[视频]ueditor百度编辑器使用和注意事项
关于虞书欣ueditor百度编辑器使用和注意事项,期待您的经验分享,你是我的宝贝,你是我的花,谢谢你对我的帮助!
更新:2024-02-19 08:04:27最佳经验
来自网易体育https://sports.163.com/的优秀用户良行互联网,于2017-07-22在生活百科知识平台总结分享了一篇关于“ueditor百度编辑器使用和注意事项美国胡椒喷雾”的经验,非常感谢良行互联网的辛苦付出,他总结的解决技巧方法及常用办法如下:
 [图]2/7
[图]2/7 [图]3/7
[图]3/7 [图]4/7
[图]4/7 [图]5/7
[图]5/7 [图]6/7
[图]6/7 [图]7/7
[图]7/7
ueditor百度编辑器使用和注意事项
工具/原料
ueditor方法/步骤
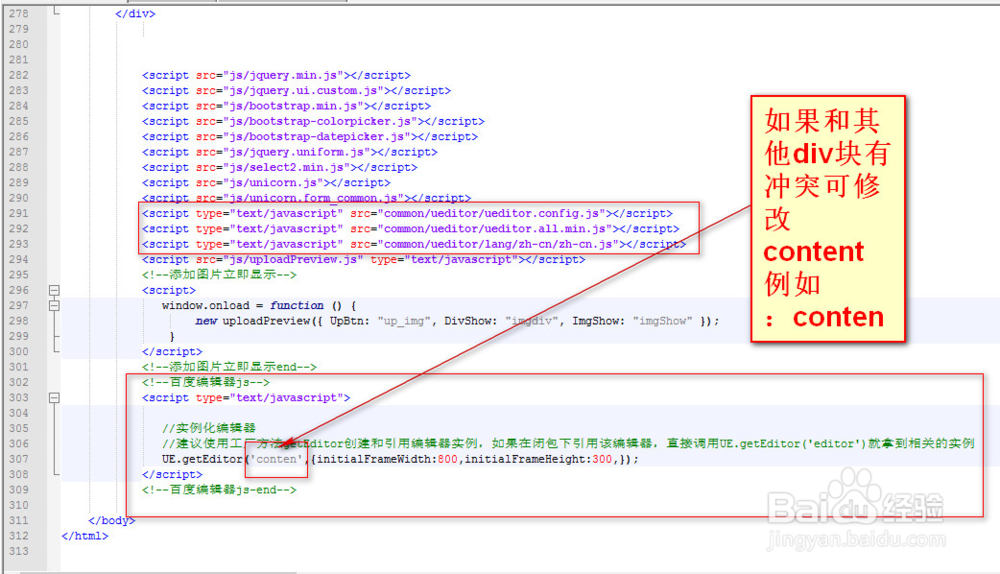
1/7分步阅读1.引入js文件。在模板文件引入ueditor编辑器的js文件。
<script type="text/javascript" src="ueditor.config.js"></script>
<script type="text/javascript" src="ueditor.all.min.js"></script>
