[视频]在微信小程序wxml中怎样绑定数据?
关于灵域在微信小程序wxml中怎样绑定数据?,期待您的经验分享,你无异于雪中送炭,让我感激涕零
!
更新:2024-04-03 00:23:00优质经验
来自阿里云https://www.aliyun.com/的优秀用户专注科学常识,于2019-08-25在生活百科知识平台总结分享了一篇关于“在微信小程序wxml中怎样绑定数据?半妖倾城”的经验,非常感谢专注科学常识的辛苦付出,他总结的解决技巧方法及常用办法如下:
 [图]2/7
[图]2/7 [图]3/7
[图]3/7 [图]4/7
[图]4/7 [图]5/7
[图]5/7 [图]6/7
[图]6/7 [图]7/7
[图]7/7 [图]微信小程序WXML绑定数据
[图]微信小程序WXML绑定数据
14028本经验介绍的是在微信小程序wxml中怎样绑定数据?
方法/步骤
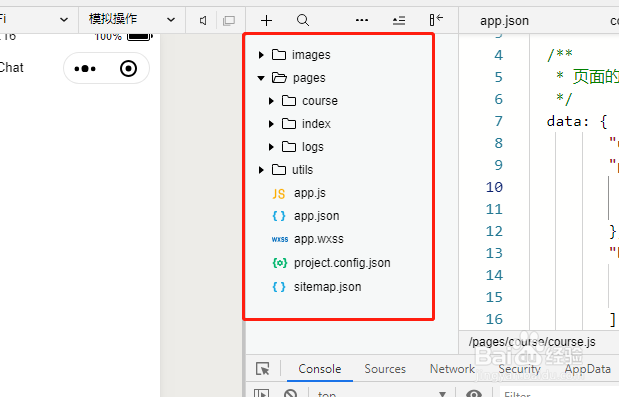
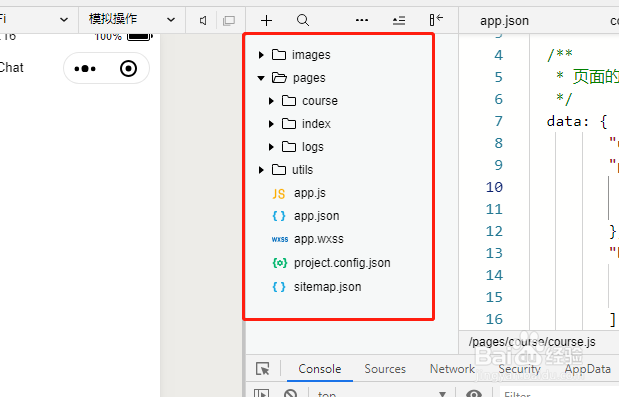
1/7分步阅读首选我们打开微信小程序的项目文件目录。
 [图]2/7
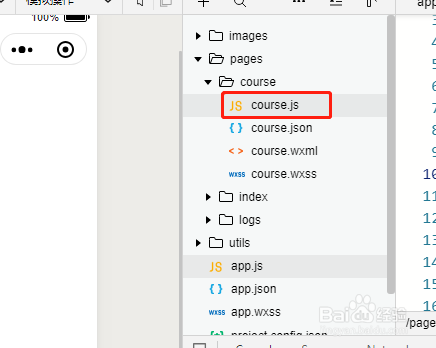
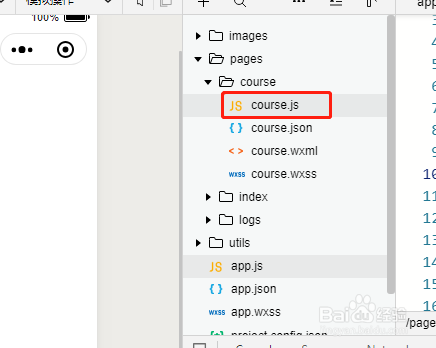
[图]2/7然后点击“course”这个页面的文件夹,找到“course.js”这个文件。
 [图]3/7
