[视频]添加商品功能实现标签切换功能
关于斗破苍穹添加商品功能实现标签切换功能,期待您的经验分享,你无异于雪中送炭,让我感激涕零
!
更新:2024-03-11 04:31:40原创经验
来自中华英才http://www.chinahr.com/的优秀用户良行互联网,于2017-12-20在生活百科知识平台总结分享了一篇关于“添加商品功能实现标签切换功能锦绣未央”的经验,非常感谢良行互联网的辛苦付出,他总结的解决技巧方法及常用办法如下:
 [图]2/7
[图]2/7 [图]3/7
[图]3/7 [图]
[图] [图]4/7
[图]4/7 [图]5/7
[图]5/7 [图]6/7
[图]6/7 [图]
[图] [图]7/7
[图]7/7 [图]操作系统添加商品功能实现标签切换TP5
[图]操作系统添加商品功能实现标签切换TP5
添加商品功能实现标签切换功能基于TP5框架
工具/原料
TP5方法/步骤
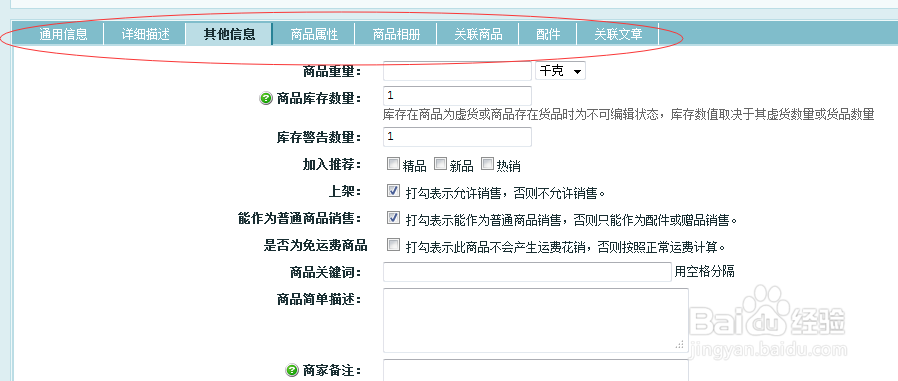
