[视频]在微信小程序中怎样写样式表?
关于凤凰在微信小程序中怎样写样式表?,期待您的经验分享,你无异于雪中送炭,让我感激涕零
!
更新:2023-12-26 09:08:53头条经验
来自360问答https://wenda.so.com/的优秀用户专注科学常识,于2019-08-27在生活百科知识平台总结分享了一篇关于“在微信小程序中怎样写样式表?红旗l7”的经验,非常感谢专注科学常识的辛苦付出,他总结的解决技巧方法及常用办法如下:
 [图]2/8
[图]2/8 [图]3/8
[图]3/8 [图]4/8
[图]4/8 [图]5/8
[图]5/8 [图]6/8
[图]6/8 [图]7/8
[图]7/8 [图]8/8
[图]8/8 [图]微信小程序写样式表
[图]微信小程序写样式表
26236本经验介绍的是在微信小程序中怎样写样式表?
方法/步骤
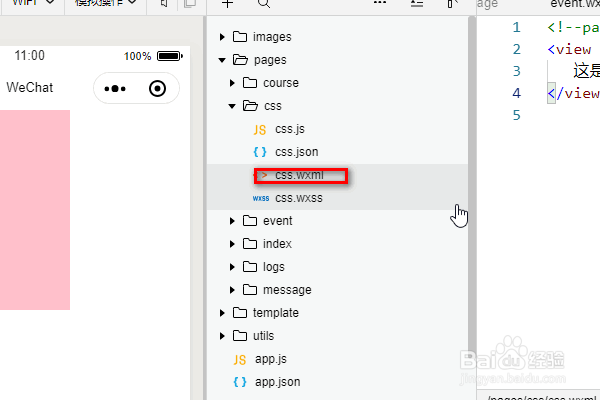
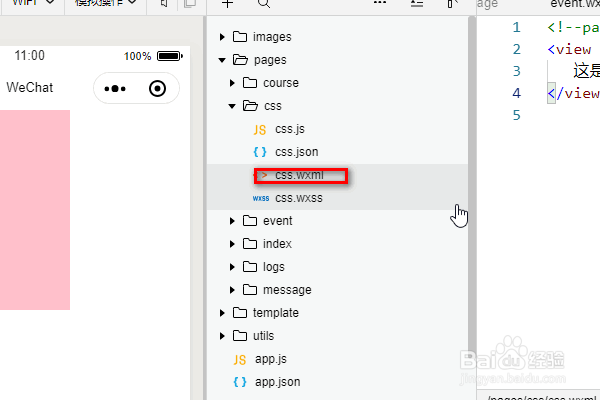
1/8分步阅读首先我们打开微信开发者工具,打开wxml文件。
 [图]2/8
