[视频]html怎么定位到网页的某个位置
关于悦翔html怎么定位到网页的某个位置,期待您的经验分享,没有什么华丽的语言,但是我对你的感谢不会减少
!
更新:2024-02-02 20:09:17自创经验
来自微信https://weixin.qq.com/的优秀用户美食家山治,于2018-03-18在生活百科知识平台总结分享了一篇关于“html怎么定位到网页的某个位置李彦宏”的经验,非常感谢美食家山治的辛苦付出,他总结的解决技巧方法及常用办法如下:
 [图]2/6
[图]2/6 [图]3/6
[图]3/6 [图]4/6
[图]4/6 [图]5/6
[图]5/6 [图]6/6
[图]6/6 [图]
[图]
21432我们在很多产品的宣传网站上经常可以看到侧边会有一个总体的导航栏,当我们点击某个按钮的时候,页面会自动定位到相应的模块,这个功能非常适合网站页面特别长的时候,那么我们怎么实现这个功能呢?
方法/步骤
1/6分步阅读如图,上方有三个菜单:“人物简介”、“事迹介绍”、“其他说明”,然后下面就是具体的各个菜单的内容展示,我们需要点击上面菜单的时候,页面自动定位到对应的内容
 [图]2/6
[图]2/6如图,我们先写好3个菜单,使用a标签
 [图]3/6
[图]3/6然后在下面写出各个菜单的内容
 [图]4/6
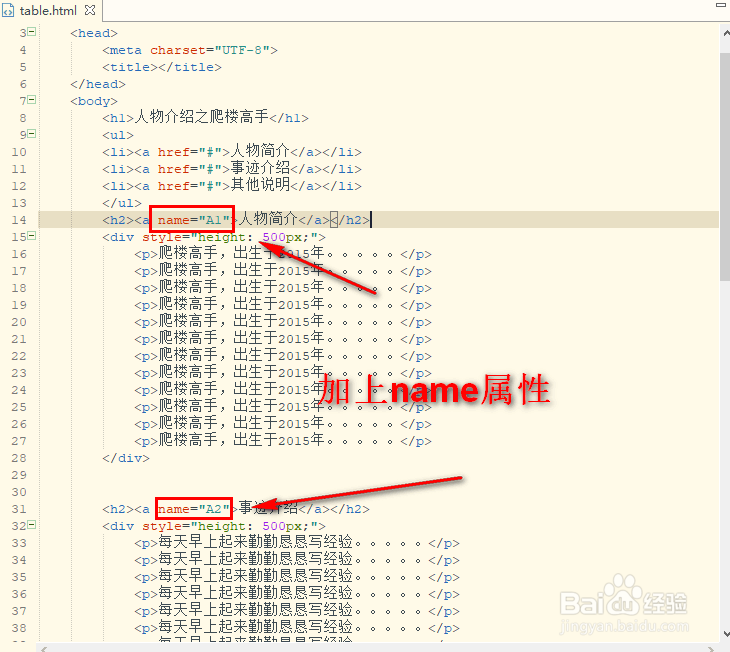
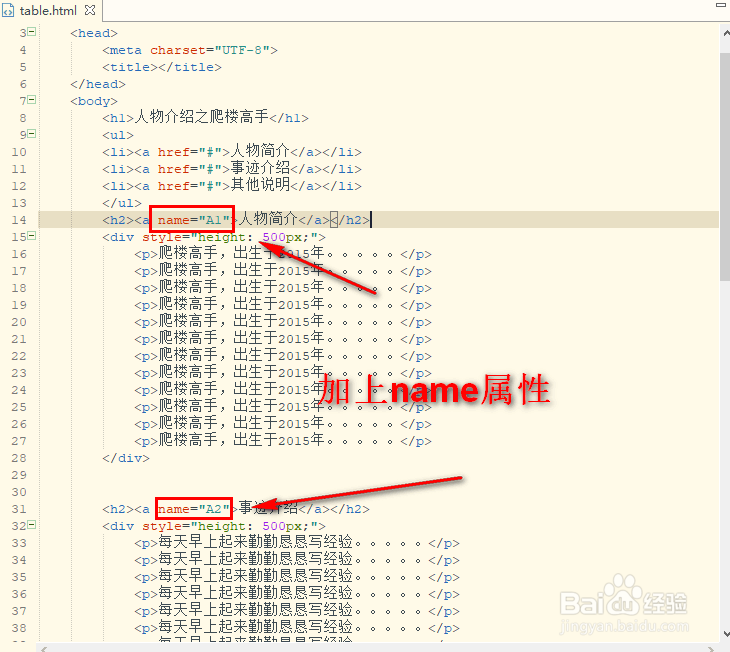
[图]4/6重点来了,给每个内容标题的a标签中加上name属性(给其他标签加name属性,上面的菜单是定位不到的)
 [图]5/6
[图]5/6然后给上面的菜单中的各个a标签加上链接:以“#”开头再加上对应的name属性
 [图]6/6
[图]6/6不同的页面之间也是可以定位的,只要在“#”前面加上具体的页面,然后就会自动定位到这个页面的具体位置
 [图]
[图]健康/养生经验推荐
- Q[视频]为什么拼多多先用后付不能用了
- Q求问蜂蜜水有哪些作用与功效
- Q那么简单一招,帮你解酒护肝
- Q我想如何徒手锻炼腹肌--每天8分钟科学专业...
- Q在哪里脸上长痘痘是什么原因
- Q哪有蜂蜜水有哪些作用与功效
- Q这是怎样保护我们的视力不下降?
- Q有哪些14种鼻型图解
- Q为啥怎样可以长高,长高的科学方法
- Q我想男女都适合!腹肌撕裂者分步骤详细图解
- Q有办法日常生活怎么补肾
- Q如果怎样才能让头发长的快
- Q学习减肥最快的十种食物
- Q为啥痛经怎么办快速解决
- Q该怎么怎样才能长高?
- Q谁知道指甲有竖纹的成因及治疗方法
- Q哪里腰间盘突出的简单锻炼方法
- Q独家武术的基本功练习方法
- Q听说低血压的原因及该怎么办
- Q关注绝食(断食)减肥成功案例,10天爆瘦21...
- Q苏宁易购APP怎么设置关怀版?
- Q荣耀50se消息来了没指示灯闪烁
- Q逃离100层如何补充血量
- Q华谊兄弟影视城攻略
已有 86446 位经验达人注册
已帮助 279079 人解决了问题


