[视频]如何利用ps设计并制作浏览器图标
关于一品修仙如何利用ps设计并制作浏览器图标,期待您的经验分享,千言万语,表达不了我的感激之情,我已铭记在心
!
 tzyzxxdjzx 2018-03-11 11:19:38 14197人看过 分享经验到微博
tzyzxxdjzx 2018-03-11 11:19:38 14197人看过 分享经验到微博更新:2023-12-31 13:43:48优质经验
来自蘑菇街https://www.mogu.com/的优秀用户tzyzxxdjzx,于2018-03-11在生活百科知识平台总结分享了一篇关于“如何利用ps设计并制作浏览器图标城南旧事”的经验,非常感谢tzyzxxdjzx的辛苦付出,他总结的解决技巧方法及常用办法如下:
 [图]2/7
[图]2/7 [图]3/7
[图]3/7 [图]4/7
[图]4/7 [图]5/7
[图]5/7 [图]6/7
[图]6/7 [图]7/7
[图]7/7 [图]
[图]
利用ps设计并绘制浏览器图标,主要利用了形状工具,现在就分享制作的步骤和截图,希望对你有所帮助,本经验仅供参考使用,同时希望能够起到抛砖引玉的作用。
工具/原料
Photoshop cs5方法/步骤
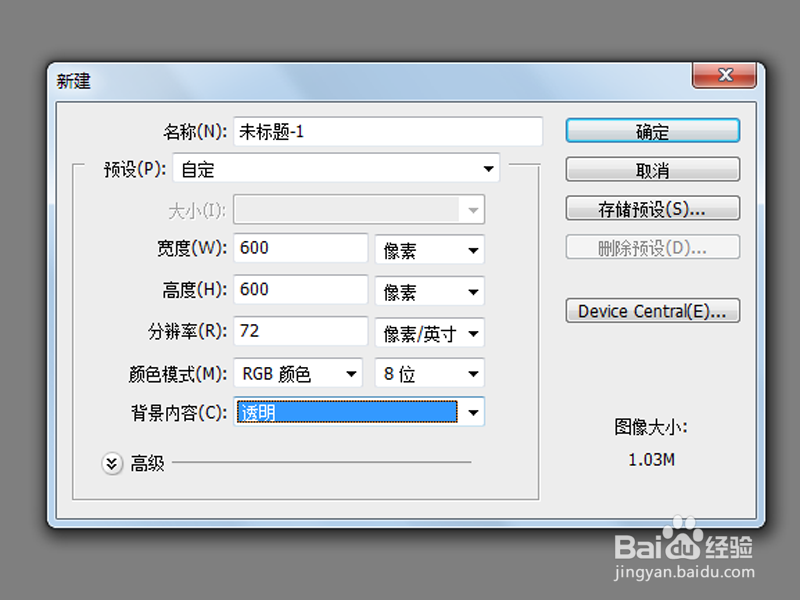
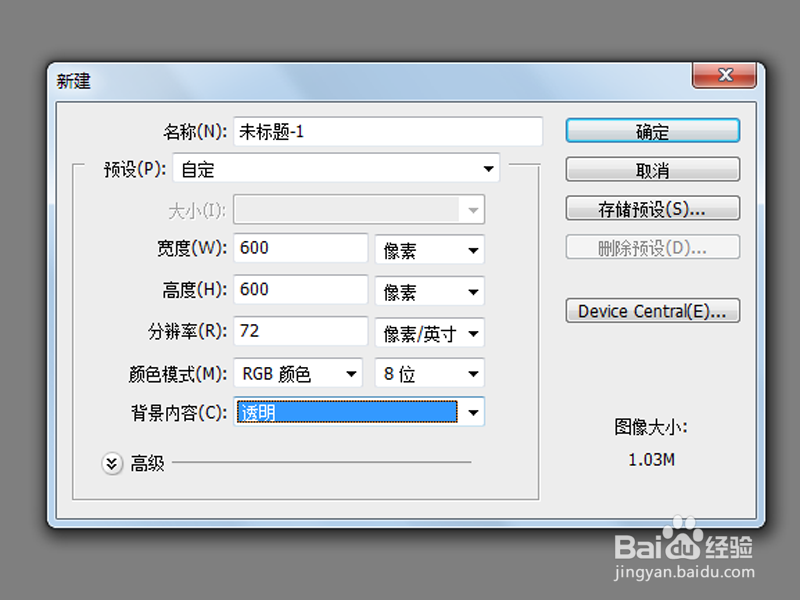
1/7分步阅读首先启动Photoshop cs5,执行ctrl+n组合键,新建一个大小为600*600,背景颜色为白色的文档。
 [图]2/7
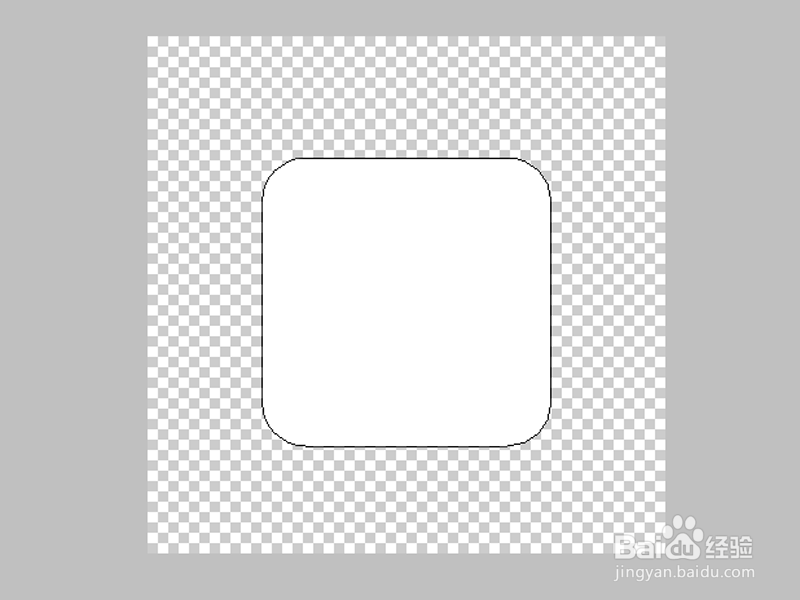