1/7分步阅读1.从ecshop中复制过来。用调试工具查看代码样式。
 [图]2/7
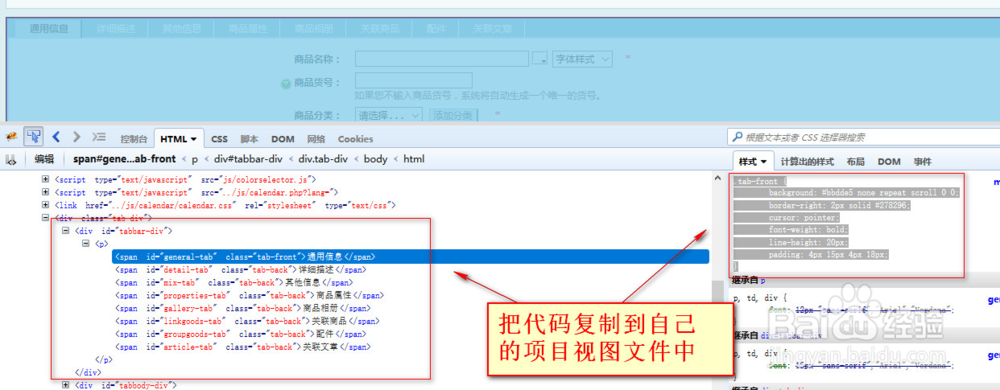
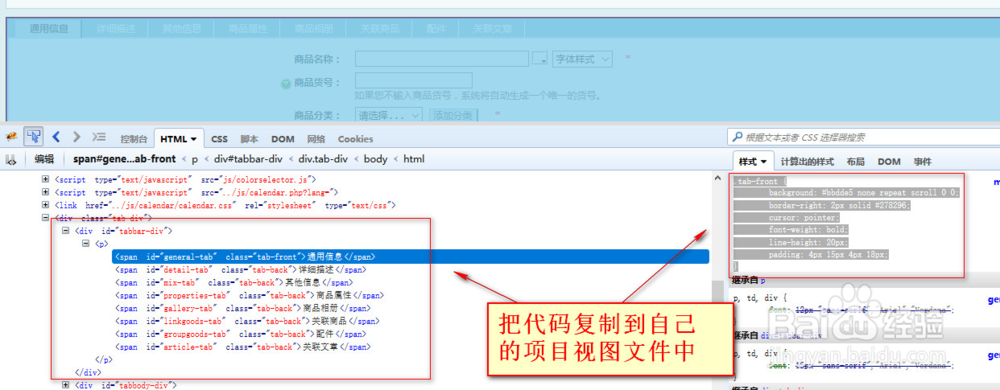
[图]2/72.把ecshop代码复制到自己的项目视图文件中。
 [图]3/7
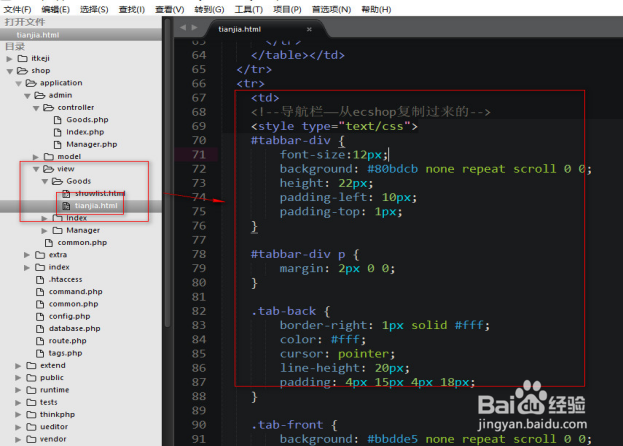
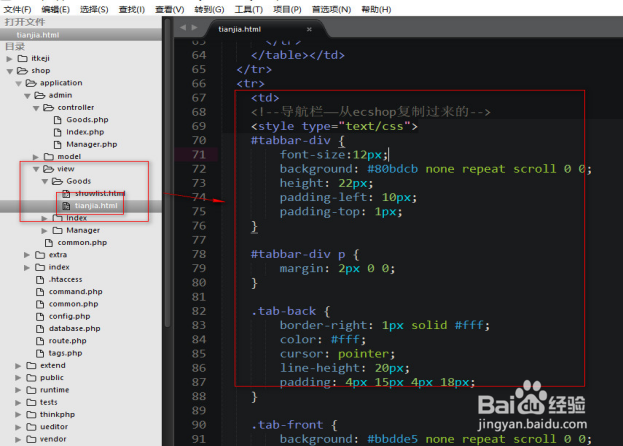
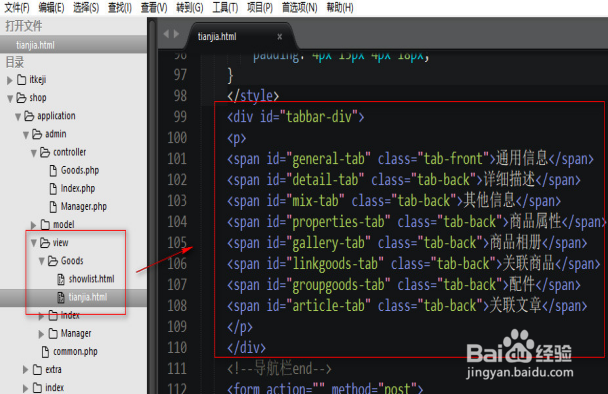
[图]3/73.引入css样式文件代码。和div块html的代码。
 [图]
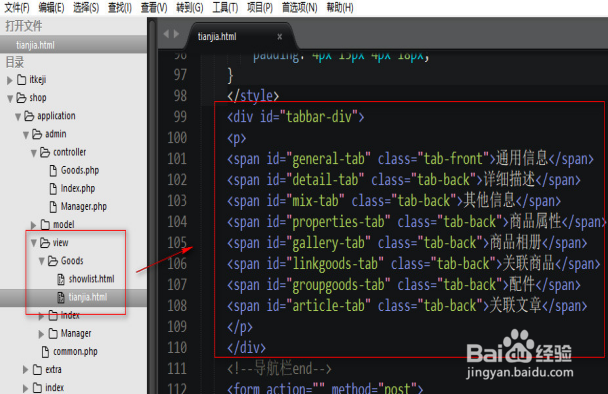
[图] [图]4/7
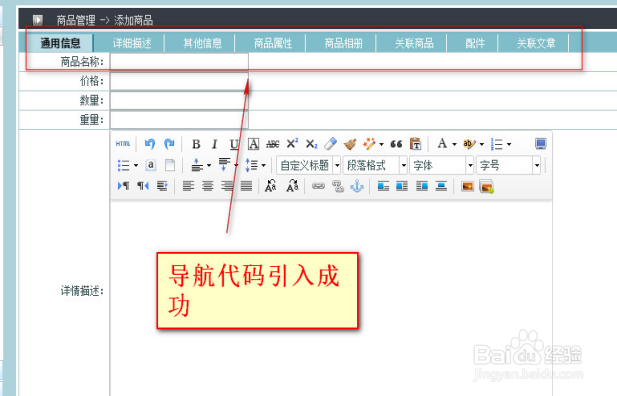
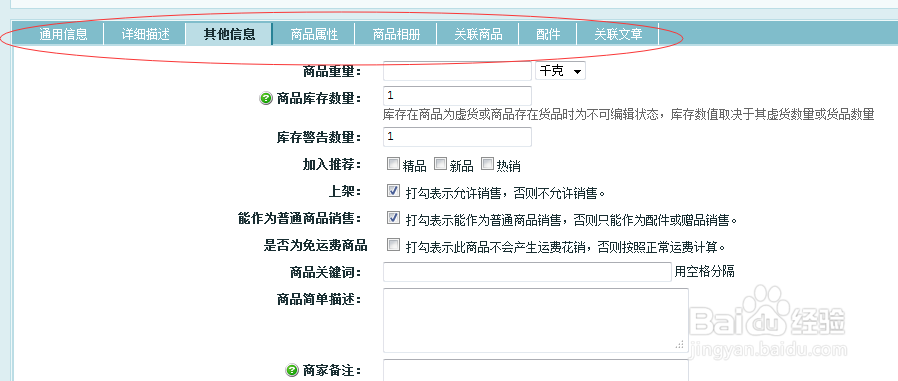
