[视频]在小程序当中怎样配置page?
关于天乩之白蛇传说在小程序当中怎样配置page?,期待您的经验分享,千言万语,表达不了我的感激之情,我已铭记在心
!
更新:2023-12-20 18:21:35杰出经验
来自中关村在线http://www.zol.com.cn/的优秀用户专注科学常识,于2019-08-24在生活百科知识平台总结分享了一篇关于“在小程序当中怎样配置page?大主宰”的经验,非常感谢专注科学常识的辛苦付出,他总结的解决技巧方法及常用办法如下:
 [图]2/7
[图]2/7 [图]3/7
[图]3/7 [图]4/7
[图]4/7 [图]5/7
[图]5/7 [图]6/7
[图]6/7 [图]7/7
[图]7/7 [图]
[图] [图]微信小程序配置PAGE
[图]微信小程序配置PAGE
93315本经验介绍的是在小程序当中怎样配置page?
方法/步骤
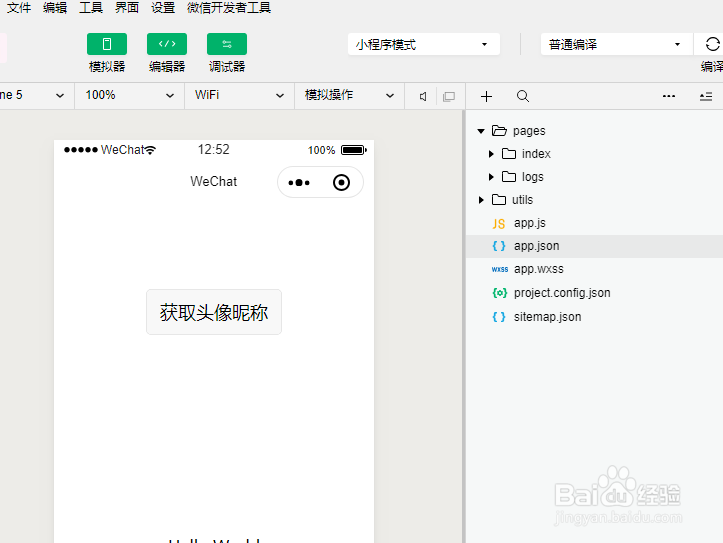
