[视频]在微信小程序中怎样为input标签添加默认值?
关于德云社在微信小程序中怎样为input标签添加默认值?,期待您的经验分享,谢了,下次有事儿别忘了找我
!
更新:2023-12-20 18:30:59精品经验
来自百度知道https://zhidao.baidu.com/的优秀用户专注科学常识,于2019-09-04在生活百科知识平台总结分享了一篇关于“在微信小程序中怎样为input标签添加默认值?三体”的经验,非常感谢专注科学常识的辛苦付出,他总结的解决技巧方法及常用办法如下:
 [图]2/7
[图]2/7 [图]3/7
[图]3/7 [图]4/7
[图]4/7 [图]5/7
[图]5/7 [图]6/7
[图]6/7 [图]7/7
[图]7/7 [图]
[图]
40万+placeholder能够为input 标签添加默认内容,下面我们来看详细的教程!
工具/原料
微信小程序:1.02操作系统:windows使用语言:html,css方法/步骤
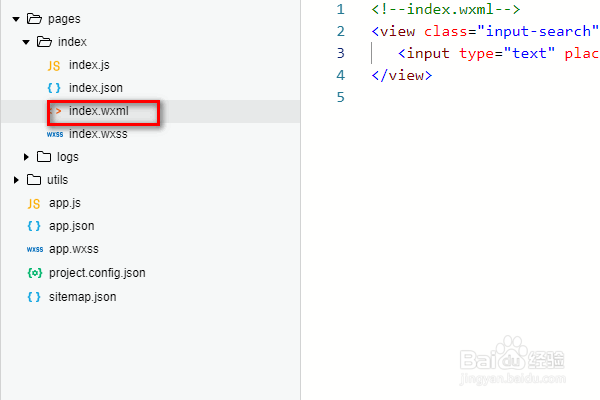
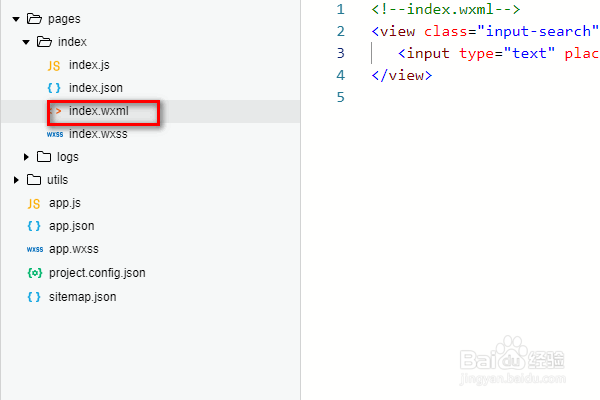
1/7分步阅读首先我们打开wxml的文件。
 [图]2/7
[图]2/7然后再里面添加一个view标签,class设置为input-search。
 [图]3/7
[图]3/7接着在view标签里面添加一个input标签,类型设为text。
 [图]4/7
[图]4/7通过placeholder为input 标签添加默认值。
 [图]5/7
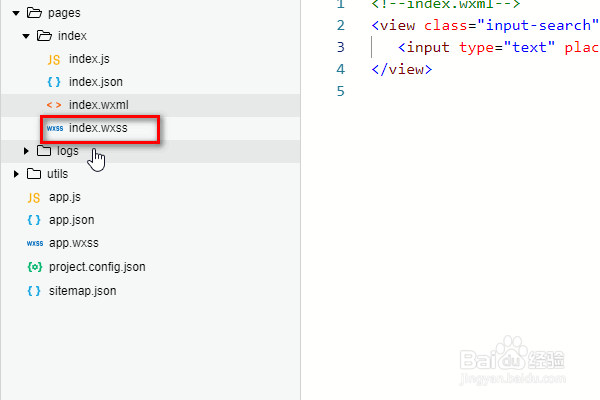
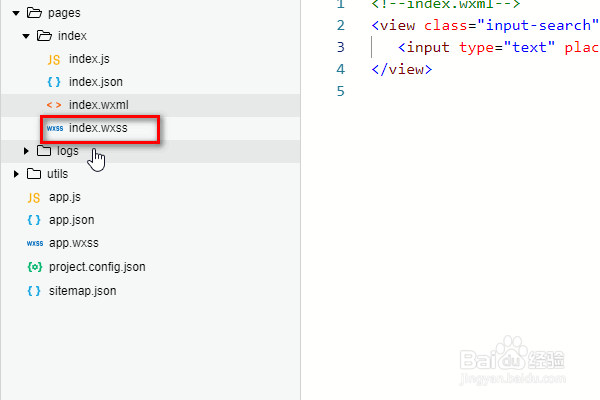
[图]5/7打开wxss文件,设置样式。
 [图]6/7
[图]6/7在里面为input 标签设置一个蓝色的背景。
 [图]7/7
[图]7/7最后我们打开模拟器进行预览。
 [图]
[图]总结
1/11、打开wxml
2、添加input 标签
3、通过placeholder为input标签添加默认值
4、模拟器中进行预览
游戏/数码经验推荐
- Q如何预防诈骗行为
- Q都说拼多多如何设置收货地址
- Q每日一问西瓜视频如何绑定微信账号登录
- Q哪些Soul如何在屏蔽手机联系人时开启白名单
- Q独家腾讯动漫如何自定义菜单选项
- Q有啥苏宁金融如何设置免密支付额度
- Q请告诉下网易蜗牛读书如何新建一个收货地址
- Q免费丰收互联如何开启手势密码
- Q有谁知道浙江农商银行丰收互联如何获取参保证明
- Q求解答浙江农商银行丰收互联如何设置支付与转...
- Q应该得物(毒)如何设置仅WIFI下自动播放视...
- Q知道浙江农商银行丰收互联如何设置头像
- Q为啥丰收互联如何申请云证书
- Q怎么菜鸟裹裹如何在裹裹庄园收果子并兑换奖...
- Q告知度小满钱包如何更新身份证日期信息
- Q有多少度小满钱包如何申请贷款结清证明
- Q是什么怎么在惠购网设置账号昵称
- Q这里菜鸟裹裹如何在裹裹庄园收果子并兑换奖...
- Q说明苏宁易购如何开启指纹支付
- Q那么浙江农商银行丰收互联如何申领电子社保...
- Q[视频]好不好人类跌落梦境怎么爬墙
- Q留抵退税怎么计算
- Q柿子如何加工成脆柿子
- Q如何预防诈骗行为
已有 89853 位经验达人注册
已帮助 284368 人解决了问题


