[视频]在微信小程序中怎样阻止冒泡事件?
关于大都会在微信小程序中怎样阻止冒泡事件?,期待您的经验分享,我不知道说什么才好,除了谢谢
!
更新:2024-04-03 08:22:04杰出经验
来自千图网https://www.58pic.com/的优秀用户专注科学常识,于2019-08-27在生活百科知识平台总结分享了一篇关于“在微信小程序中怎样阻止冒泡事件?重生之贼行天下”的经验,非常感谢专注科学常识的辛苦付出,他总结的解决技巧方法及常用办法如下:
 [图]2/8
[图]2/8 [图]3/8
[图]3/8 [图]4/8
[图]4/8 [图]5/8
[图]5/8 [图]6/8
[图]6/8 [图]7/8
[图]7/8 [图]8/8
[图]8/8 [图]
[图]
56681本经验介绍的是在微信小程序中怎样阻止冒泡事件的发生?在微信小程序当中,当两个包含的视图都使用了bindtap函数来绑定事件的话,就会发生冒泡事件,如果我们要想阻止冒泡事件的发生,将bindtap该为catchtap即可,下面请看详细教程。
工具/原料
操作系统:windows微信小程序版本:1.0.2微信开发者工具:1.02方法/步骤
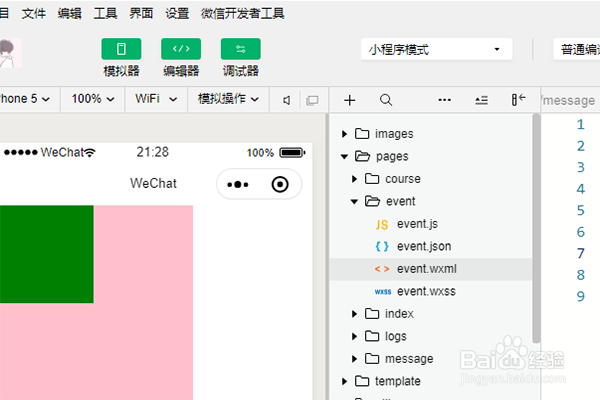
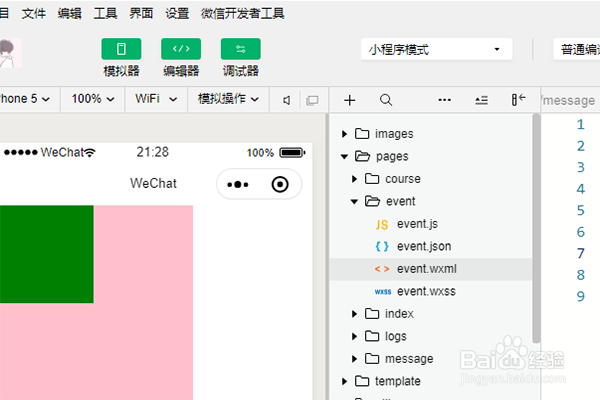
1/8分步阅读首先打开微信开发者工具。
 [图]2/8
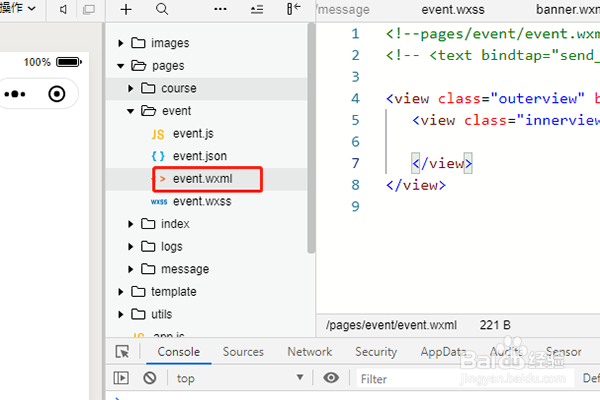
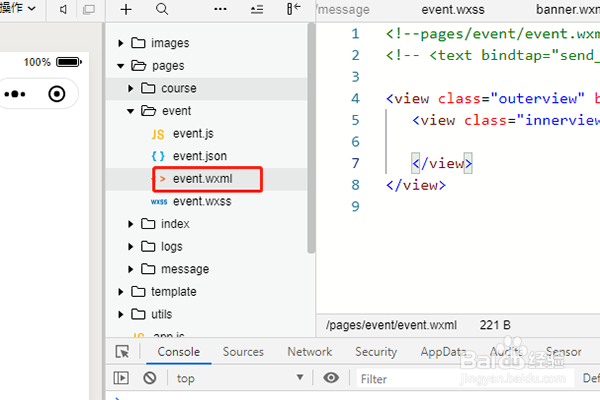
[图]2/8打开项目文件目录,打开一个新建好的event文件夹,然后打开该文件夹的下的wxml文件。
 [图]3/8
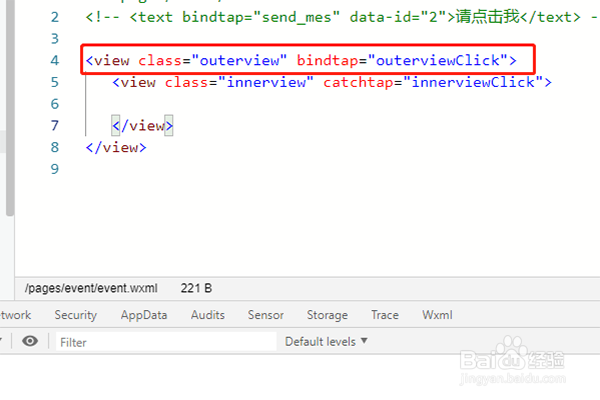
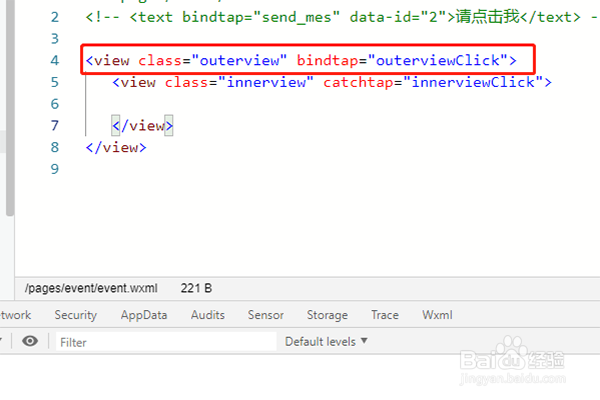
[图]3/8然后再wxml中新建两个view视图,为第一个视图添加一个绑定事件,绑定的函数为outerviewClick。
 [图]4/8
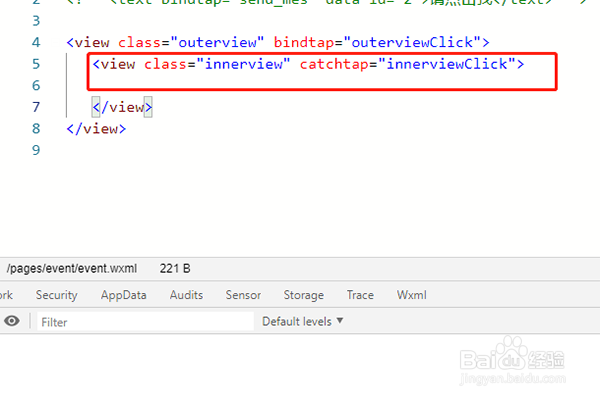
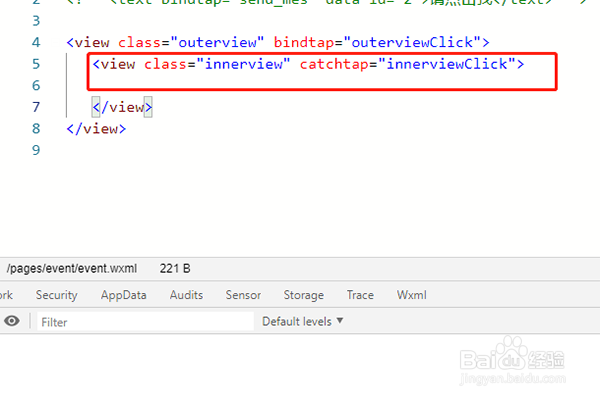
[图]4/8为第二view视图添加绑定事件,并将绑定函数改为catchtap,这样才能阻止冒泡事件的发生。