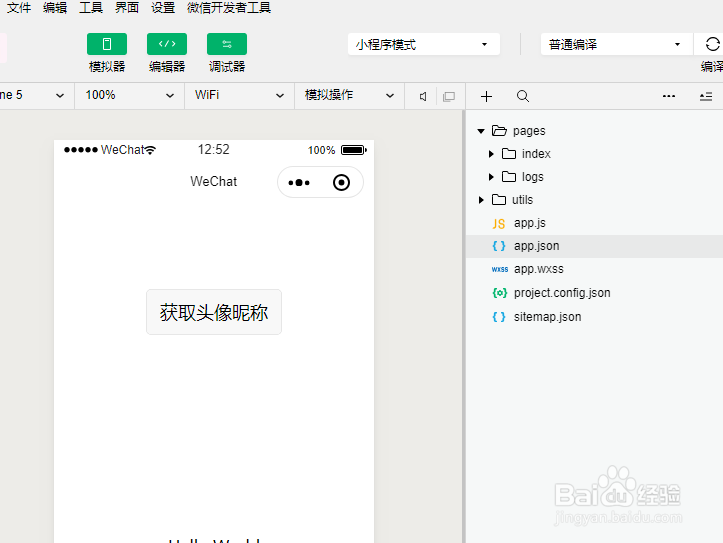
1/7分步阅读首先我们打开微信开发者工具。
 [图]2/7
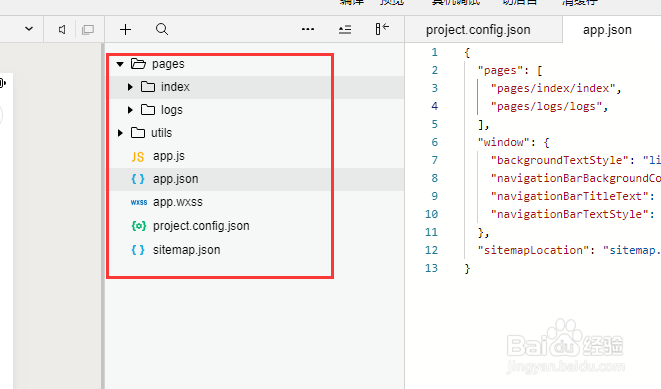
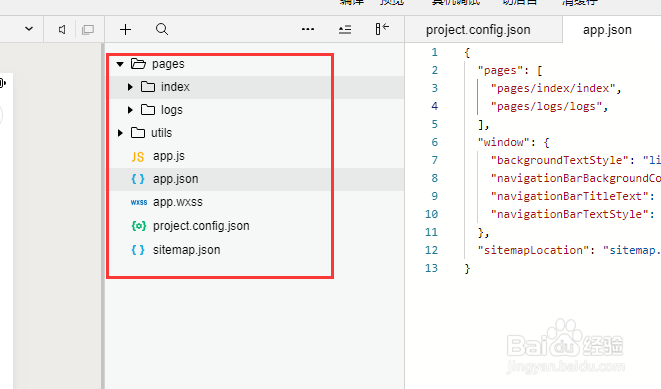
[图]2/7找到项目文件目录。
 [图]3/7
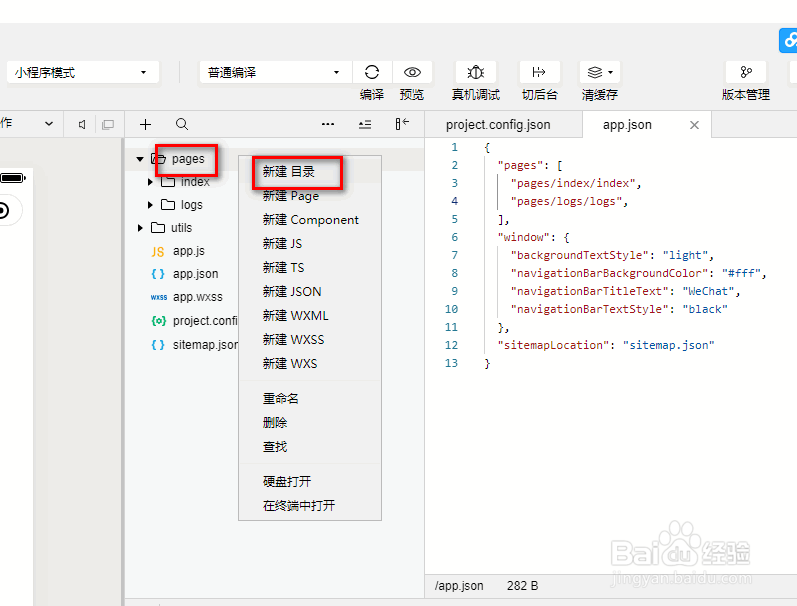
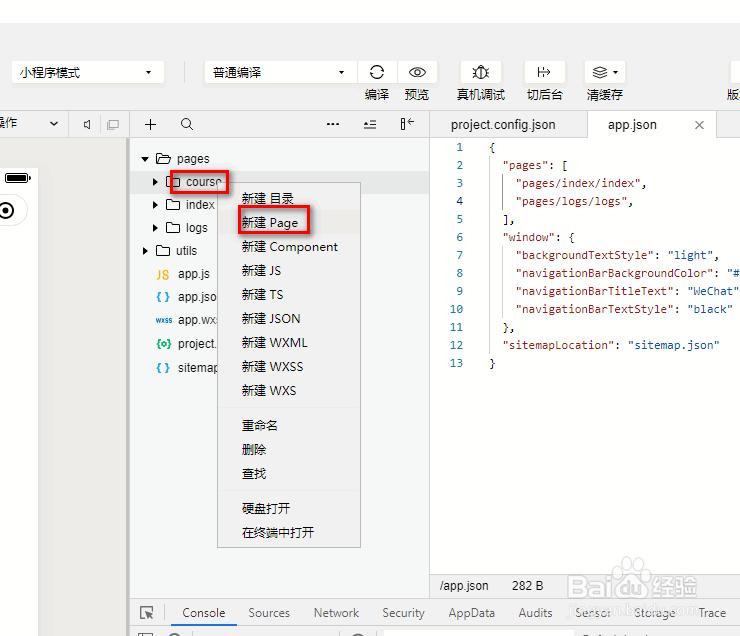
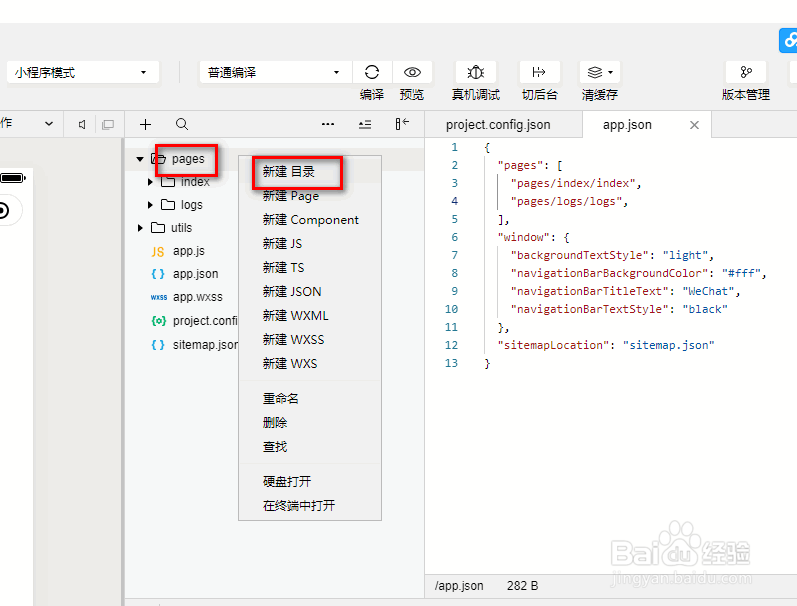
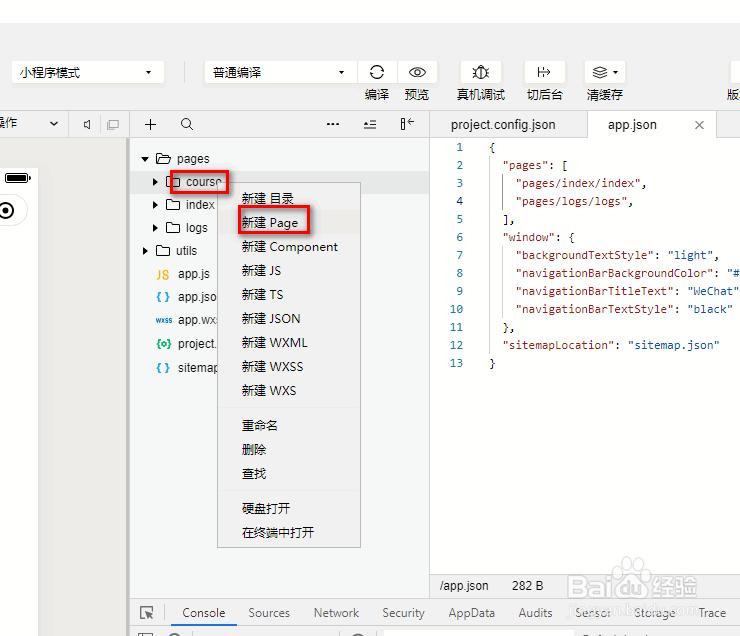
[图]3/7找到pages文件夹,然后右键单击选择“新建目录”。
 [图]4/7
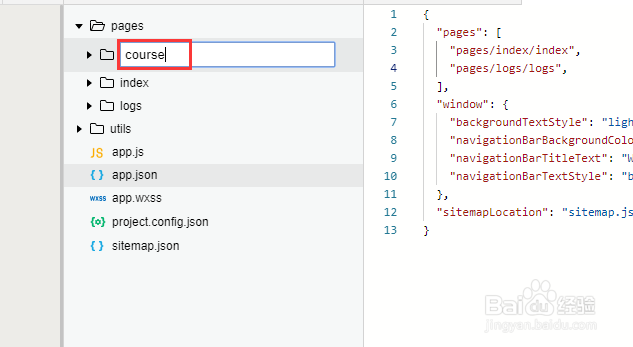