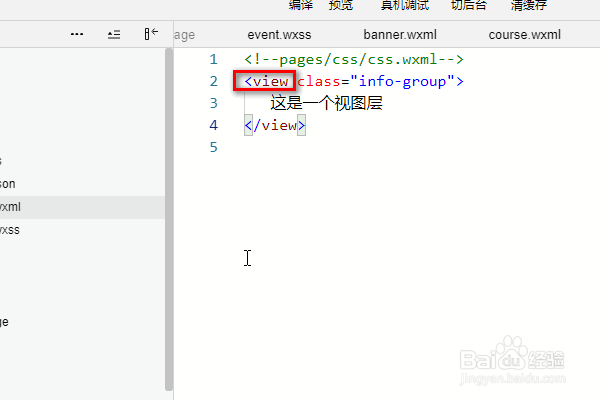
[图]2/8然后再wxml文件中新建一个view标签。
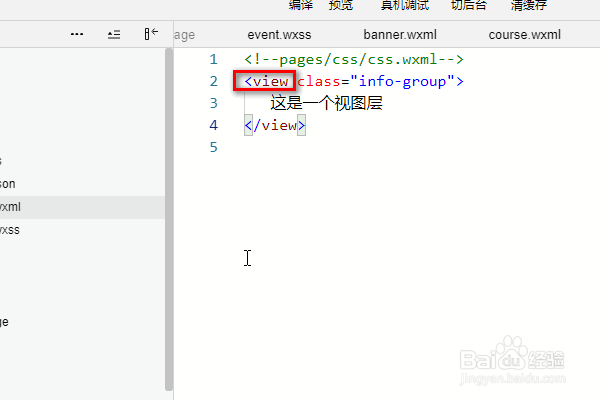
 [图]3/8
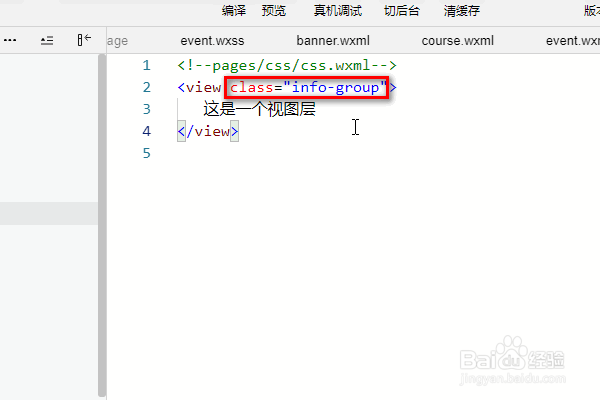
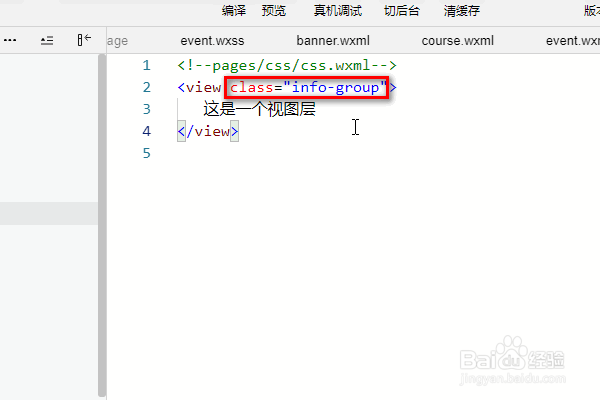
[图]3/8为这个标签添加一个类。
class="info-group"
 [图]4/8
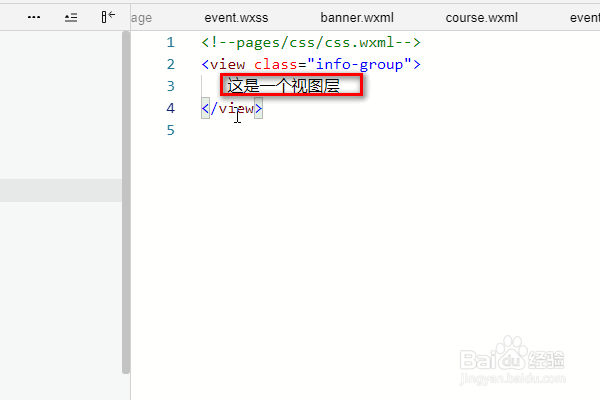
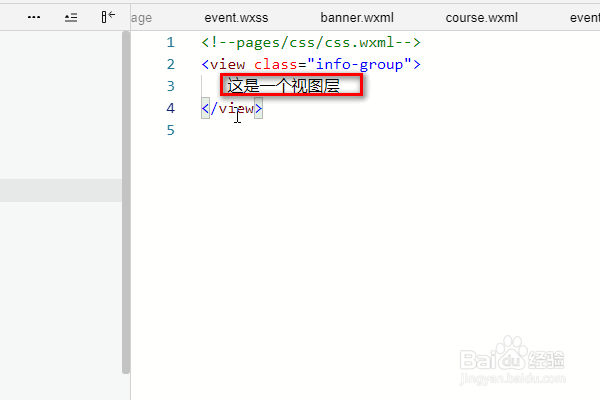
[图]4/8然后再标签内写上内容。
 [图]5/8
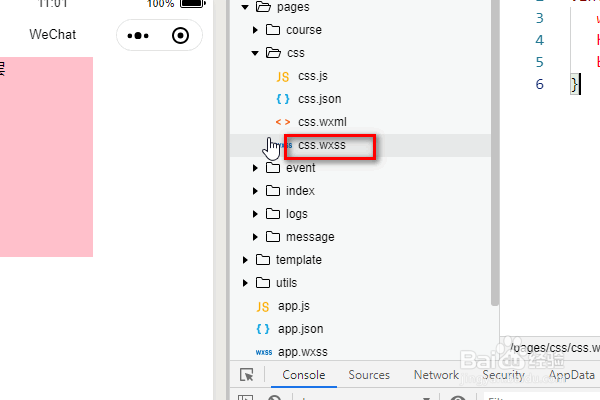
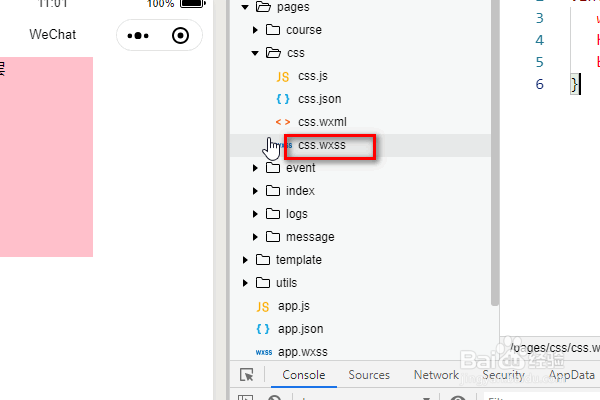
[图]5/8接着打开wxss文件。
 [图]6/8
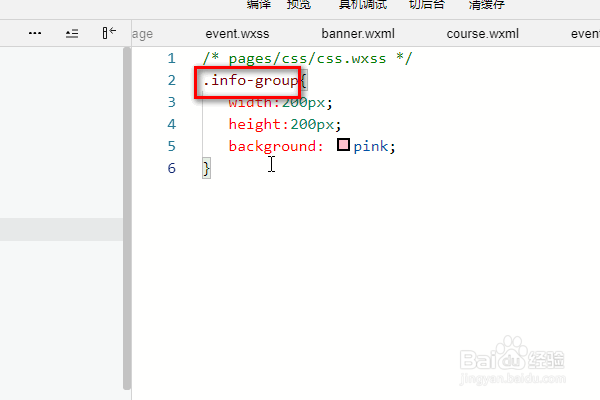
