[视频]微信小程序模板中的include怎样使用?
关于雷克萨斯is微信小程序模板中的include怎样使用?,期待您的经验分享,不知道说什么,送你一朵小红花吧
!
更新:2024-02-02 19:23:41自创经验
来自链家网https://www.lianjia.com/的优秀用户专注科学常识,于2019-08-26在生活百科知识平台总结分享了一篇关于“微信小程序模板中的include怎样使用?进口宝马5系”的经验,非常感谢专注科学常识的辛苦付出,他总结的解决技巧方法及常用办法如下:
 [图]2/7
[图]2/7 [图]3/7
[图]3/7 [图]4/7
[图]4/7 [图]5/7
[图]5/7 [图]6/7
[图]6/7 [图]7/7
[图]7/7 [图]微信小程序模板INCLUDE
[图]微信小程序模板INCLUDE
52万+本经验介绍的是微信小程序模板中的include怎样使用?
方法/步骤
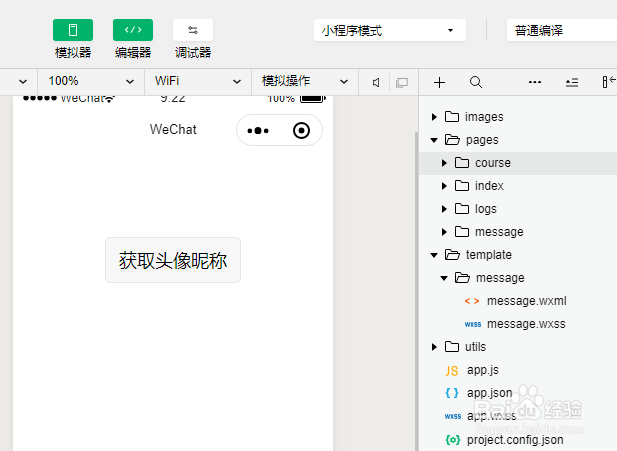
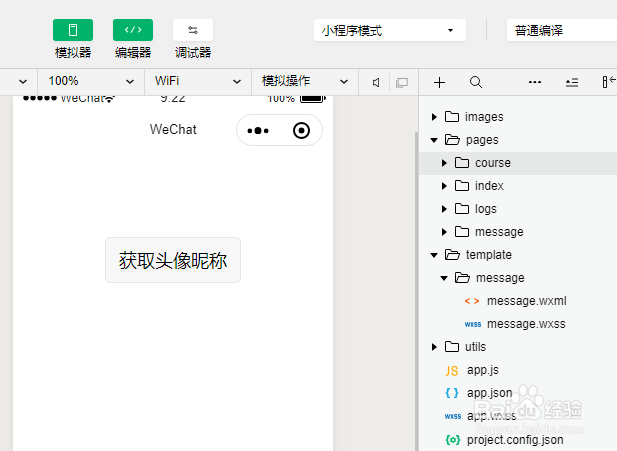
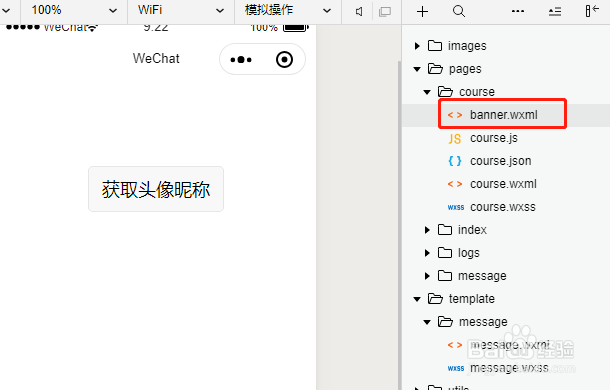
1/7分步阅读首先打开微信开发者工具。
 [图]2/7
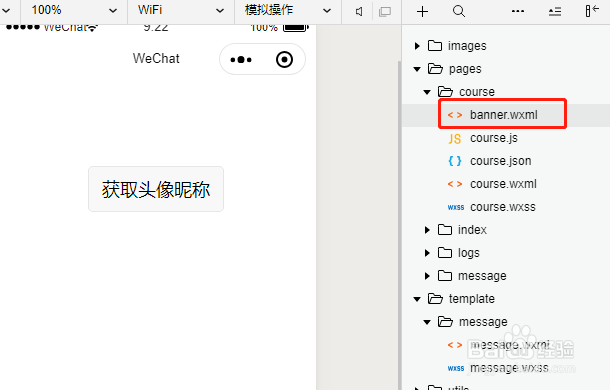
[图]2/7然后再项目文件目录中点开一个页面,在该页面中新建一个wxml文件,命名为“banner.wxml”,作为模板文件。