<script type="text/javascript" src="ueditor/lang/zh-cn/zh-cn.js"></script>
 [图]2/7
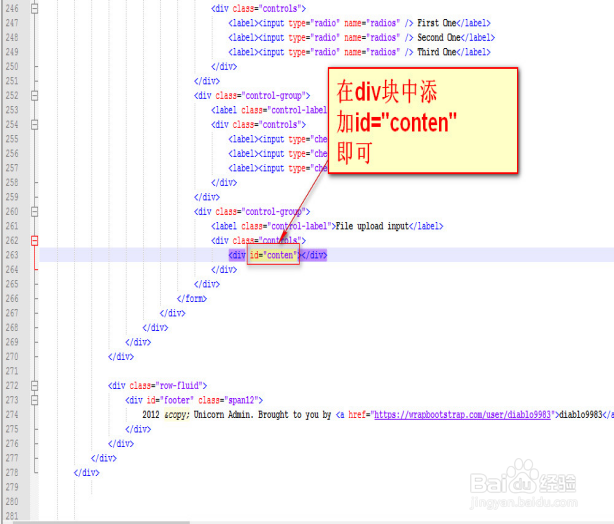
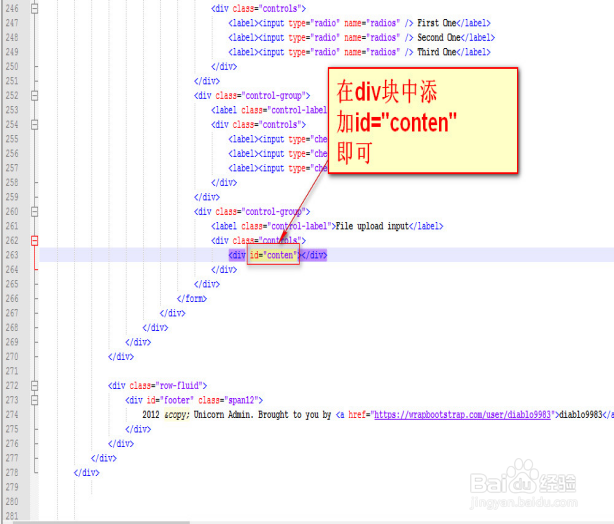
[图]2/72.在div块中添加id=”conten”
编辑器显示处id="content"
 [图]3/7
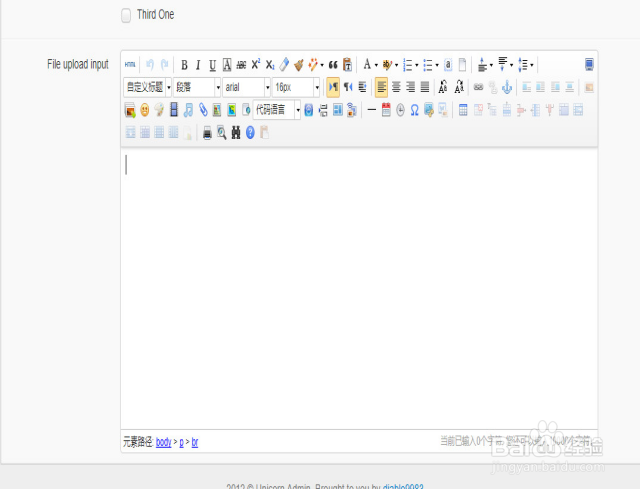
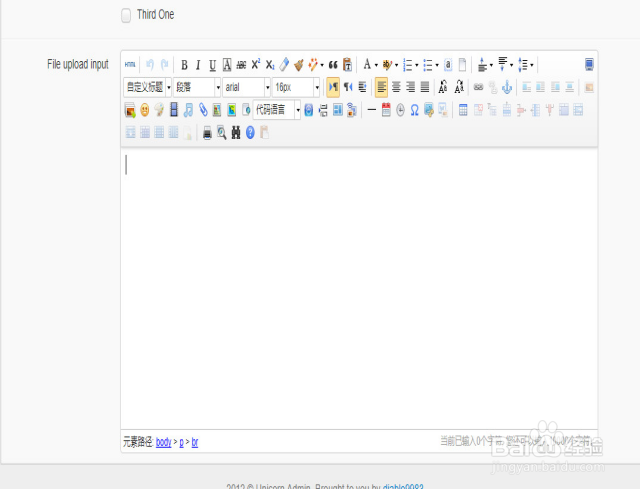
[图]3/73.测试。
 [图]4/7
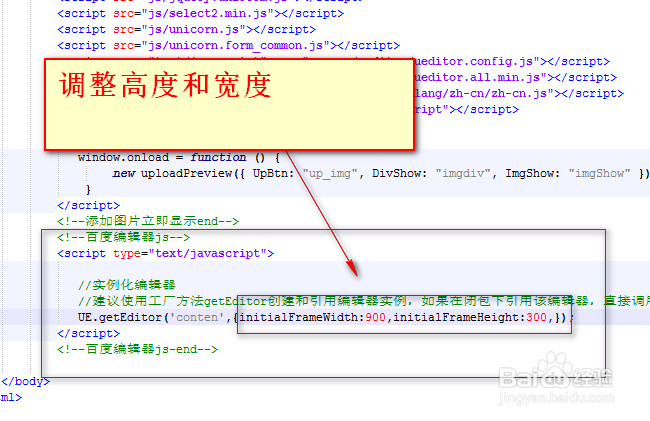
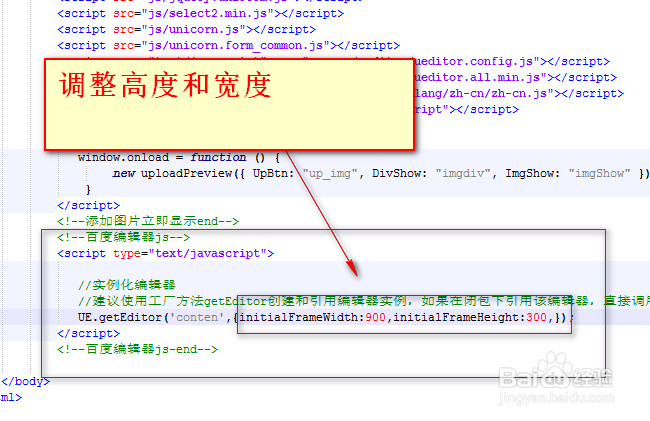
[图]4/74.调整编辑器的宽度和高度。
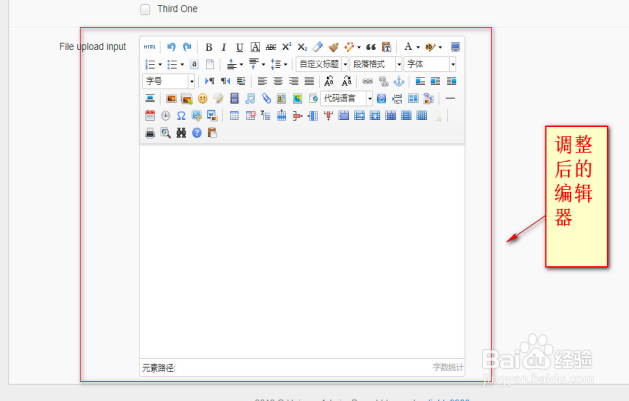
 [图]5/7
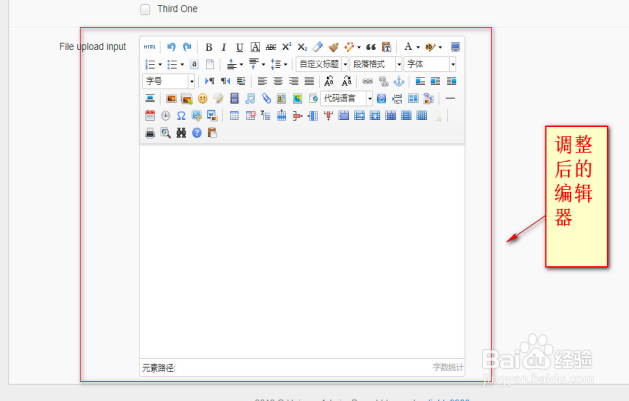
[图]5/75.测试:调整后的编辑器。
 [图]6/7
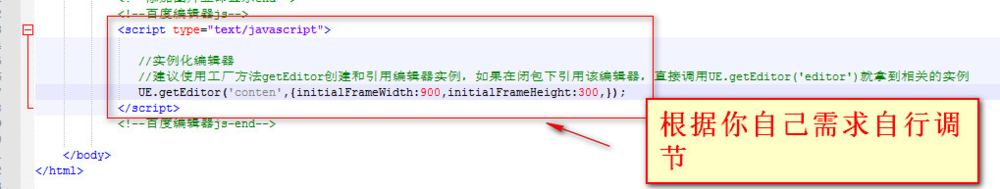
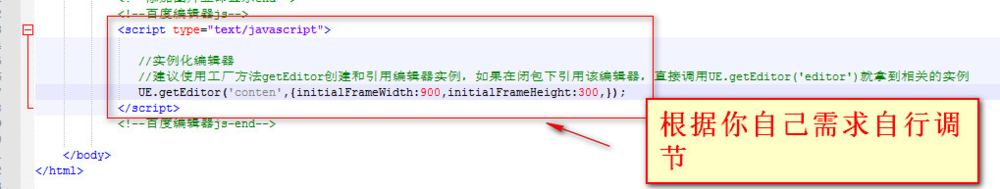