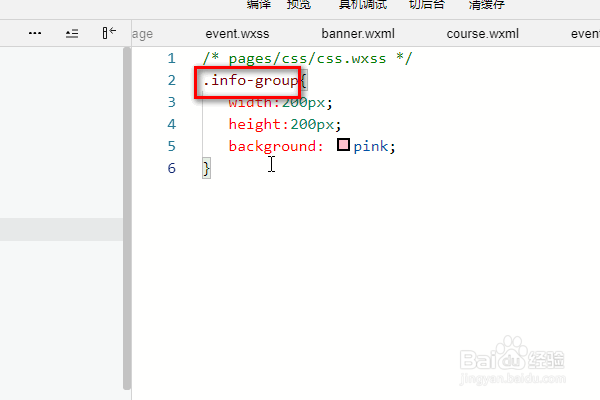
[图]6/8在wxss文件中,首先写上要写那个类的样式,例子:
.info-group{
}
 [图]7/8
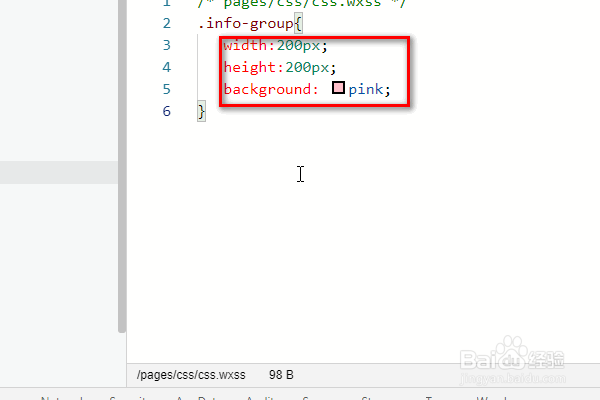
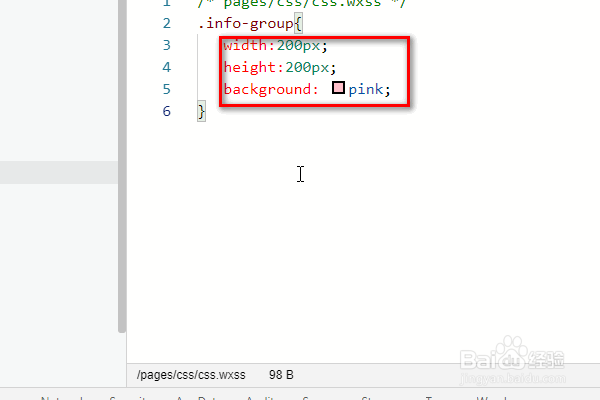
[图]7/8然后再这个花括号里面写上样式内容。
 [图]8/8
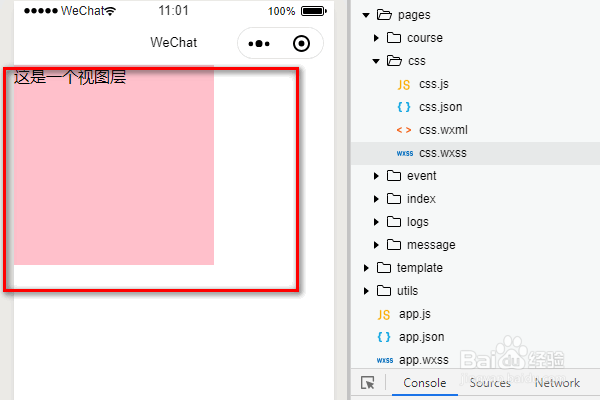
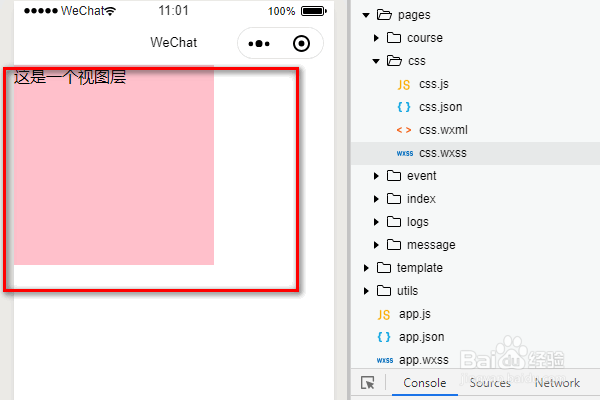
[图]8/8最后来到效果预览区域进行预览。
 [图]微信小程序写样式表
[图]微信小程序写样式表编辑于2019-08-27,内容仅供参考并受版权保护
经验备注
我发现了这篇经验很有用:你也认同《在微信小程序中怎样写样式表?》的经验分享有价值,就请和朋友们一起分享吧。另外,在微信小程序中怎样写样式表?的经验内容仅供参考,如果您需解决具体问题(尤其法律、医学等领域),建议您详细咨询相关领域专业人士。经验知识实用生活指南-解决你所有的生活难题!未经许可,谢绝转载。本文网址:https://www.5058.cn/article/6b97984d54d2365ca2b0bfc3.html
