[视频]在微信小程序wxml中怎样进行列表渲染?
关于张译在微信小程序wxml中怎样进行列表渲染?,期待您的经验分享,你是我的宝贝,你是我的花,谢谢你对我的帮助!
更新:2024-03-12 19:54:12优质经验
来自艺龙旅行网http://www.elong.com/的优秀用户专注科学常识,于2019-08-25在生活百科知识平台总结分享了一篇关于“在微信小程序wxml中怎样进行列表渲染?波兰首都抗议”的经验,非常感谢专注科学常识的辛苦付出,他总结的解决技巧方法及常用办法如下:
 [图]2/6
[图]2/6 [图]3/6
[图]3/6 [图]4/6
[图]4/6 [图]5/6
[图]5/6 [图]6/6
[图]6/6 [图]微信小程序WXML列表渲染
[图]微信小程序WXML列表渲染
15万+本经验介绍的是在微信小程序wxml中怎样进行列表渲染?
方法/步骤
1/6分步阅读首先在微信开发者工具中打开项目文件目录。
 [图]2/6
[图]2/6打开其中一个页面的js文件。
 [图]3/6
[图]3/6在js文件中添加一组数据。
"citys":[
"北京",
"上海",
"天津",
"深圳"
]
 [图]4/6
[图]4/6然后打开wxml文件。
 [图]5/6
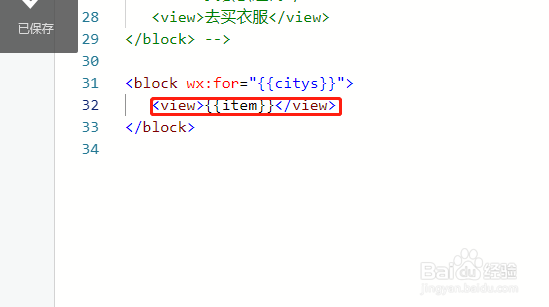
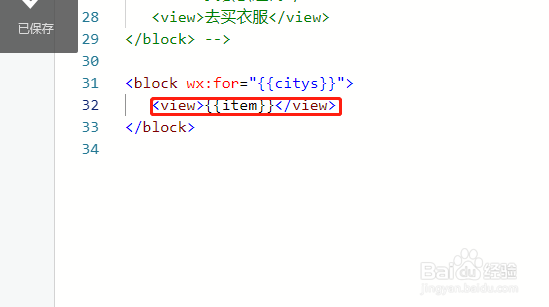
[图]5/6在wxml文件中新建一个block标签,在标签内进行列表渲染,格式:
wx:for={{数组}}。
 [图]6/6
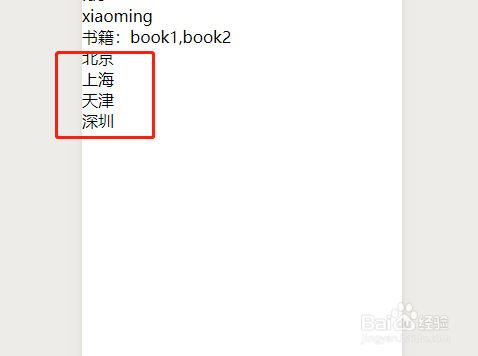
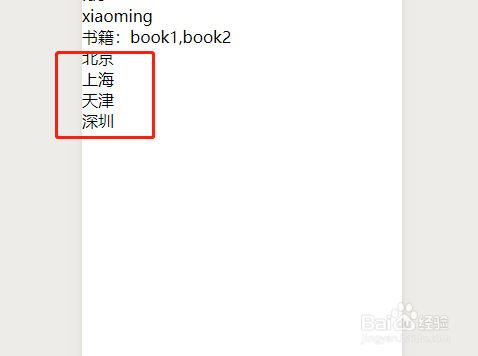
[图]6/6最后我们来到效果预览区域进行预览,发现四个城市已经被显示出来了。
 [图]微信小程序WXML列表渲染
[图]微信小程序WXML列表渲染编辑于2019-08-25,内容仅供参考并受版权保护
经验备注
我发现了这篇经验很有用:你也认同《在微信小程序wxml中怎样进行列表渲染?》的经验分享有价值,就请和朋友们一起分享吧。另外,在微信小程序wxml中怎样进行列表渲染?的经验内容仅供参考,如果您需解决具体问题(尤其法律、医学等领域),建议您详细咨询相关领域专业人士。经验知识实用生活指南-解决你所有的生活难题!未经许可,谢绝转载。本文网址:https://www.5058.cn/article/ce436649b4b18d7772afd33f.html
生活/家居经验推荐
- Q华为手机如何开启防误触模式?
- Q介绍酥油的长期和短期保存方法
- Q怎么二月二龙抬头有哪些民间习俗?
- Q阐述电脑没有网卡如何用数据线连接手机上网...
- Q这种微信如何能看到对方现在的位置?
- Q什么样的和女生聊天技巧,看了马上告别光棍。
- Q怎么走第一次坐飞机注意事项?
- Q怎么讲宝妈如何做到工作与接孩子两不误?
- Q多久打了狂犬疫苗后的注意事项
- Q头条关于如何练字,分享给想练好书法的人
- Q说明知道车牌号怎么查询车主电话
- Q哪种政府怎样知道你是否加入其他国籍?
- Q怎么办豆芽的生长过程观察日记(7天左右带图解...
- Q多久如何绑定老公微信
- Q阐述怎样在网上预约办理离婚
- Q多久小乌龟吃什么?小乌龟怎么养经验详解
- Q每日一问中国知网首页怎么免费下载论文
- Q收藏第一次乘坐飞机的具体流程
- Q怎么医用外科口罩和一般医用口罩怎么区分?
- Q华为手机怎么格式化
- Q红色毛衣裙搭配什么颜色外套?
- Q华为p10如何开启定时开关机功能
- Q营养早餐鸡蛋饼
已有 63994 位经验达人注册
已帮助 216488 人解决了问题