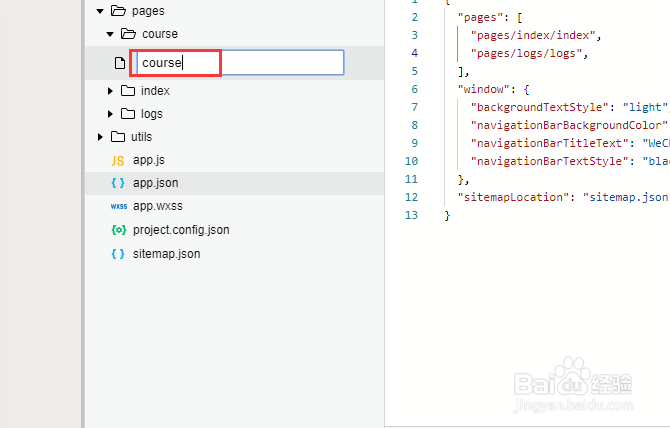
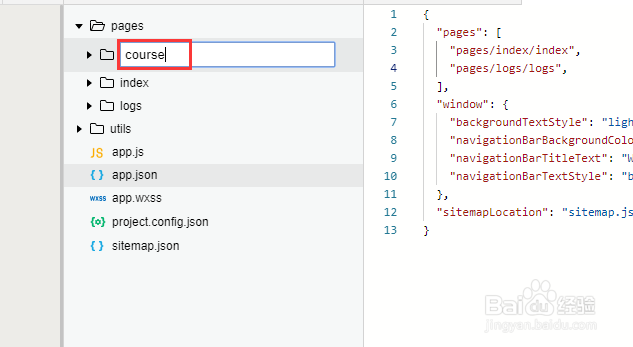
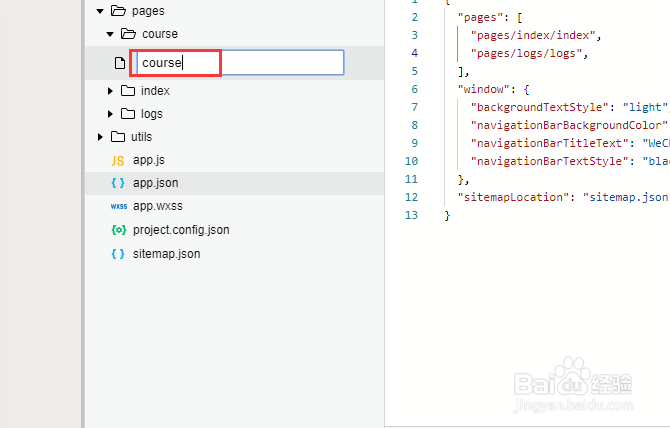
[图]4/7为这个目录命名,设为course。
 [图]5/7
[图]5/7然后再选中这个course文件夹,右键单击选择“新建page”。
 [图]6/7
[图]6/7输入course这个名称,按下回车键。
 [图]7/7
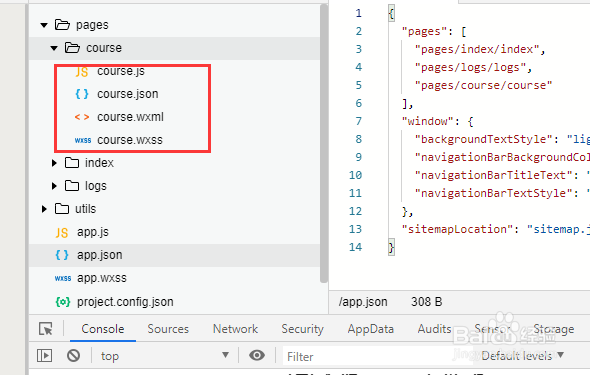
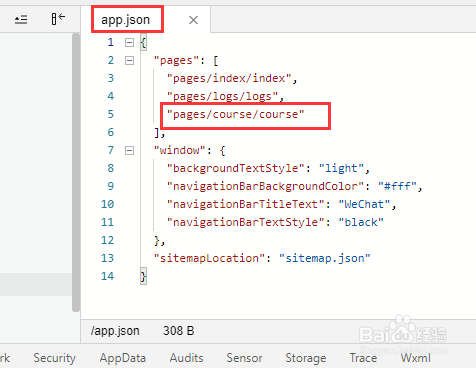
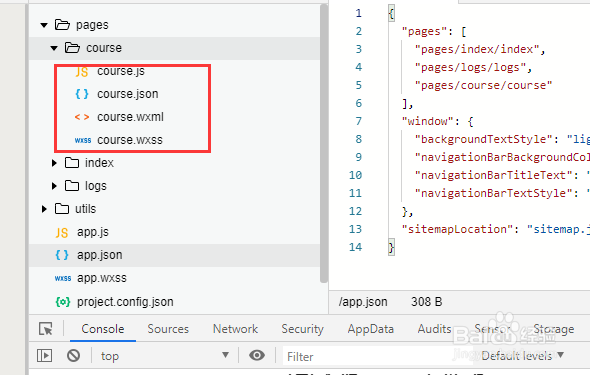
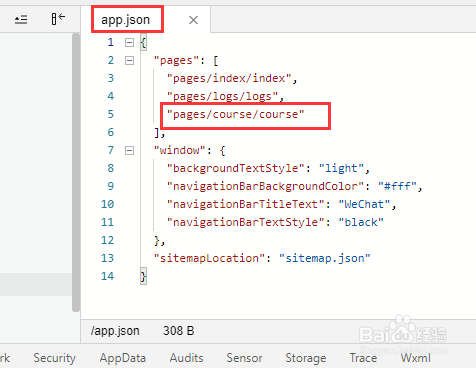
[图]7/7这时候我们发现系统就会自动帮我们在course文件夹下面创建好了必要的文件,以及在app.json中添加上了路径。