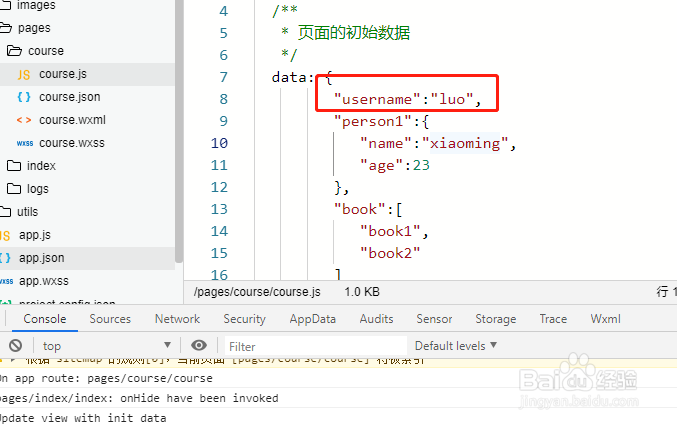
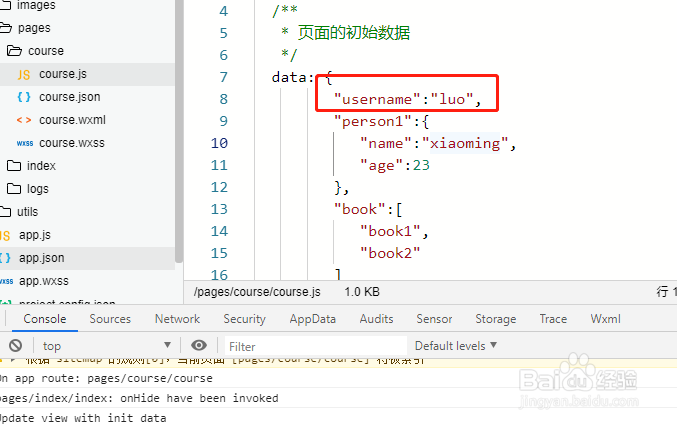
[图]3/7在js中找到data这个对象。
 [图]4/7
[图]4/7在data这个对象中添加初始化对象,增加一个key,
"username":"luo",
 [图]5/7
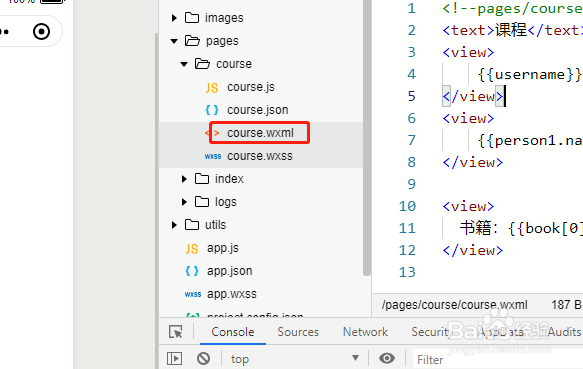
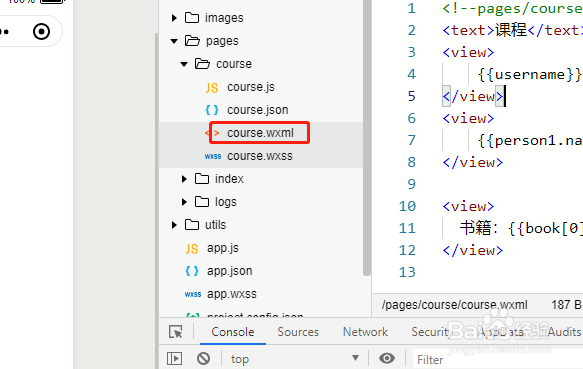
[图]5/7接着打开wxml文件。
 [图]6/7
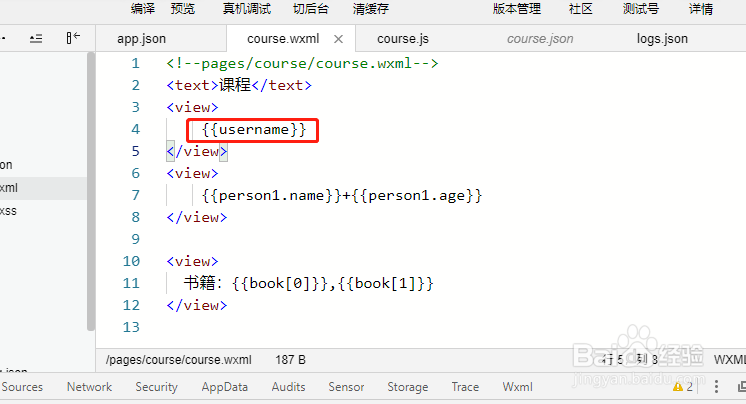
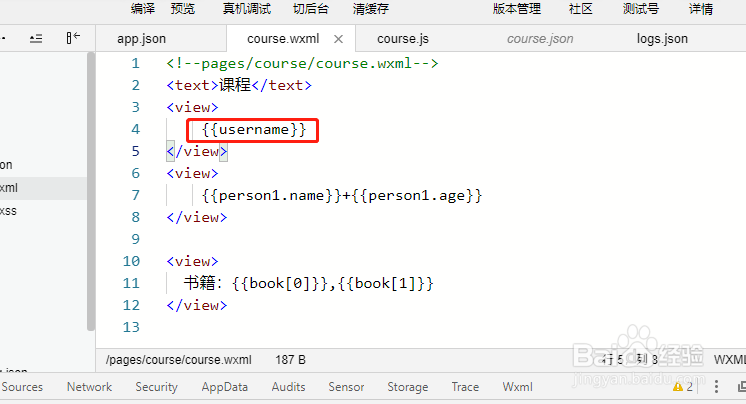
[图]6/7在wxml中,用两个{{}}将变量的值括起来,例如:
{{username}}
 [图]7/7
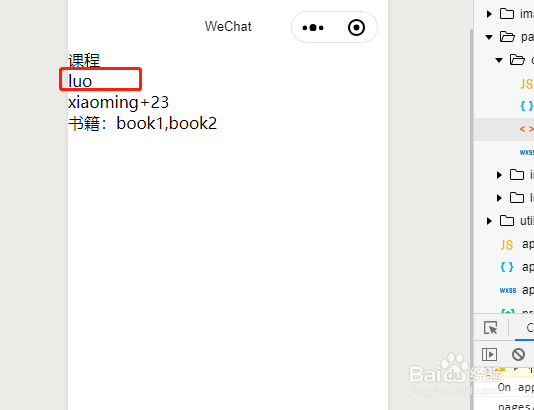
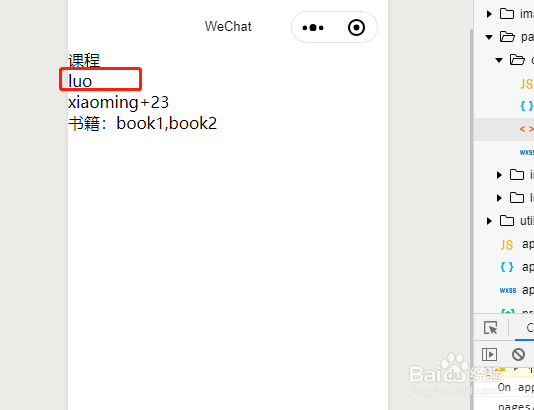
[图]7/7最后我们来到效果预览区域进行预览。
 [图]微信小程序WXML绑定数据
[图]微信小程序WXML绑定数据编辑于2019-08-25,内容仅供参考并受版权保护
经验备注