[图]2/7选择圆角矩形工具,设置半径为50像素,按住shift键绘制一个正圆角愁付矩形,并调整其位置。
 [图]3/7
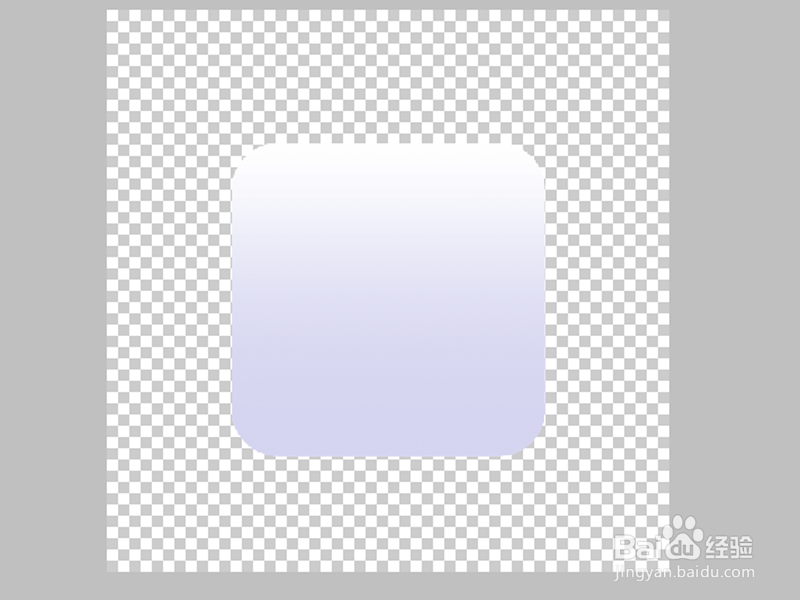
[图]3/7栅格化该图层,按住ctrl键点击形状图畜粒层载入选区,选择渐变工具,设置自己喜欢的渐变进行填充。
 [图]4/7
[图]4/7选择自定义形状工具,选择圆边框图形,绘制一个正圆边框,调整相对位置,设置颜色为白色。
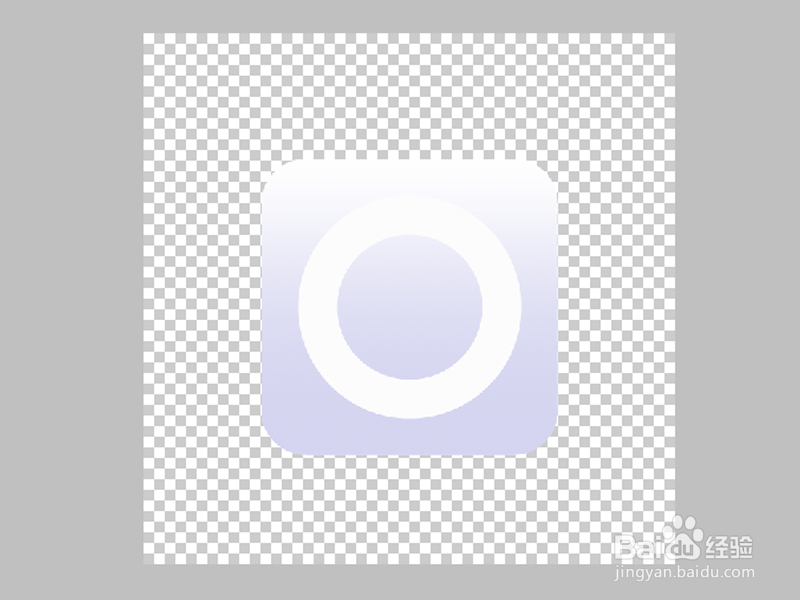
 [图]5/7
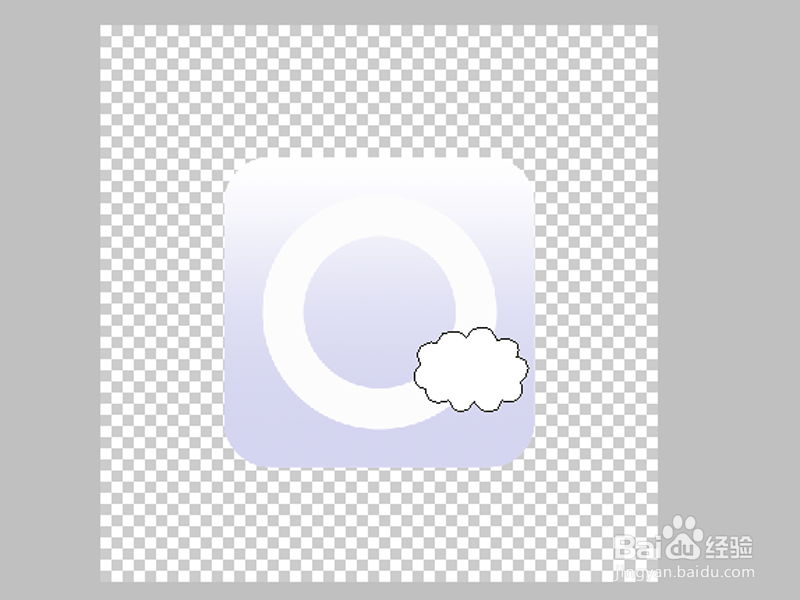
[图]5/7执行ctrl+e组合键向下合并图层,接着再次选择自定义形状工具,选择云彩形状并绘制。
