[视频]jquery绑定事件中怎样调用函数?
关于重庆大学jquery绑定事件中怎样调用函数?,期待您的经验分享,没有什么华丽的语言,但是我对你的感谢不会减少
!
更新:2024-03-31 21:51:13杰出经验
来自美团网https://www.meituan.com/的优秀用户专注科学常识,于2019-08-23在生活百科知识平台总结分享了一篇关于“jquery绑定事件中怎样调用函数?天下”的经验,非常感谢专注科学常识的辛苦付出,他总结的解决技巧方法及常用办法如下:
 [图]2/7
[图]2/7 [图]3/7
[图]3/7 [图]4/7
[图]4/7 [图]5/7
[图]5/7 [图]6/7
[图]6/7 [图]7/7
[图]7/7 [图]JQUERY绑定事件调用函数
[图]JQUERY绑定事件调用函数
27537本经验介绍的是jquery绑定事件中怎样调用函数?
工具/原料
jquery版本:jquery-1.11.2操作系统:windows方法/步骤
1/7分步阅读首先打开代码编辑器,我这里使用的是sublime编辑器。
 [图]2/7
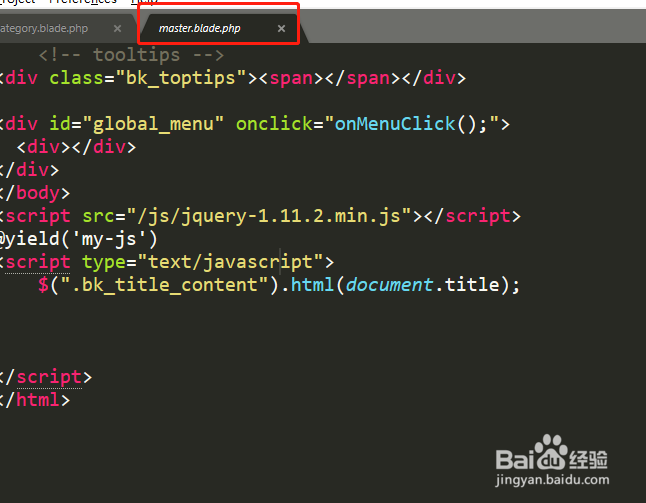
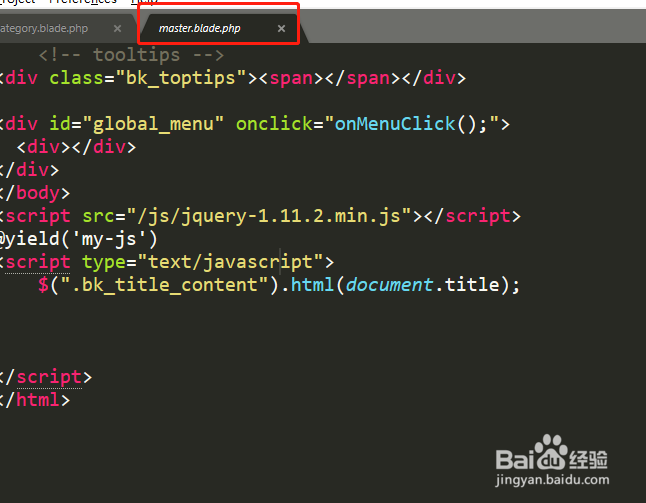
[图]2/7然后打开一个模板文件。
 [图]3/7
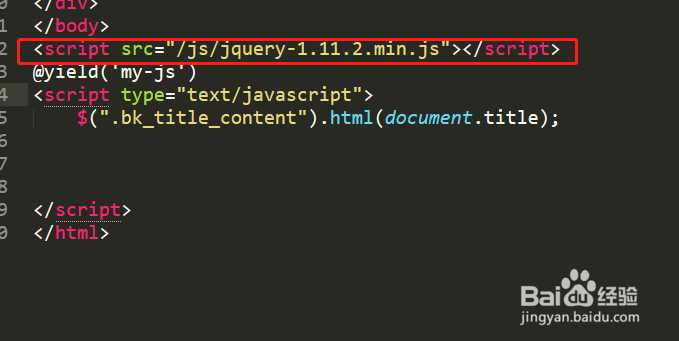
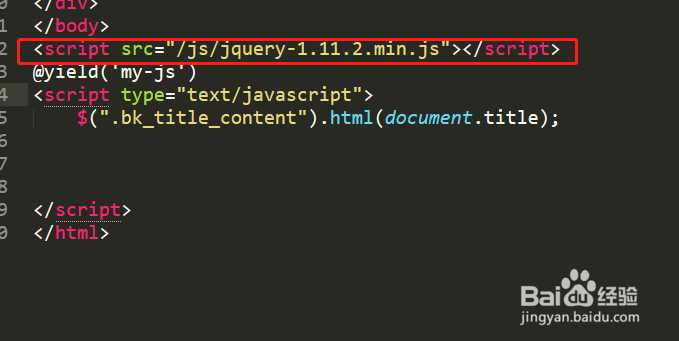
[图]3/7在模板文件中将jquery加载进来。
<script src="/js/jquery-1.11.2.min.js"></script>
 [图]4/7
[图]4/7然后在底部写上js的开头和结束的标签,也就是js的代码区域。
 [图]5/7
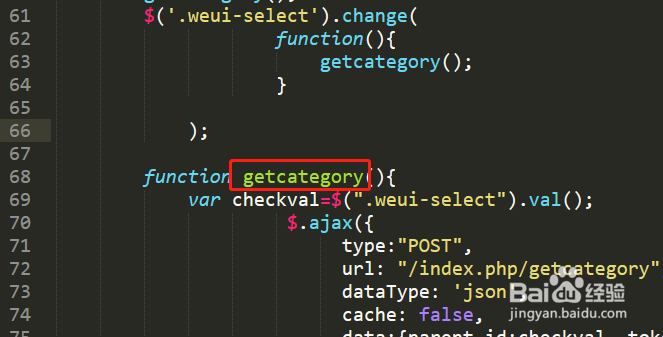
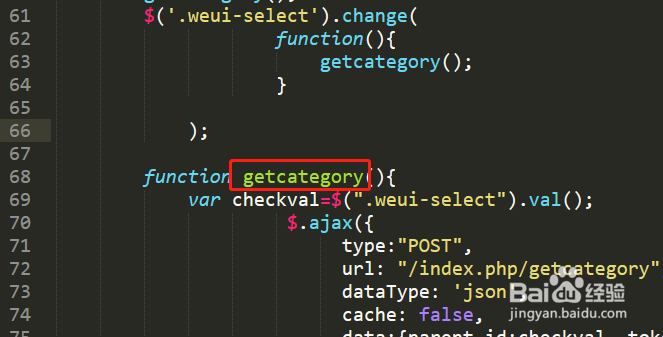
[图]5/7新建一个函数getcategory,这个函数等一下我们要调用。
 [图]6/7