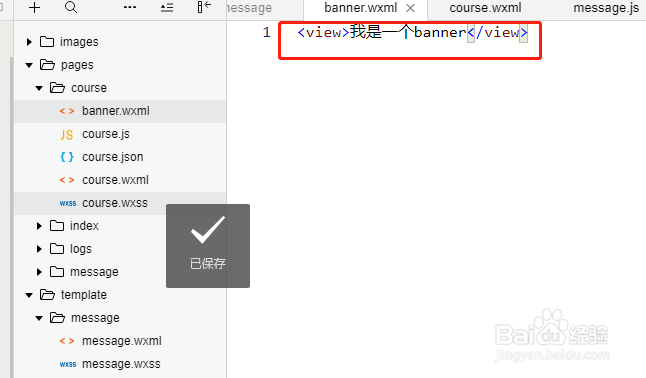
 [图]3/7
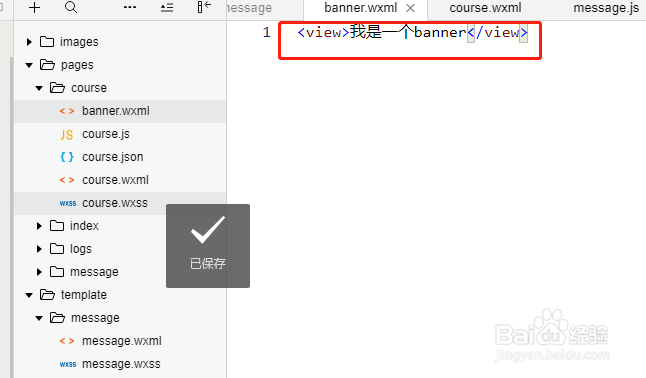
[图]3/7然后再该wxml中新建一个view标签,并在标签内写上内容。
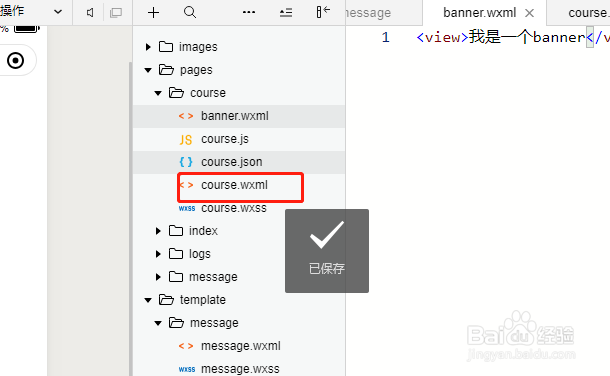
 [图]4/7
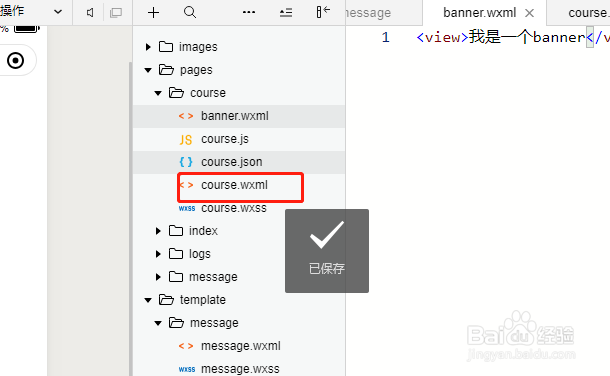
[图]4/7接着打开该页面的另外一个wxml文件。
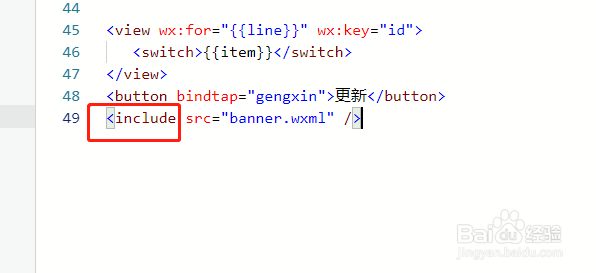
 [图]5/7
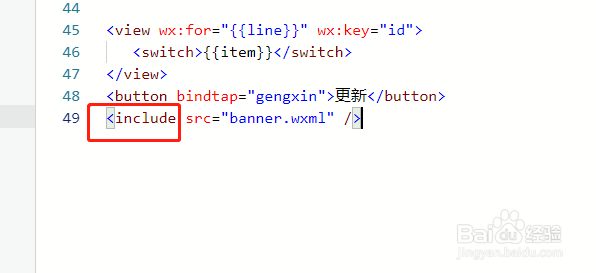
[图]5/7在该文件中新建一个include标签。
 [图]6/7
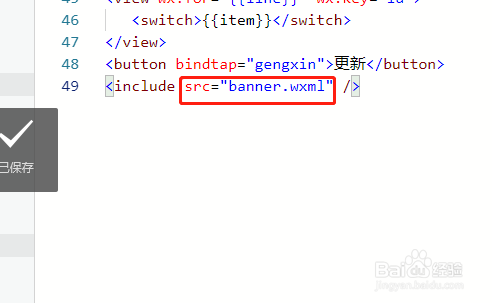
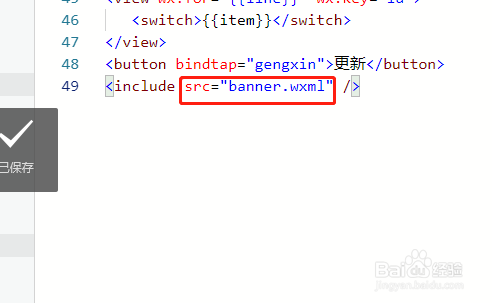
[图]6/7在include中使用src将模板文件包含进来。
 [图]7/7
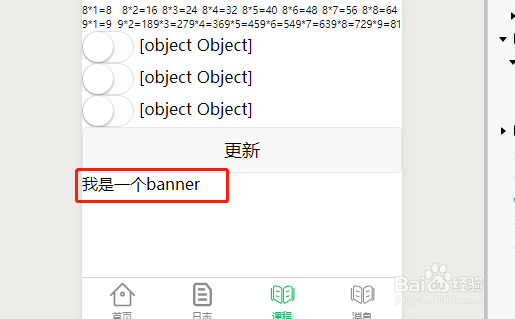
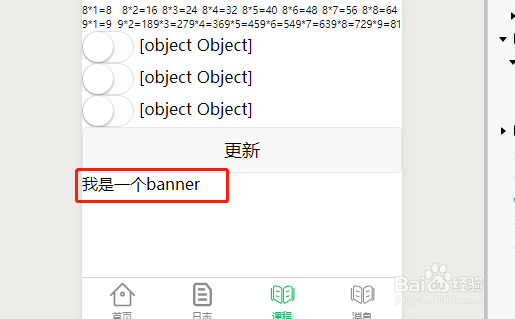
[图]7/7最后在效果预览区域进行预览。
 [图]微信小程序模板INCLUDE
[图]微信小程序模板INCLUDE编辑于2019-08-26,内容仅供参考并受版权保护
经验备注