[图]6/76.可根据你自己需求调整。
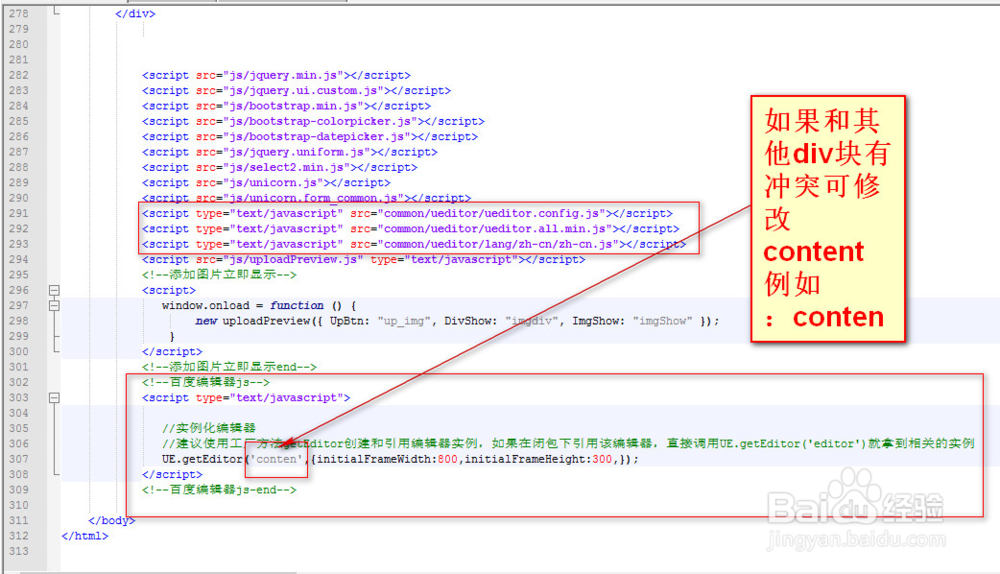
 [图]7/7
[图]7/77.
引入js底部文件 控制编辑器宽和高
<!--百度编辑器js-->
<script type="text/javascript">
//实例化编辑器
//建议使用工厂方法getEditor创建和引用编辑器实例,如果在闭包下引用该编辑器,直接调用UE.getEditor('editor')就拿到相关的实例
UE.getEditor('content',{initialFrameWidth:700,initialFrameHeight:400,});
</script>
<!--百度编辑器js-end-->
软件百度UEDITOR编辑器使用注意事项编辑于2017-07-22,内容仅供参考并受版权保护
经验备注
我发现了这篇经验很有用:你也认同《ueditor百度编辑器使用和注意事项》的经验分享有价值,就请和朋友们一起分享吧。另外,ueditor百度编辑器使用和注意事项的经验内容仅供参考,如果您需解决具体问题(尤其法律、医学等领域),建议您详细咨询相关领域专业人士。经验知识实用生活指南-解决你所有的生活难题!未经许可,谢绝转载。本文网址:https://www.5058.cn/article/d5c4b52b865441da560dc5d2.html