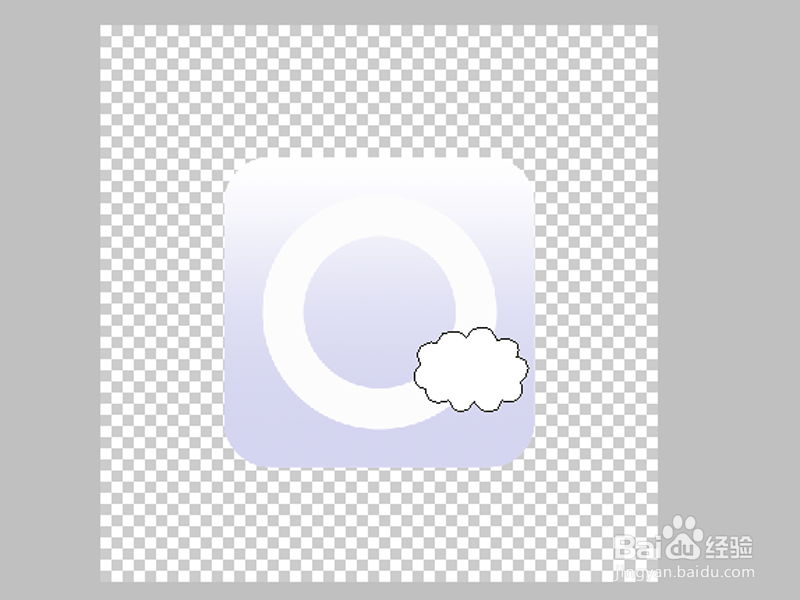
 [图]6/7
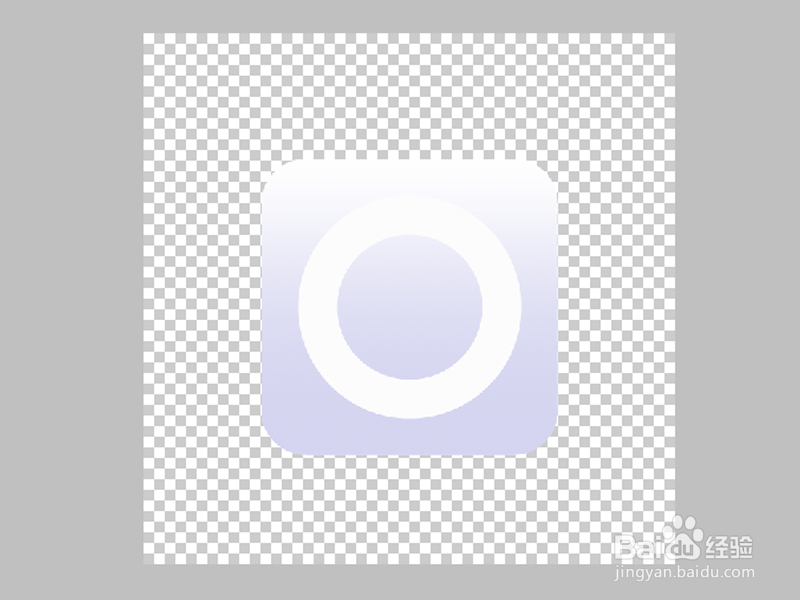
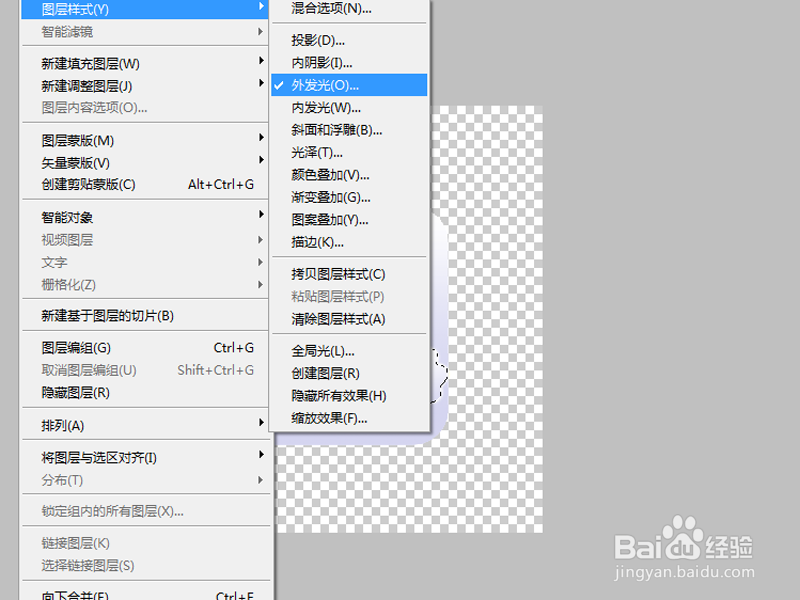
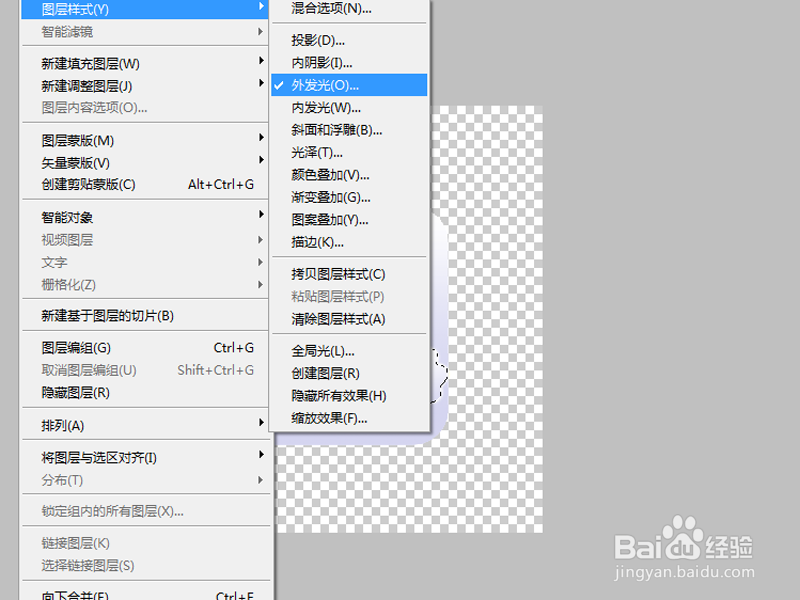
[图]6/7栅格化云彩图层并载入选区填充渐变颜色,执行图层-图层样式-外放光命令,采用默认参数即可。
 [图]7/7
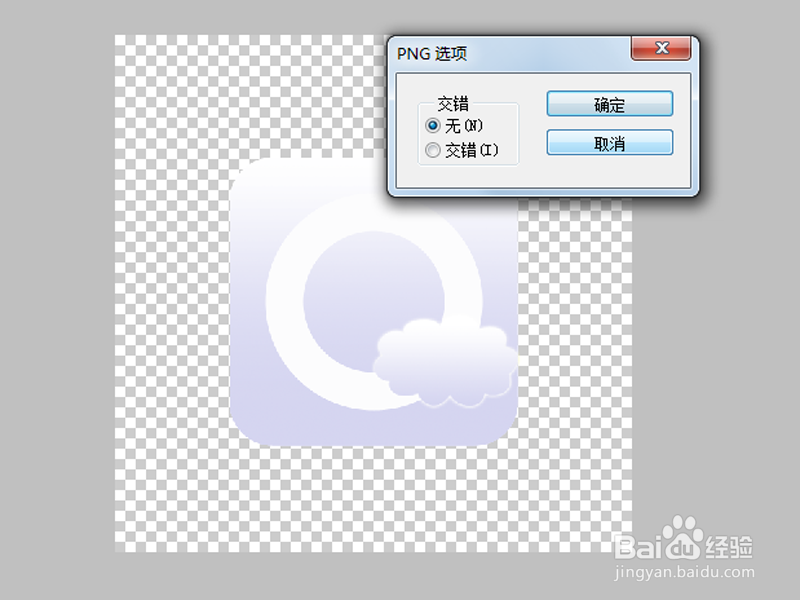
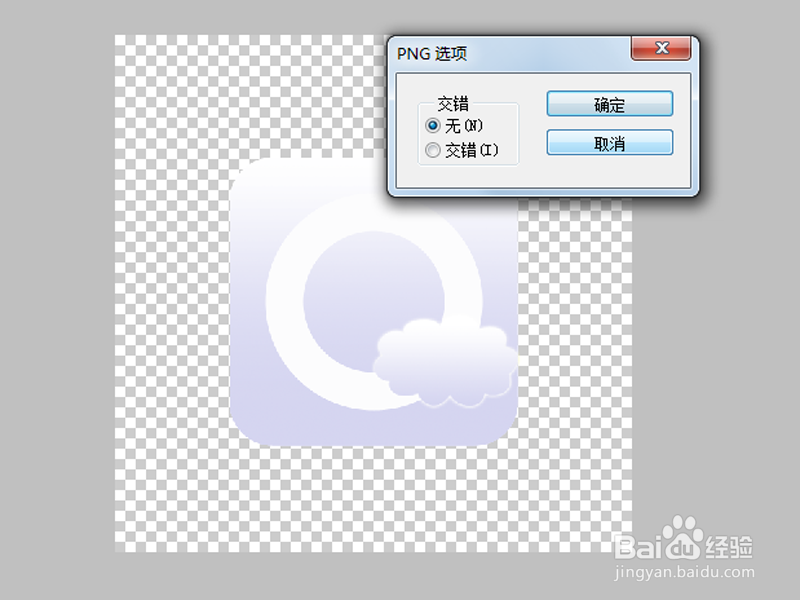
[图]7/7执行文件-存储为命令,将文件保存为png格式,保存畜伐绵在默认或者是桌面上即可。
 [图]