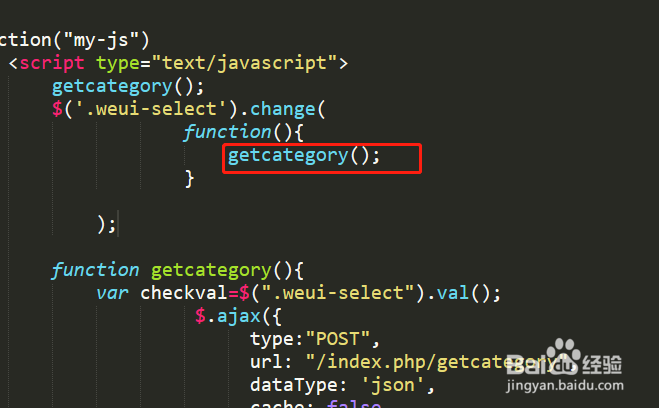
[图]6/7然后为“weui-select”添加一个绑定事件——change事件,再绑定事件中写上function(){
}
 [图]7/7
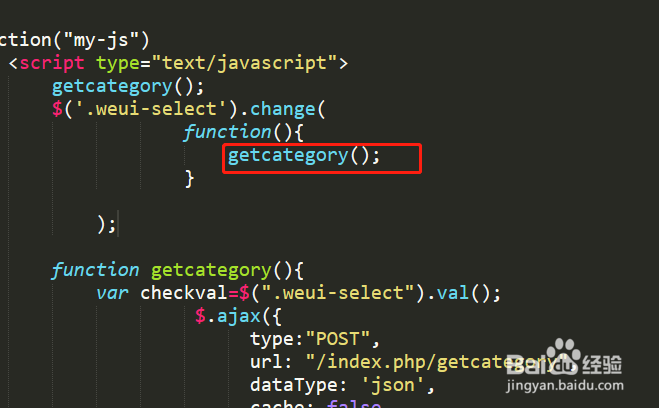
[图]7/7在function(){}里面直接调用函数,格式:函数名称();
 [图]JQUERY绑定事件调用函数
[图]JQUERY绑定事件调用函数编辑于2019-08-23,内容仅供参考并受版权保护
经验备注
我发现了这篇经验很有用:你也认同《jquery绑定事件中怎样调用函数?》的经验分享有价值,就请和朋友们一起分享吧。另外,jquery绑定事件中怎样调用函数?的经验内容仅供参考,如果您需解决具体问题(尤其法律、医学等领域),建议您详细咨询相关领域专业人士。经验知识实用生活指南-解决你所有的生活难题!未经许可,谢绝转载。本文网址:https://www.5058.cn/article/d621e8dac460db6864913f05.html
手工/爱好经验推荐
- QMac如何添加网络打印机
- Q想要如何简单在鸡蛋上面画画
- Q怎么做教你五线谱简谱基础乐理知识【第二期】
- Q多久三阶魔方还原公式
- Q专栏三阶魔方教程图解
- Q关于怎样折爱心信封
- Q怎么学吉他基础教程入门知识,图文并茂简单易...
- Q哪个怎样叠漂亮的千纸鹤
- Q哪里微信如何提现不扣手续费
- Q这个【折纸系类】百合花的折法
- Q想要雪容融简笔画怎么画
- Q为什么说可爱的冰墩墩简笔画画法
- Q谁知道如何室内水培大蒜
- Q那么教你看手纹识手相
- Q这样零基础初学入门画漫画手绘教程教学习
- Q谁知道五线谱入门基础教程
- Q该不该初学者怎么学吉他
- Q学习怎么样看钢琴五线谱
- Q头条蛋仔怎么画好看
- Q[视频]怎么在高德地图添加公司位置
- Q[视频]那样华为手机如何设置门禁卡
- Q[视频]谁有高德地图怎么分享我的位置
- Q[视频]突然EXCEL中输入身份证号变成E+17怎么办
已有 44058 位经验达人注册
已帮助 120395 人解决了问题