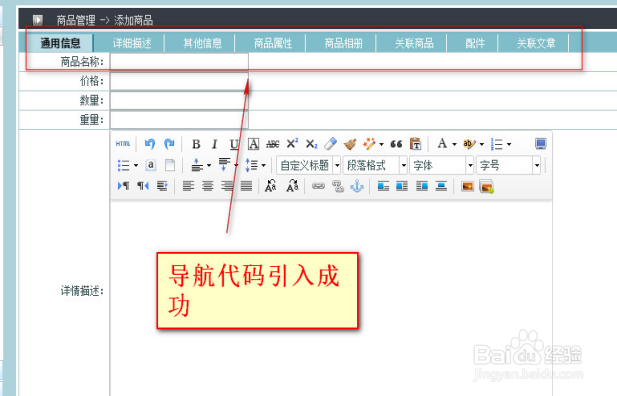
[图]4/74.测试导航代码是否引入成功。
 [图]5/7
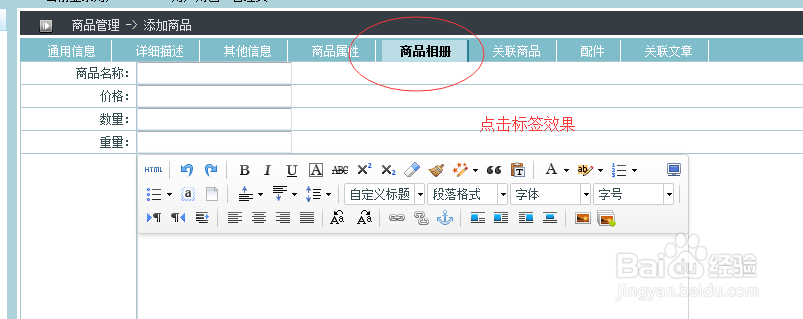
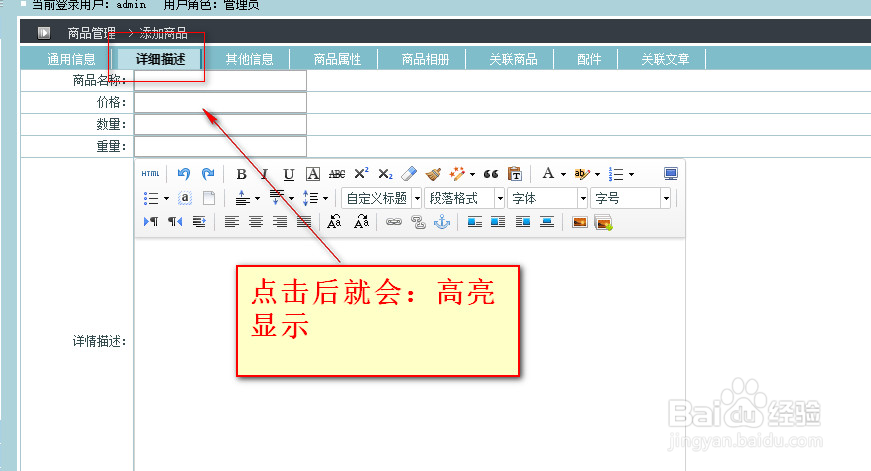
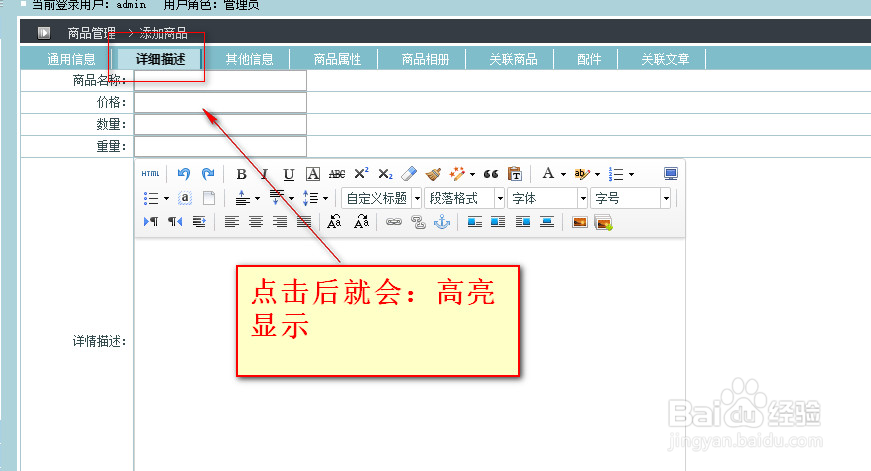
[图]5/75.实现被点击标签高亮显示。
给每个标签设置onclick事件,进而实现点击效果
实现思路:任何标签被点击,就使得“全部”标签变暗,当前点击的标签“高亮”显示。
 [图]6/7
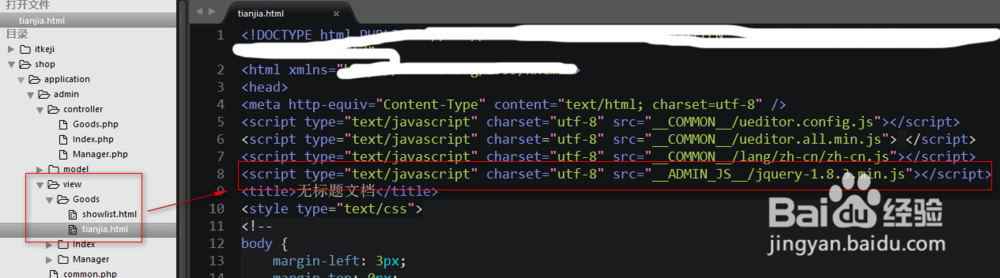
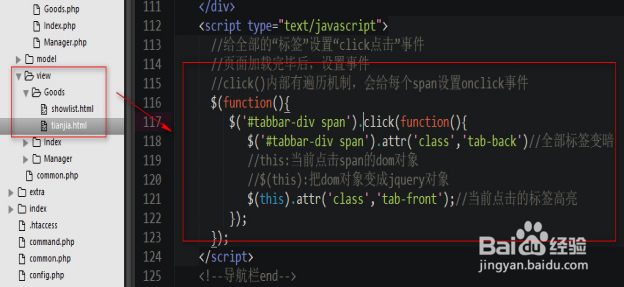
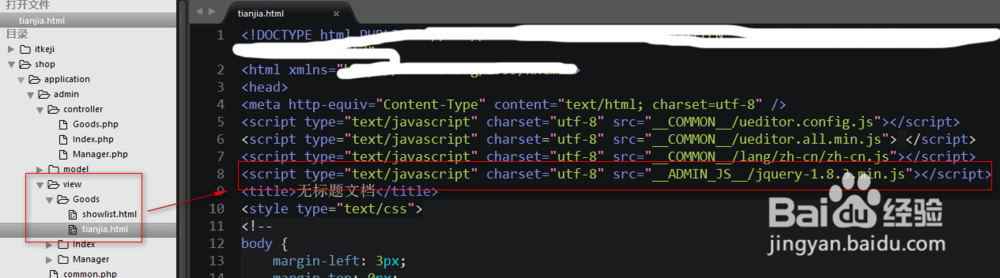
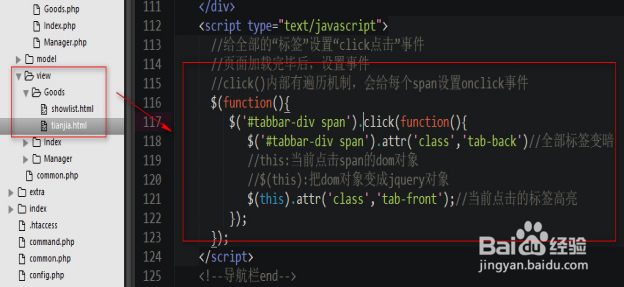