手工/爱好经验推荐
- Q三角梅长刺了怎么办
- Q那儿教你画lol英雄系列-简笔画无极剑圣易大...
- Q好不好新手养殖兰花上盆方法
- Q独家怎样折爱心信封
- Q求学习可爱的冰墩墩简笔画画法
- Q优秀雪容融简笔画怎么画
- Q这里三阶魔方还原公式
- Q哪些三阶魔方教程图解
- Q请告诉下蛋仔怎么画好看
- Q寻找吉他基础教程入门知识,图文并茂简单易...
- Q有啥怎样叠漂亮的千纸鹤
- Q怎么让微信如何提现不扣手续费
- Q可以怎么画卡通小青蛙的简笔画
- Q最近【折纸系类】百合花的折法
- Q会不会如何制作礼品盒
- Q推荐如何折翅膀爱心
- Q什么情况天安城门图片简笔画有颜色
- Q怎么看教你看手纹识手相
- Q求大家斗罗大陆小舞怎么画
- Q[视频]如何关闭小米手机的小爱同学软件
- Q微信怎样简单清理垃圾
- Q[视频]如何使用一页纸将Excel表格打印出来
- Q[视频]苹果手机相机怎么设置拍照时间
已有 50843 位经验达人注册
已帮助 125388 人解决了问题