我发现了这篇经验很有用:你也认同《微信小程序模板中的include怎样使用?》的经验分享有价值,就请和朋友们一起分享吧。另外,微信小程序模板中的include怎样使用?的经验内容仅供参考,如果您需解决具体问题(尤其法律、医学等领域),建议您详细咨询相关领域专业人士。经验知识实用生活指南-解决你所有的生活难题!未经许可,谢绝转载。本文网址:https://www.5058.cn/article/dca1fa6febe2ddb1a5405229.html
时尚/美容经验推荐
- Q和平精英如何跳伞更快
- Q哪有怎么是正确的洗脸方法
- Q有没有怎样瘦腿才是最快方法
- Q精选淑女怎样扎出小清新发型
- Q在哪里朋友圈一条线是屏蔽了还是删除了
- Q都说学生瘦脸的最快方法
- Q为什么如何瘦肚子:怎样快速瘦肚子
- Q用什么瑜伽入门动作图片教程
- Q关于怎样让脸变白
- Q如果领带打结详解
- Q哪的牛仔阔腿裤搭配什么鞋
- Q回答下正确的淡妆化妆步骤-怎样画淡妆
- Q在哪里中国护肤品十大品牌排行榜
- Q有多少全球护肤品十大排名,买得起的大牌必须...
- Q好不好中国护肤品十大品牌排行榜
- Q有多少女士黑色风衣搭配
- Q帮忙如何正确补水?
- Q学习冬天阔腿裤怎么穿好看
- Q哪里夏天穿内衣很热怎么办
- Q华为荣耀手机如何设置输入法
- Q小米平板5怎么恢复出厂设置
- Q小米平板5怎么恢复出厂设置
- Q[视频]Word怎么将纸张正确设置为A4大小?
已有 71150 位经验达人注册
已帮助 232445 人解决了问题


