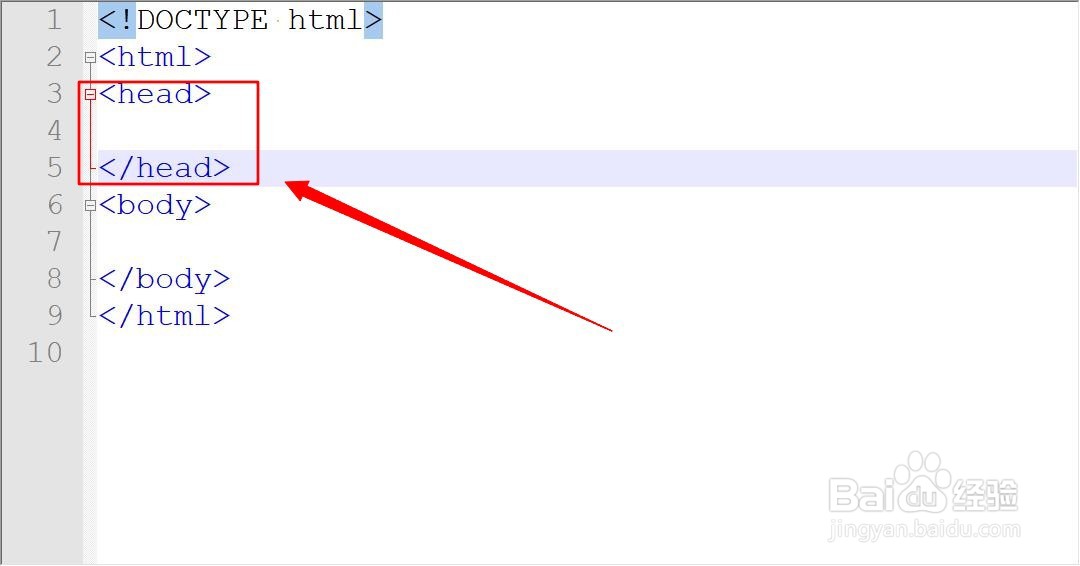
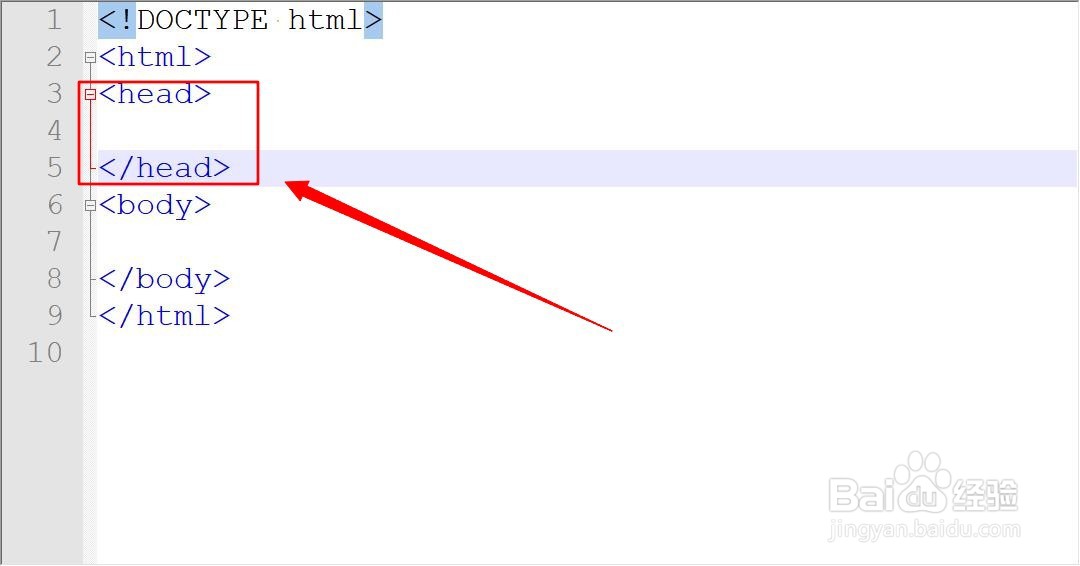
[图]4/6第四,在页面区域内,还包含文件头,文件头的写法是:
<head>
</head>
 [图]5/6
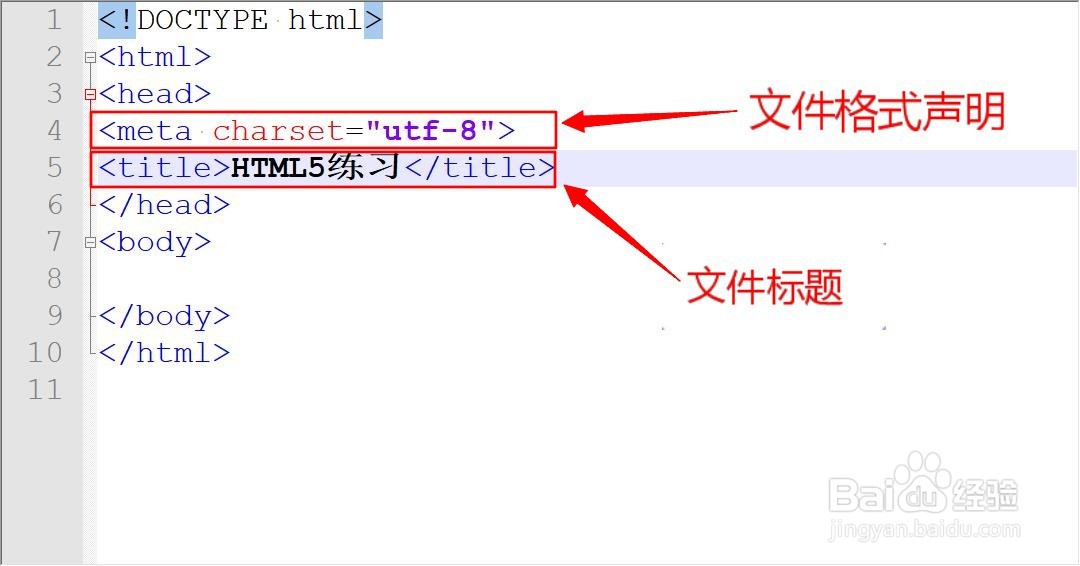
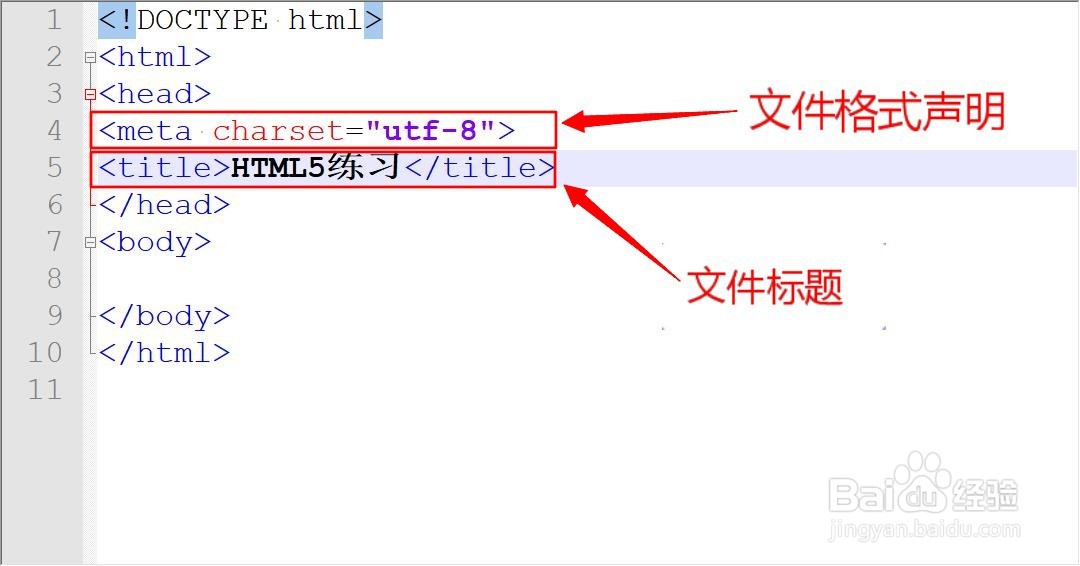
[图]5/6第五,文件头内的基本内容包括:文件格式声明和文件标题,各种样式和JS引用也在这个区域,写法是:
<meta charset="utf-8">
<title>HTML5练习</title>