职场/理财经验推荐
- Q王者荣耀模仿lol英雄对照表
- Q什么2021淘宝开店流程及费用,淘宝开店需要...
- Q关于淘宝店铺装修教程2021新版,10分钟学会...
- Q谁知道通过住房和城乡建设部政务服务门户加注...
- Q经常中国银行怎么拨打人工服务
- Q求大家怎样炒股——股市新手入门口诀!
- Q怎么看k线图基础知识k线基本形态分析
- Q怎么让查询自己名下证券账户
- Q寻找新手该如何操作国债逆回购?有什么流程...
- Q那么双色球开奖号码怎么算中奖
- Q怎么写新手如何开淘宝店
- Q一般个体营业执照怎么注销可以网上办理
- Q有哪些手机号不用了怎么办?移动手机卡如何办...
- Q为什么如何通过EXCEL统计表格里面的符号
- Q哪的税控盘注销操作流程
- Q告诉新手怎样开网店详细步骤,1天学会开网...
- Q怎么看2019最新工资个人所得税税率表
- Q会不会苹果手机如何投屏 苹果手机投屏到电视...
- Q一般手把手教你开网店
- Q[视频]为什么说京东白条微信怎么还款
- Q渝快保怎么查询保单是否生效?
- Q[视频]excel怎么保存桌面上
- Q[视频]如何关闭小米手机的小爱同学软件
已有 66291 位经验达人注册
已帮助 209219 人解决了问题