 [图]5/8
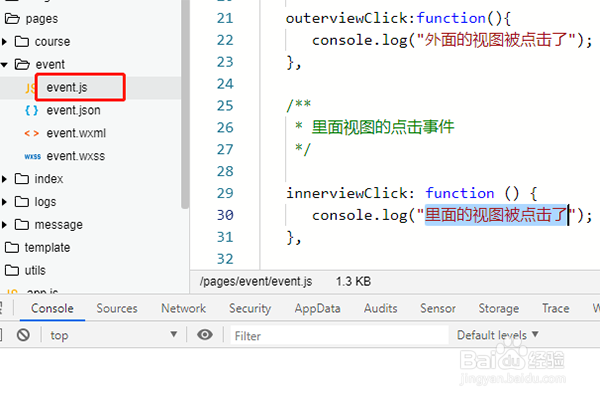
[图]5/8接着我们打开在event文件夹下面的js文件。
 [图]6/8
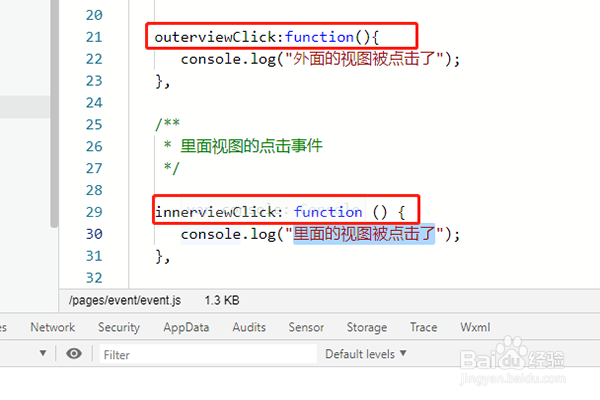
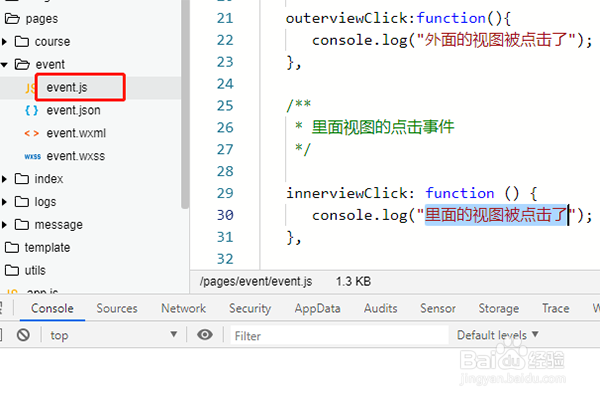
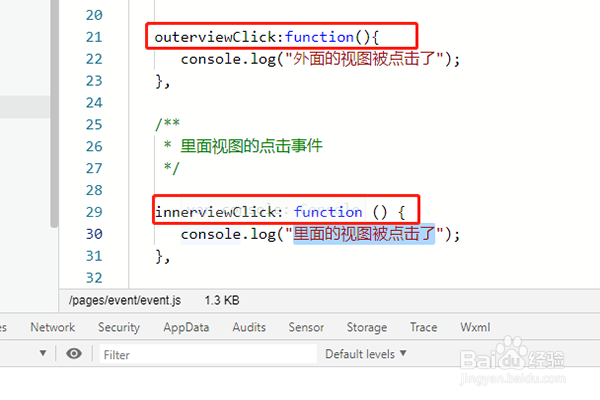
[图]6/8在js文件夹新建两个函数,分别为刚才两个view视图层中绑定的函数。
 [图]7/8
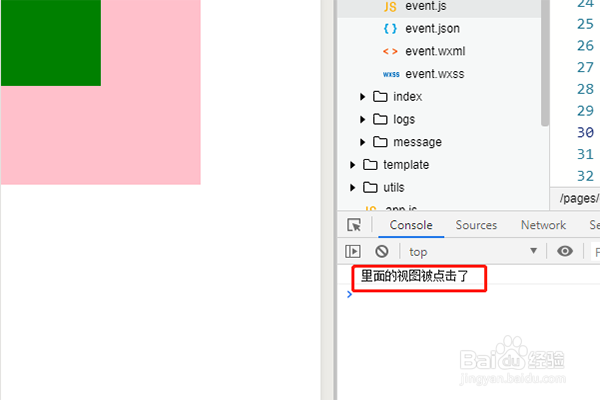
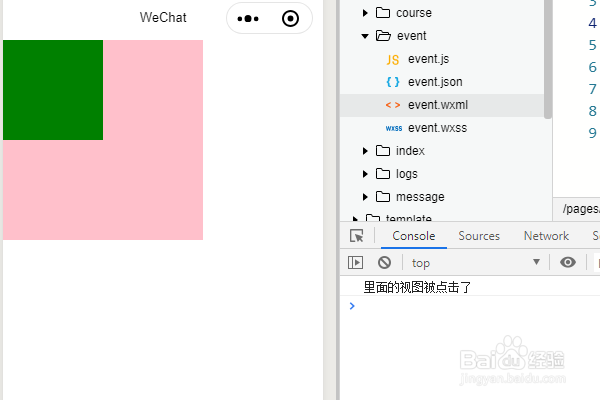
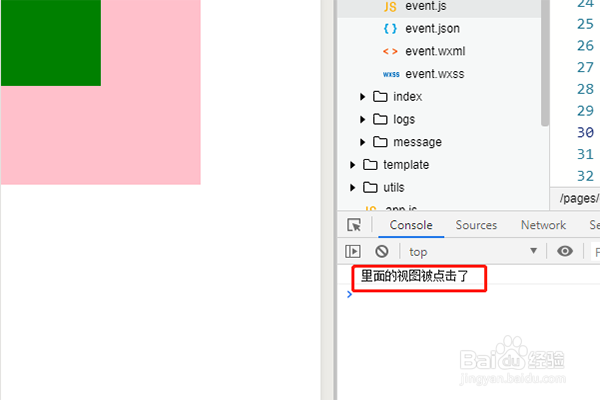
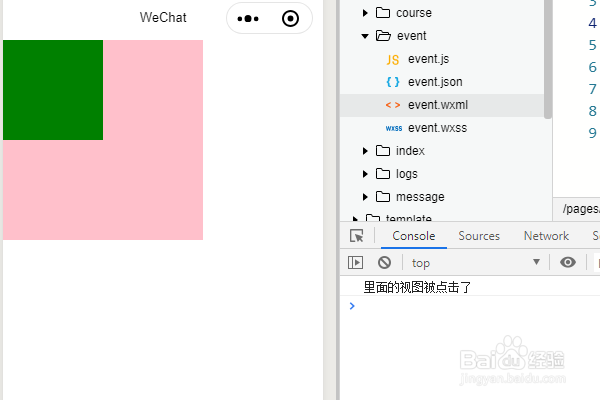
[图]7/8设置好之后,来到效果预览区域进行测试,点击里面的视图,发现只会触发里面图层绑定的事件,证明阻止了冒泡事件的发生。
 [图]8/8
[图]8/8总结:
1、打开项目文件目录
2、打开wxml文件
3、将bindtap改为catchtap
4、js文件中新建函数
5、测试
 [图]
[图]美食/营养经验推荐
- Q[视频]有知道苹果耳机丢了怎么找回
- Q头条生菜炒虾丸
- Q都说西红柿炒生菜
- Q独家生菜培根卷
- Q为什么说香菇棒骨汤
- Q知道怎么做肉末蒸蛋?
- Q哪个如何制作酸辣可口的油焖青椒
- Q介绍豆角炖棒骨
- Q这里香辣羊蹄的做法
- Q想要路边摊炒河粉的做法
- Q我想零难度的青团~艾草粉版的做法
- Q这里贝贝南瓜面包|中种的做法
- Q这是鲜嫩可口的小炒牛肉的做法
- Q你知道巧克力旋风面包的做法
- Q这些全麦杂粮餐包·减脂必备的做法
- Q知道改良配方?双酱排骨的做法
- Q了解生菜培根卷
- Q独家小美日式海盐卷的做法
- Q什么样的辣爽茄汁小丸子的做法
- Q收藏青柠辣味鸡腿堡的做法
- Q[视频]问一下本地组策略编辑器怎么打开
- Q[视频]介绍简析Excel 2016保护工作簿的方法
- Q美妆相机如何设置开启自启动
- Q随申办市民云如何打开游上海指南?
已有 51510 位经验达人注册
已帮助 264064 人解决了问题