我发现了这篇经验很有用:你也认同《在微信小程序wxml中怎样绑定数据?》的经验分享有价值,就请和朋友们一起分享吧。另外,在微信小程序wxml中怎样绑定数据?的经验内容仅供参考,如果您需解决具体问题(尤其法律、医学等领域),建议您详细咨询相关领域专业人士。经验知识实用生活指南-解决你所有的生活难题!未经许可,谢绝转载。本文网址:https://www.5058.cn/article/54b6b9c00034b76d593b473c.html
健康/养生经验推荐
- Q[视频]微博账号怎么注销
- Q寻找如何徒手锻炼腹肌--每天8分钟科学专业...
- Q关注脸上长痘痘是什么原因
- Q谁有蜂蜜水有哪些作用与功效
- Q有多少怎样可以长高,长高的科学方法
- Q为什么说男女都适合!腹肌撕裂者分步骤详细图解
- Q有办法怎样才能让头发长的快
- Q收藏日常生活怎么补肾
- Q怎么学痛经怎么办快速解决
- Q为什么说减肥最快的十种食物
- Q有多少怎样才能长高?
- Q这里指甲有竖纹的成因及治疗方法
- Q有谁知道腰间盘突出的简单锻炼方法
- Q会不会14种鼻型图解
- Q想要武术的基本功练习方法
- Q那么低血压的原因及该怎么办
- Q可以治疗颈椎病方法
- Q这是绝食(断食)减肥成功案例,10天爆瘦21...
- Q为什么说快速治疗口腔溃疡的方法
- Q[视频]怎么在高德地图上设置自己公司的位置
- Q[视频]为什么华为手机怎么设置锁屏壁纸
- Q柿子如何加工成脆柿子
- Q[视频]这个饿了么怎么举报商家
已有 26725 位经验达人注册
已帮助 179457 人解决了问题