 [图]
[图] [图]微信小程序配置PAGE
[图]微信小程序配置PAGE编辑于2019-08-24,内容仅供参考并受版权保护
经验备注
我发现了这篇经验很有用:你也认同《在小程序当中怎样配置page?》的经验分享有价值,就请和朋友们一起分享吧。另外,在小程序当中怎样配置page?的经验内容仅供参考,如果您需解决具体问题(尤其法律、医学等领域),建议您详细咨询相关领域专业人士。经验知识实用生活指南-解决你所有的生活难题!未经许可,谢绝转载。本文网址:https://www.5058.cn/article/b2c186c8bfa4c7846ff6ff34.html
游戏/数码经验推荐
- Q[视频]苹果手机怎么设置指纹解锁
- Q这是拼多多如何设置收货地址
- Q好不好西瓜视频如何绑定微信账号登录
- Q经常Soul如何在屏蔽手机联系人时开启白名单
- Q为啥腾讯动漫如何自定义菜单选项
- Q那些苏宁金融如何设置免密支付额度
- Q热点网易蜗牛读书如何新建一个收货地址
- Q独家丰收互联如何开启手势密码
- Q独家浙江农商银行丰收互联如何获取参保证明
- Q那些浙江农商银行丰收互联如何设置支付与转...
- Q回答下得物(毒)如何设置仅WIFI下自动播放视...
- Q有知道浙江农商银行丰收互联如何设置头像
- Q有认识丰收互联如何申请云证书
- Q该怎么菜鸟裹裹如何在裹裹庄园收果子并兑换奖...
- Q原创度小满钱包如何更新身份证日期信息
- Q该不该度小满钱包如何申请贷款结清证明
- Q怎么看怎么在惠购网设置账号昵称
- Q精选菜鸟裹裹如何在裹裹庄园收果子并兑换奖...
- Q怎样苏宁易购如何开启指纹支付
- Q有认识浙江农商银行丰收互联如何申领电子社保...
- Q[视频]微信接龙错了怎样修改
- Q华为手机怎么查看电池健康程度
- Q[视频]鲜芋牛奶糙米露的做法
- Q[视频]假如word字符间距怎么设置
已有 71625 位经验达人注册
已帮助 101038 人解决了问题