[图]6/76.使用Jquery.js实现功能,引入Jquery.js文件。编写js代码。
 [图]
[图] [图]7/7
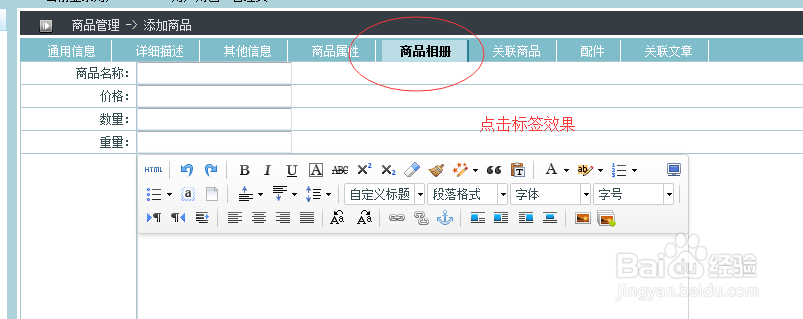
[图]7/77.测试效果。
 [图]操作系统添加商品功能实现标签切换TP5
[图]操作系统添加商品功能实现标签切换TP5编辑于2017-12-20,内容仅供参考并受版权保护
经验备注
我发现了这篇经验很有用:你也认同《添加商品功能实现标签切换功能》的经验分享有价值,就请和朋友们一起分享吧。另外,添加商品功能实现标签切换功能的经验内容仅供参考,如果您需解决具体问题(尤其法律、医学等领域),建议您详细咨询相关领域专业人士。经验知识实用生活指南-解决你所有的生活难题!未经许可,谢绝转载。本文网址:https://www.5058.cn/article/15622f2427d04ffdfcbea5f8.html
健康/养生经验推荐
- Q腾讯会议怎么使用
- Q为什么说如何徒手锻炼腹肌--每天8分钟科学专业...
- Q要怎么脸上长痘痘是什么原因
- Q突然蜂蜜水有哪些作用与功效
- Q怎么办怎样可以长高,长高的科学方法
- Q告知男女都适合!腹肌撕裂者分步骤详细图解
- Q为什么日常生活怎么补肾
- Q介绍怎样才能让头发长的快
- Q推荐痛经怎么办快速解决
- Q如果减肥最快的十种食物
- Q求学习14种鼻型图解
- Q好不好怎样才能长高?
- Q你知道指甲有竖纹的成因及治疗方法
- Q有什么腰间盘突出的简单锻炼方法
- Q了解下武术的基本功练习方法
- Q这个低血压的原因及该怎么办
- Q有知道绝食(断食)减肥成功案例,10天爆瘦21...
- Q推荐简单一招,帮你解酒护肝
- Q什么样的治疗颈椎病方法
- Q健康码和行程码在微信哪里
- Q王者荣耀怎么关闭定位
- Q[视频]那里华为备忘录怎么导入新手机
- Q[视频]求问电脑怎么设置屏保壁纸
已有 60297 位经验达人注册
已帮助 169988 人解决了问题