 [图]6/6
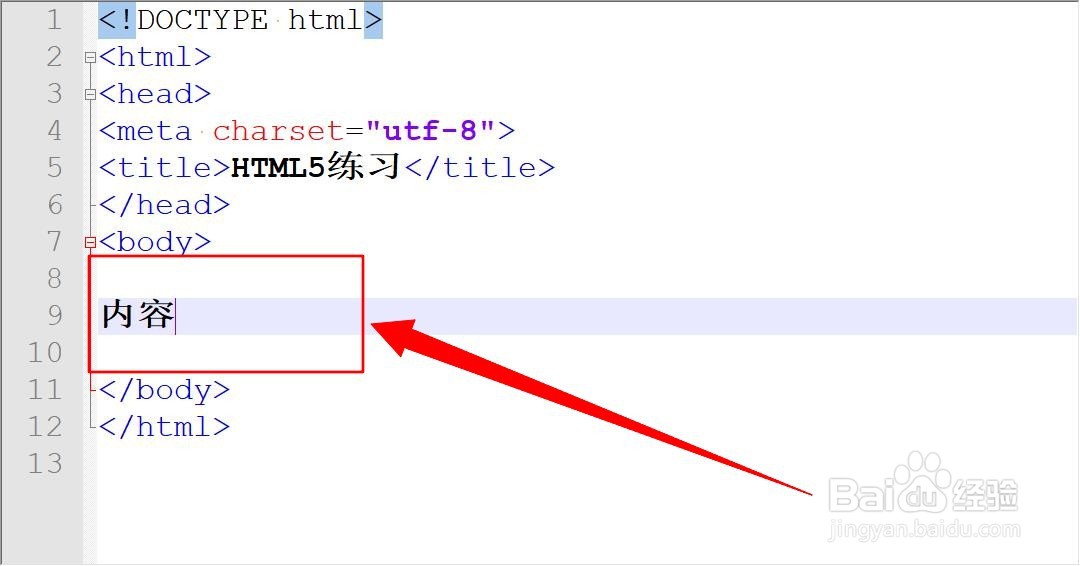
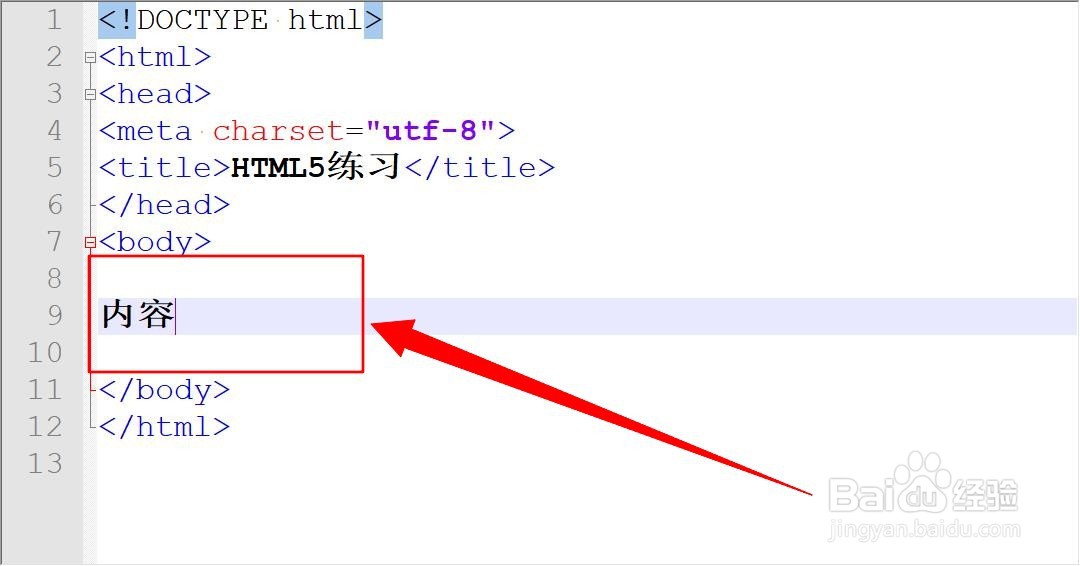
[图]6/6第六,内容区域就是显示在我们网页上的内容,所有绚丽的效果都是以这个部分为基础的,编写区域如图所示。
 [图]
[图]时尚/美容经验推荐
- Q[视频]好不好人类跌落梦境怎么爬墙
- Q你知道淑女怎样扎出小清新发型
- Q寻找怎样瘦腿才是最快方法
- Q如何如何正确补水?
- Q什么情况朋友圈一条线是屏蔽了还是删除了
- Q什么样的学生瘦脸的最快方法
- Q问一下牛仔阔腿裤搭配什么鞋
- Q为何如何瘦肚子:怎样快速瘦肚子
- Q说明瑜伽入门动作图片教程
- Q关于女士黑色风衣搭配
- Q为什么怎样让脸变白
- Q请问领带打结详解
- Q有哪些冬天阔腿裤怎么穿好看
- Q哪儿正确的淡妆化妆步骤-怎样画淡妆
- Q回答下女西装外套配什么裤子
- Q那么中长款外套怎么搭配
- Q重磅中国护肤品十大品牌排行榜
- Q怎么办全球护肤品十大排名,买得起的大牌必须...
- Q有什么老爹裤搭配什么上衣
- Q数字人民币怎么开通第二个钱包
- Q抖音火山版APP怎么完成购物赚钱任务?
- Q黑色羽绒服配什么颜色的毛衣好看?
- Q原神芬德尼尔之顶怎么去
已有 65979 位经验达人注册
已帮助 269767 人解决了问题