[图]编辑于2018-03-11,内容仅供参考并受版权保护
经验备注
我发现了这篇经验很有用:你也认同《如何利用ps设计并制作浏览器图标》的经验分享有价值,就请和朋友们一起分享吧。另外,如何利用ps设计并制作浏览器图标的经验内容仅供参考,如果您需解决具体问题(尤其法律、医学等领域),建议您详细咨询相关领域专业人士。经验知识实用生活指南-解决你所有的生活难题!未经许可,谢绝转载。本文网址:https://www.5058.cn/article/9f63fb917d59efc8400f0eb6.html
健康/养生经验推荐
- Q原神如何打断魔花雪球攻击
- Q有多少怎样保护我们的视力不下降?
- Q如何选择如何徒手锻炼腹肌--每天8分钟科学专业...
- Q突然脸上长痘痘是什么原因
- Q是什么蜂蜜水有哪些作用与功效
- Q为啥14种鼻型图解
- Q求问脑中风的症状有哪些?
- Q推荐怎样可以长高,长高的科学方法
- Q怎么走男女都适合!腹肌撕裂者分步骤详细图解
- Q你知道日常生活怎么补肾
- Q多久怎样才能让头发长的快
- Q你知道减肥最快的十种食物
- Q为何痛经怎么办快速解决
- Q哪儿怎样才能长高?
- Q求问指甲有竖纹的成因及治疗方法
- Q求解答腰间盘突出的简单锻炼方法
- Q哪儿武术的基本功练习方法
- Q如何选择低血压的原因及该怎么办
- Q怎么让绝食(断食)减肥成功案例,10天爆瘦21...
- Q[视频]怎么学excel两列乱序姓名一一对应
- Q[视频]这个芋头蒸肉的做法
- Q[视频]透视表怎么变成普通表格
- Q[视频]关于qq空间留言板怎么设置不让别人看
已有 41156 位经验达人注册
已帮助 175620 人解决了问题

